実績や作品をまとめたポートフォリオ。サイトとしてのご用意はあるでしょうか。
アフターコロナの社会では商談や面接前にポートフォリオをオンライン上で共有するなどの対応が想定されます。
ホームページに組み込んだり、ポートフォリオサイトを制作したり、あらかじめ用意しておけると便利ですよね。
例えばご自身がネットショッピングをされる際、先の購入者の意見はぜひ聞きたいものです。それが大きな買い物であったり、大事な仕事であったりするならば、なおさら気になるもの。
ネットショッピングでは口コミを確認してから購入を決めるという人が、実に75%という調査結果があります( クロス・マーケティング2018年オンライン上の口コミ利用に関する実態調査 )。
ポートフォリオというのは、歴代の購入者たちからの評価を、未来のクライアントに垣間見せるものでもあります。
選ばれるポートフォリオの作成方法で押さえるべきポイントをまとめましたのでご覧ください。
ポートフォリオの役割

まず、ポートフォリオが果たす役割について確認しておきましょう。
- スキルを見せる
- 個性を見せる
- 信頼を見せる
この3点を念頭に制作を進めます。
ポートフォリオでスキルを見せる

ポートフォリオによってスキルをアピールしましょう。
成果物は同じだったとしても、クライアントによっては、何を依頼したいのかがはっきりとしている人もいれば、企画段階から参画し、何を作るか作らないかを考えるところから依頼したいという人もいます。
この会社に何が依頼できるのか。何をしてくれる人なのか。それが、ポートフォリオを眺める未来のクライアントに一目瞭然な状態を目指しましょう。
ポートフォリオで個性を見せる
あなたが20名の部下を持っていると想像してください。その部下たちに何ができるかを問いかけた際に、「 何でもやります 」と伝えてくる部下より、「 新規営業が得意です 」、「 プレゼンの企画書に高い評価をもらっていました 」と、伝えてくれる部下のほうが仕事を振り分けしやすいはずです。
任せる側からしてみれば、その分野が得意な人に担当させ、出来る限りその仕事の成功確率をあげたいと考えます。
だからこそ、強みがポートフォリオから伝わる状態にしなくてはなりません。
実績をまとめるというのは何も、多量に実績を載せることを指してはいないのです。
自身の強みを伝えられる実績以外は省く、くらいの精査がなされてよいかもしれません。
もしくは今後の会社の方針として、獲得していきたい内容に絞るという戦略的な精査もあり得ますね。
コンテストなどでの受賞歴は、もちろん強みとして打ち出したいところです。しかしながら、ポートフォリオはあくまで依頼後の仕事のイメージを持ってもらうために、クライアントに実績を見せる場。
受賞歴は、ポートフォリオとは別に、例えばプロフィールやニュースなどへの記載がおすすめです。
ポートフォリオで信頼を見せる
アフターコロナの社会では、直に会い、お話しをして人柄を感じ取ってもらうという信頼獲得の手法は難しくなっていくと考えられます。よって、ポートフォリオ閲覧から信頼を感じてもらいましょう。
例えば、BACKボタンや、メッセージ送信へとつながるACCSESSボタンは、使いやすい配置を目指します。
それによって、ポートフォリオを眺める未来のクライアントに、気の利いた細かい配慮ができる印象を打ち出すことができます。
また簡潔で、かつクライアントから見て的を射た説明文が載っていれば、論理的思考の持ち主であることが伝わるでしょう。

ポートフォリオでは、それぞれの実績に説明を添えましょう。例えば、設計でこだわった点や、ターゲットに向け配慮した箇所など。
写真や動画、イラストといったビジュアルでは伝わらない点を文章で補足するというイメージです。
そういった創意工夫の制作過程でこそ、高い能力があることを示せるはずです。
あわせて、プロジェクトへの真摯な姿勢を見せることもできるでしょう。
更にクライアントからのコメントが加わると、効果絶大。
クライアントと良好な関係が、仕事終了後も、保たれていることを打ち出せるからです。
コメントまでいかずとも、プロジェクトに関わった他企業や団体、クリエイターの了解を得て、お名前を明記するだけでも印象は変わってくるのではないでしょうか。
ポートフォリオに担当した社員の紹介を載せている企業もあります。
プロフィールで掲載をしていても、ポートフォリオには再度、顔写真を掲載するのです。
顔が見えるということは、親近感を抱かせますし、また安心感につながります。
人の顔がみえると安心するというのは、オンラインでのつながりが増える、アフターコロナの社会ではより強まるかもしれませんね。
ポートフォリオに載せるといい項目

ポートフォリオにおける実績は以下の3点で掲載します。
- プロジェクト概要
- 担った業務内容
- ビジュアル
それぞれの詳細をみていきましょう。
プロジェクト概要
【プロジェクトタイトル、目的、コンセプト、ターゲット、結果( 効果 )】
成果物の画像や動画、イラストなどのビジュアルだけで説明が全くないポートフォリオが、意外と存在しています。
そのプロジェクトは何のために実施されたのか。誰をターゲットにしていたのか。実施によってどんな変化があったのか。可能な範囲で記載しましょう。
プロジェクトの背景やストーリーを知らせることで、クライアントは依頼内容を想定しやすくなります。
また、プロジェクト概要が、丁寧に載っていることにより、検索からのサイト流入が期待できます。
マーケッターやイベント担当者、新規事業開発者などは常に他社のキャンペーンやイベントを気にしています。アプリ開発やホームページリニューアルなども観察しています。その中で気になったプロジェクトがあれば調査分析を行うでしょう。
どこの制作会社が担当したプロジェクトだったのか。デザイナーは誰か。施工会社やコンサルタントはどこなのか。
実績に詳細情報が入っていると調査にあがってくるというわけです。
類似した課題をもつクライアントはその実績を読み、依頼に前向きになると予想できますよね。
大前提ですが、プロジェクト概要は、決して守秘義務に抵触しないように十分な配慮をしましょう。
担った業務内容
【 担当した範囲、制作時期、稼働した期間 】
実績の中で担当したものが何であるのか、明確に示されていることが大切です。
例えば、サイトデザインを担当したとして、その制作はリニューアルだったのか、新規立ち上げだったのか。
コンセプトメイクからなのかデザインだけなのか。これらの違いは、クライアントにとって知りたいポイントなのです。
クライアント名だけを事例として列挙するホームページは多いですよね。
しかし発注を検討しているクライアントが知りたいのは、どこと仕事をしたかではなく、どんな仕事を取り仕切ったのか。その仕事の内容です。
ビジュアル
画像の質には配慮しましょう。
画素数が少ない写真や、見えづらい写真は使用しないでください。見栄えの悪さは、実績を軽視している印象につながり、信頼を損ないかねません。人間には文字よりも画像に目を引かれる性質があります。画像のクオリティが低ければ、そもそもコメントは読まれない可能性があります。
逆にドラマを感じさせる高いクオリティの画像であれば、ポートフォリオ自体の格を上げてくれるでしょう。
関連記事:ホームページにおけるデザイナーの役割とは
ポートフォリオをより活かすためのポイント

高いデザイン性を有するポートフォリオはそれだけで注目されます。
デザインにこだわるのであれば、今、注目されているWebデザイナーのポートフォリオを参考にすることがおすすめです。
どこまでも読みやすく
以下5項目をチェックするだけで格段と読みやすくなります。
併せて、魅力的で評価の高いポートフォリオサイトをご紹介します。
・余白が十分にある
参考例>>>webデザイナーの長谷川寛氏のポートフォリオサイト。https://hasegawahiroshi.jp/

作品タブ毎の間隔や文章の上下左右の空白など区切りが分かりやすく配されています。
・文字と画像のバランスをとる
参考例>>>デザイン、コーディングを手掛ける徳田優一氏のポートフォリオサイト。https://u-d-l.jp/works/

いつどんな立場で関わったか、制作を担当された範囲が非常に簡潔に、過不足なく書かれています。
・メニューバーとボタンが程よく目立ち遷移しやすい
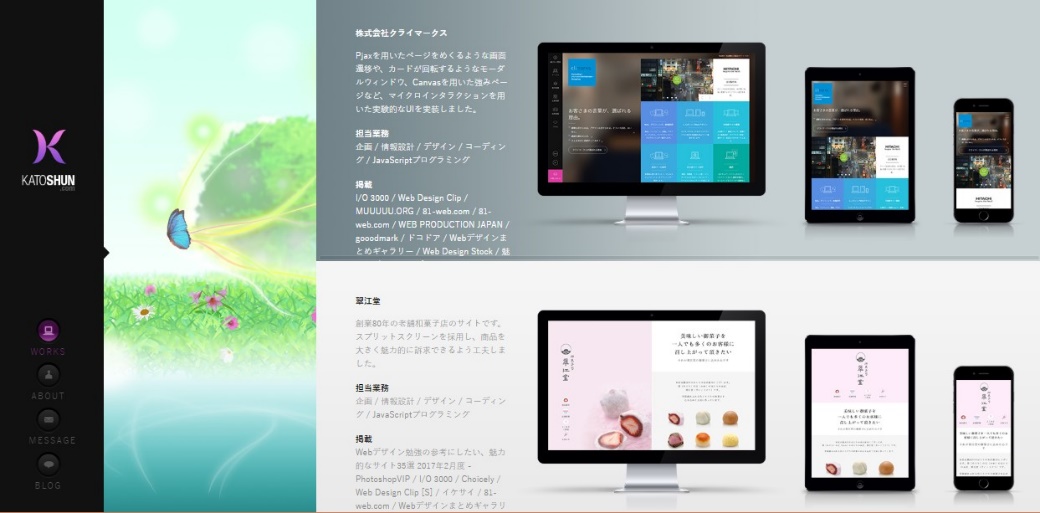
参考例>>>アートディレクターの加藤 俊司氏のポートフォリオサイト。http://katoshun.com/

左のメニューバーが固定されていて極めて分かりやすいレイアウトです。
分かりやすさは時折、事務的で簡素な印象に陥りやすいですが、ビジュアル効果でそれを払拭。
スクロールと共に画像が切り替わる仕様など、ドラマティックに魅せています。
・全体に統一感がある
参考例>>>Webデザイナー・グラフィックデザイナーの西村沙羊子 氏のポートフォリオサイト。https://www.oniguili.jp/

ライトグレーを背景にモノクロに全体がまとめられています。
そこにラインのデザインが効いています。
・詳細は折りたたむ/ポップアップなどページが長くなりすぎていない
参考例>>>デザイナー、アートディレクターのオオタタカヤ氏のポートフォリオサイトhttps://takayaohta.com/

作品が余白を持って正方形で並んでいるところ、オーバーマウスで背景に作品のメインカラーがうかびあがります。
クリックすると説明文が現れます。
カッコよく、おしゃれに
遊び心を加えることで読み手にわくわく感を提供できます。スクロールエフェクトや画像にマウスオーバーした際の展開を工夫する。アニメーションを組み込む。
これら手法は、作り手としての余裕を演出でき、信頼感の獲得につながります。
参考例>>>アートディレクター・インタラクションデザイナーの田渕将吾氏のポートフォリオサイト。https://www.s5-style.com/

サイト全体にアニメーションが施されています。
ポイントがランダムに点滅したり、タブが回転したり。
サイト全体を回遊したくなる楽しさがあります。
とはいえ、凝った作りこみは技術的に難しい場合が多いでしょう。
そんな時は、メニューバーや遷移ボタンで気に入ったものを部分的に取り入れてみてはいかがでしょう。
細かい階層は設けず、シンプルなメニュー構成にする、など真似できる点はあるはずです。
ポートフォリオ無料作成サービス一覧

ポートフォリオは自作できる無料のサービスは実は多くあります。
主なサービス21個をご紹介します。
Adobe Portfolio( アドビ ポートフォリオ )

アメリカのソフトウェア企業のAdobe( アドビ )による、ポートフォリオサイト制作サービス。
独自ドメインの設定をすることが出来ます。
パスワードがつけられ、ページごとの限定公開できる機能は、クライアントへポートフォリオを提出する際には便利です。
レスポンシブデザインであり、スマホでもサイトの読み込みが速い点も特徴。
画像が多く、画像メインのポートフォリオを求める方にはおすすめです。
ただ、こちらはAdobe Creative Cloudに付属されているサービスですので、Adobe( アドビ )のサービス未加入の場合は有料となります。
Ameba Ownd( アメーバ オウンド )

アメーバブログやAbemaTVで有名なサイバーエージェントが運営するホームページ制作サービス。
スタイリッシュなデザインが揃い、スターバックスコーヒーのオフィシャルブログがこのサービスを活用していることでも有名です。
無料の範囲は10ページ、1024MBまで。スマホアプリから制作できる点が便利です。
アクセス解析や、TOPページのみではありますが、SEO対策の設定ができるなどの機能もうれしいですね。
レスポンシブデザインであり、SNS連携も可能。
ページには自動的にAmeba Ownd広告が入ります。
Artstation( アートステーション )

誰でも作品や実績を投稿でき、自分のページが作れるクリエイター向けSNSサービス。
そのページがポートフォリオとしても使えます。
ページを制作や編集するというよりSNSへ投稿しているという気軽な感覚で活用できるでしょう。
投稿が、ポートフォリオサイトへ自動的にアップされるので自分のページは常に最新の状態が保たれます。
実績に対する説明はブログ機能がついているのでそちらで補填してみてはいかがでしょうか。
海外のサイトなので英語表記となります。
Behance( ビーハンス )

アメリカ発クリエイター特化型SNSサービス。
PhotoshopやIllustratorのメーカーであるAdobe( アドビ )が運営されており、世界中で利用されています。
よって、海外利用者に向けて、説明文章は英語がおすすめ。
おなじくAdobe( アドビ )運営であるAdobe Portfolioと連携ができますし、連携によって更新はさらに容易になります。
容量は無制限。リクルート情報と接続している点もポイントです。
Canva( キャンバ )

オーストラリア発のグラフィックデザインサイト。テンプレートとフォントが豊富に用意されているので、作品や実績のテーマに沿ったものが必ず見つかるでしょう。
無料使用できる写真とグラフィックスに画像加工の機能など、デザインツールが多々用意されています。
ポートフォリオにとどまらず、バナーや広告まで無料でデザインが可能。
有料ですが、ポートフォリオの背景透過やアニメーションにも対応しています。
インストール不要でブラウザ上で使えますよ。
Dribbble( ドリブル )

アメリカ発クリエイター向けSNSサービス。
GoogleやFacebook、Instagram、Dropboxといったような著名企業のデザインチームが企業アカウントを持っていることで有名です。
投稿とともに自分のページが作成可能で、自分のページをポートフォリオとして活用できます。
作成にはユーザーからの招待が必要なのでまずは申請から始めてみましょう。
招待性ということで高いクオリティが保たれています。海外サイトのため、英語表記のみです。
SNSなので、作品や実績にフィードバックをもらいやすい仕組みです。
g.o.a.t ( ゴート )

KDDIウェブコミニケーションズが運営するビジュアル特化のブログサービス。
レイアウトが豊富で、webでは珍しい縦書きまで揃います。
ストックフォトサービスと連携しており、画像加工の機能付きと便利。
文章量が多い人向きのサービスです。
IM Creator( アイムクリエイター )

アメリカ発のホームページ制作サービス。
シンプルなデザインで、制作はドラッグ&ドロップで手軽に使えるUIとなっております。
無制限の帯域幅で利用できます。
SEO対策が可能なブログ機能が付いているので活用しましょう。
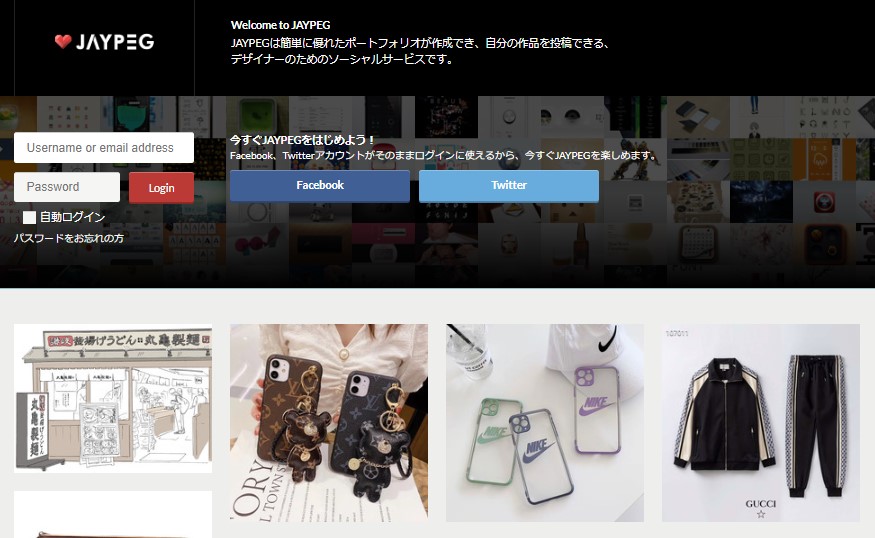
JAYPEG( ジェイペグ )

Pinterest( ピンタレスト )のようなSNS的ポートフォリオ作成サービス。
国内IT/Web業界の就職、転職支援サービス会社による運営です。
1作品につき10M、合計300MBまでの投稿が可能。
SNSのように交流の機能がついており、作品や実績にフィードバックをもらいやすい仕組みです。
利用者にはイラストレーター、キャラクターデザイナーの方が多い傾向です。
Jimdo( ジンドゥー )

ドイツ発の無料ホームページ制作サービス。
プレビュー画面で制作や編集していきますので、初心者でも扱いやすい点が嬉しいです。
ポートフォリオ向けテンプレートが、職種や業種でのカテゴリー別で設定してあるので、まずは同業種を研究しながら制作を進めてみましょう。有料ではありますが、アクセス解析やSEO対策に対応しています。
MATCHBOX( マッチボックス )

国内クリエイター職専門の職、転職支援サービス、マイナビクリエイター会社によって運営されています。
テンプレートを作成しているのはクリエイター集団PARTY。ですから高いデザインクオリティが約束されています。
制作にナビ機能があり、手順通り進めれば完成する容易さがポイント。
作成したサイトはPDF化できるので、クライアントの提出に便利です。
PORTFOLIOBOX( ポートフォリオボックス )
https://www.portfoliobox.net/jp

ポートフォリオサイトの作成に特化したサービス。
スウェーデン発のサイトで世界中の55万人以上が利用しています。
サイト内には作成や魅力度を上げる手法などのコラムがあるので改善に役立てましょう。
レイアウトのテンプレートが充実していますし、背景色、フォントの変更が可能です。
SNSアカウント一括管理ができる点は便利ですね。
レスポンシブデザインとなっています。
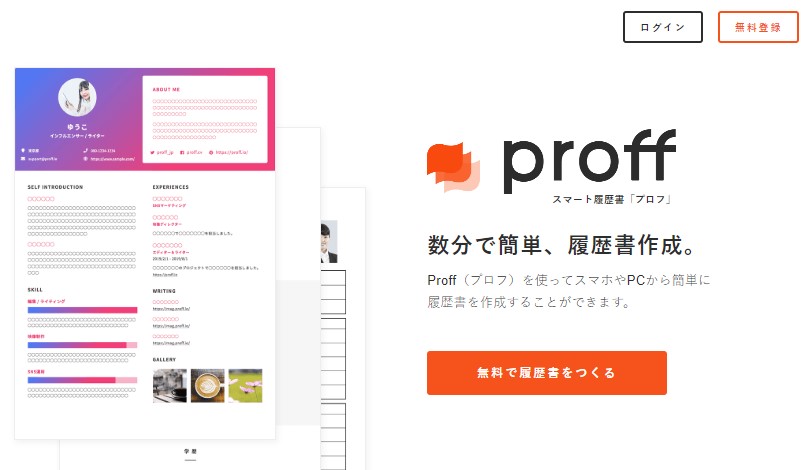
proff( プロフ )

履歴書&ポートフォリオ作成サービス。
現在ベータ版のため無料で使用ができます。
アルバイト用履歴書から対応していつこともあり、操作は極力簡単になっています。
RESUME( レジュメ )

メディアやアプリを展開するInnovationPlace株式会社が運営する、ポートフォリオ専用の作成サービス。
制作への思いや過程といった背景を語ることが出来るポートフォリオを目指して立ち上げられました。
職務経歴掲載の機能があり、実績ごとにパスワードを付けられるので、クライアントへの提出には便利です。
salon.io( サロンイオ )

ドイツ発ポートフォリオサイト作成サービス。3ページ、150イメージ作成が無料の範囲です。ドラッグ&ドロップで手軽に使えるUIである一方で、HTMLやCSSを追加できるエディター機能もありカスタマイズ性も高く、初心者から慣れた方まで幅広く活用できます。
画像だけに限らず、動画、音声、地図、Webフォントと多様なファイルの埋め込みができる点もポイント。
無料ですが広告表示はありません。
Strikingly( ストリキングリー )

アメリカ発のブログ、ECサイトの制作サービス。1ページ完結のホームページ向きであり、揃えられているテンプレートはカジュアル傾向です。
レスポンシブデザインですし、スマホアプリから制作や編集が可能。管理画面がとても使いやすい点も特徴です。
さらに24時間メール、チャットサポートまで完備。無料利用では通信帯域幅が5GBに制限に制限されています。
アクセス解析機能つきです。
Wantedly( ウォンテッドリー )

転職マッチングサービスWantedly運営の求人情報ウェブサイト。
自分のページを持ち、職歴や過去のプロジェクト、メディア掲載事例などを掲載できるため、ポートフォリオとして活用できます。
掲載をリクルート用途に限定公開が可能。
画像やサイトURL、YouTubeの動画やチャンネル等を登録できます。
スキルがアイコン化されており、見やすい画面です。
Webnode( ウェブノード )

チェコ共和国発の世界中で3,000万人以上のユーザーを有するホームページ作成サービス。
職種別ポートフォリオ向けテンプレートが用意されています。
レスポンシブデザインであり、PCだけでなくスマホやタブレットからも制作や編集できます。
基本的なSEO対策ができる点は心強い。
有料ですが、アクセス解析機能を付けることが可能です。
またこちらも有料ですが、ネットショップ制作にも対応しています。
WiX( ウィックス )

イスラエル発の無料ホームページ制作サービス。
職種別のポートフォリオ向けテンプレートが揃えられています。
制作や編集はプレビュー画面を見ながら視覚的に操作できますし、ドラッグ&ドロップで手軽に使えるUIです。
テキスト制作や編集ウィンドウのHTMLコード埋め込みでサイト拡張が可能。
ページにはWIX ownd広告が入ります。
WordPress( ワードプレス )
https://ja.wordpress.org/themes/tags/portfolio/
CMS(コンテンツ管理システム)サービス。
「 WordPress 」そのもののデザインをテーマとして公開できる機能があり、それをもってWebデザインポートフォリオとすることができます。
制作にはHTMLやCSSの知識が必要なので、ポートフォリオとして「 WordPress 」を使用しているだけで、Webデザインやコーディング可能であるアピールになります。
ペライチ

新しいホームページ作成サービス。
1ページ完結型のシンプルさが特徴です。
レスポンシブデザインとなっております。
アクセス解析、SNS連携対応は有料。
ポートフォリオ無料作成サービス比較
ポートフォリオ制作無料サービスはたくさんあります。
優先すべき項目を決め、ポートフォリオ制作無料サービスを選んでみてはいかがでしょうか。
・SEO対策したい
ホームページを売り上げや認知拡大につなげたいならばSEO対策が必要です。
→IM Creator( アイムクリエイター ) /Strikingly( ストリキングリー )/Webnode( ウェブノード )/WiX( ウィックス )
・SNS連携したい
SNSにてクライアントとコミュニケーションを取ったり、SNS経由で仕事の依頼が届いたりする時代です。
またSNS自体をすでにポートフォリオ的に活用されている方もいらっしゃるでしょう。
そんなSNSとサイトが連携できれば便利です。
→Ameba Ownd( アメーバ オウンド ) / Artstation( アートステーション ) / PORTFOLIOBOX( ポートフォリオボックス ) / RESUME( レジュメ )
・海外へもアプローチしたい
目の前に広がるのは世界。オンライン上では居る場所関係なく世界中の方と繋がれます。
→Artstation( アートステーション )/ Behance( ビーハンス )/ Dribbble(ドリブル )
・たくさんのテンプレートから選びたい
豊富なレイアウトやデザインから選ぶことで、ブランドのイメージや自分の希望に合ったポートフォリオを仕上げましょう。
→Canva( キャンバ )/ IM Creator( アイムクリエイター )/ PORTFOLIOBOX( ポートフォリオボックス )/
・とにかく簡単に作りたい
ポートフォリオの作成に及び腰の方はサイト制作の専門知識が無いことやデザインセンスへの不安、もしくは制作時間が取れないなどの課題からでは無いでしょうか。
そんな方でも容易に制作を進められるUIの整ったサービスを選びましょう。
→IM Creator( アイムクリエイター )/ salon.io( サロンイオ )/ WiX( ウィックス )
関連記事:おしゃれなLPが作れる!LPデザインサイトおすすめ10選
まとめ

ポートフォリオはデザイナーやアーティストだけのものではありません。
それ自体でスキルや個性をアピールできるコンテンツがポートフォリオです。
オンライン上でのつながりが強くなるアフターコロナの社会ではホームページには必須のコンテンツとなるでしょう。
専門知識がなくても見栄え良くポートフォリオ制作が出来る無料のサービスを積極的に活用していきましょう。
※2020年8月25日現在のWebサイトの情報をもとにまとめています。最新の情報は各サイトでご確認ください。
