インターネットでWebサイトを見ていると、サイト内にFacebookの投稿やFacebookページを載せている光景を見ることがあると思います。
「 自分もWebサイトにFacebookのコンテンツを載せたい 」と思う人もいるのではないでしょうか。
この記事ではFacebookのコンテンツをWebサイトに埋め込む手順とそのメリット、注意点について説明していきます。
Facebookの投稿をwebサイトに埋め込む方法

まず、Facebookの投稿をWebサイトに埋め込む手順を説明します。
Facebookからコードを取得
このコードというのはFacebookのコンテンツをWebサイトに埋め込む際に必要となるもので、このコードをコピーしWebサイトのコード専用の入力欄にコピーすることで埋め込みが完了します。
まずはFacebookにアクセスし、Webサイトに埋め込みたい投稿を選んでください。
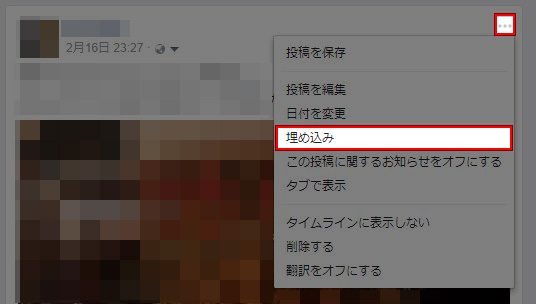
右上にある「 ・・・ 」をクリックし、「 埋め込み 」という項目をクリックしましょう。
【画像付き】Facebookの投稿をサイトに埋め込みで貼り付ける方法
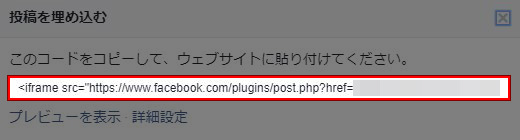
「 このコードをコピーして、ウェブサイトに貼り付けてください 」と表示されるので、下にあるコードをコピーします。
【画像付き】Facebookの投稿をサイトに埋め込みで貼り付ける方法
これでコードの取得は完了です。
コードをHTMLに貼り付け
次に取得したコードをHTMLに貼り付けていきます。
記事内のFacebookの投稿を挿入したい箇所にコードを貼り付けましょう。
この時の注意点ですが、ビジュアル画面ではなく必ずコード画面に貼り付けをしてください。
WordPressを使っている方は特に注意が必要になりますが、文章の装飾を視覚的に編集できるビジュアルエディターと、コードを入力するコードエディターが存在します。
取得したコードをビジュアルエディターに貼り付けてもFacebookの投稿が反映されることはありません。
必ず、コードエディターに貼り付けるようにしましょう。
FacebookページをWebサイトに埋め込む方法

次にFacebookページをWebサイトに埋め込む手順について説明します。
先ほどとは少しやり方が違うので注意しましょう。
Facebookの「 ページプラグイン 」にアクセス
まず、Facebookの「 ページプラグイン 」にアクセスしてください。
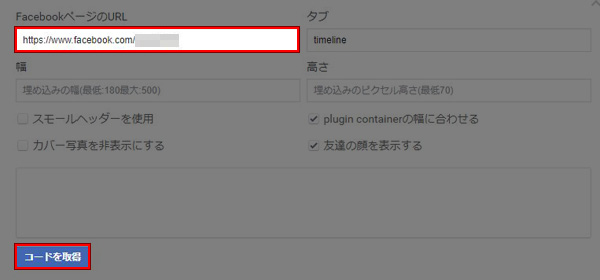
ページプラグインにアクセスすると、「 FacebookページのURL 」などの入力フォームが表示されます。
ここでは、「 FacebookページのURL 」のみ入力してください。
自身のFacebookページのURLをコピーし、ここに貼り付けていきます。
【画像付き】Facebookの投稿をサイトに埋め込みで貼り付ける方法
FacebookページのURLをコピー・貼り付け
FacebookページのURLをコピーし、「 FacebookページのURL 」の入力欄に貼り付けると、下にプレビュー画面が表示されます。
ここで、埋め込みたいページが正しく表示されているかを確認してください。
プレビュー画面に何も表示されない場合は、URLが間違っている可能性があるので、URLが間違っていないか一度確認しましょう。
プレビュー画面で正しく表示されていることを確認できたら、下にある「 コードを取得 」を選択してください。
I Frameをタブを選択してコードをコピー
「 コードを取得 」を選択すると「 JavaScript SDK 」と「 IFrame 」と表示されます。
ここでは「 IFframe 」をクリックしてください。
「 < iframe > 」から始まるコードをコピーしましょう。
HTMLにコードを貼り付け
次に、コピーしたコードをHTMLに貼り付けていきます。
記事内に埋め込みたい場合は、コードエディターから挿入したい箇所にコードを貼り付けてください。
Webサイトのサイドバーやフッターなどに埋め込みたい場合は、Webサイト本体のHTMLからそれぞれの箇所にコピーしたコードを貼り付けましょう。
Facebookページが上手く表示されない場合
ここまでの手順を正確に踏んだにも関わらずページがうまく表示されない場合は、Facebookページの「 公開範囲 」が原因の可能性があります。
Facebookページの設定から「 一般 」を開いてください。
- 公開範囲:「 このページは公開されています 」
- 国別制限:「 誰でも見ることができます 」
- 年齢制限:「 誰でも見ることができます 」
この3つの項目が全て上記の通りの設定になっていない場合は、上記の通りに設定を変更しましょう。
Facebookページは誰にでも公開している状態でないと、Webサイトに埋めこんでも表示されないようになっているようです。
Facebookを埋め込むメリット

次にFacebookのコンテンツをWebサイトに埋め込むメリットについて説明します。
Facebookページや投稿の認知度の向上
Facebookページの投稿は基本的にFacebookのユーザーでかつ、自分のFacebookのページに「 いいね! 」をしているユーザーがメインの閲覧者です。
つまり、Facebookページにただ投稿しているだけでは、Facebookのユーザーでない人達に自身のコンテンツを見てもらえる可能性は非常に低くなります。
FacebookのコンテンツをWebサイトに埋め込むことで、いつもは自身のページを見ない層にもアプローチすることができ、Facebookページの認知度の向上につながります。
ワンクリックで指定したFacebookのページに誘導できる
Webサイトに埋め込むページを指定することで、Webサイトに訪れたユーザーがそのページをクリックした際、指定したFacebookページに誘導することができます。
Webサイトから誘導してくることによって、普段自身のFacebookページを見ていない人にFacebookページを見てもらえる機会を持つことができ、潜在顧客を拡大させられる可能性があります。
指定したFacebookの投稿がWebサイトでも閲覧可能に
宣伝したい情報や自身のブランドの認知の拡大が見込める可能性があります。
ブランドメッセージの共有や埋め込んだFacebookのコンテンツの質がユーザーにとって価値があると判断された場合は二次拡散の可能性もあります。
また、Facebookのコンテンツのリーチやインタラクションの増加も期待できるでしょう。
WebサイトにFacebookのコンテンツを埋め込む際の注意点
最後に、Facebookのコンテンツを埋め込む際の注意点について説明します。

横幅に注意する
Facebookのコンテンツの埋め込みには横幅が「 180px~500px 」という制限が存在します。
制限内であれば自由に横幅を設定することができますが、それ以上のサイズには対応していません。
「 横幅を広くしてコンテンツを見てもらいやすくしよう 」としてデザインをカスタマイズしても、正しく表示されないのであれば意味がありません。
そのため、Facebookの埋め込みには「 180px~500px 」という制限があり、この範囲外にしてしまうとコンテンツが正しく表示されなくなってしまうということを念頭に置いておきましょう。
個人情報に注意する
もう1つの注意点としては、個人情報の表示についてです。
Facebookページにはページ自体に「 いいね! 」をつける機能があり、「 いいね!」を押したユーザーのアイコンが表示されるようになっています。
ページを埋め込む側は気にならないかもしれませんが、アイコンが表示されるユーザー側は「 見られたくない 」と感じているかもしれません。
また、トラブルの種になる可能性もあるため、「 いいね! 」をしたユーザーのアイコンを表示しない設定をしておきましょう。
Facebookのアカウント画面で「 アプリ 」をクリックし、次の画面で「 編集 」ボタンを
クリックしましょう。
「 Tum Platform Off 」と表示されている画面をスクロールし、「 Disable Platform 」をクリックしてください。
これでFacebookページの「 いいね! 」を非表示にすることができます。
まとめ

ここまで
- Facebookの投稿をWebサイトに埋め込む方法
- FacebookページをWebサイトに埋め込む方法
- Facebookのコンテンツを埋め込むメリット
- WebサイトにFacebookのコンテンツを埋め込む際の注意点
について説明してきました。
上記の内容からFacebookコンテンツの埋め込みは難しいことではなく、自分でも簡単にできるということが分かっていただけたかと思います。
今回紹介した情報を元に、Facebookの埋め込みを活用してコンテンツを充実させていきましょうか。
