そこで本記事では、
- ランディングページを作成する際の最適なサイズ
- 今後最適なサイズに関する情報を簡単に調べる方法
- どんなデバイスにも自動で対応できるレスポンシブデザインの紹介
- スマートフォン向けに表示させる場合のポイントや注意点
について丁寧に紹介しています。
スマートフォンの最適なLPサイズは?
 近頃では、スマートフォンでWebサイトを見るユーザーが圧倒的に多くなりました。
近頃では、スマートフォンでWebサイトを見るユーザーが圧倒的に多くなりました。
そこで、パソコンだけでなくスマートフォンユーザーを意識したデザインやサイズ設定が求められます。
スマートフォン版のLPは横幅750pxが多い
ランディングページに限らずスマートフォン向けのWebサイトを作成する場合、横幅750pxで作成することが多いです。その理由はスマートフォンの「 解像度 」と呼ばれるものにあります。
750pxでLPを作成する理由
例えば、iPhone7であればスクリーンのサイズは、「 375×667 」です。
その大きさであればもちろん画面に収まりますし問題ないのですが、MacやiPhone、iPadには、「 Retinaディスプレイ 」というディスプレイが搭載された機種があります。
また、iPhone以外にも高機能なディスプレイが搭載されていることが多いです。
そうなると、高解像度でハイコントラストな色彩表現が可能となるため、下記の計算式で本当に適正なサイズを出すことができるのです。
| 375px × 2倍 = 750px
( スクリーンの横幅 × Retinaディスプレイ対応比 = 最適サイズ ) |
そのため、Retinaディスプレイ対応でランディングページを作成する場合は、本来の画面サイズだけに囚われず、こうした要素も考慮したようにしましょう。
PCに最適なLPサイズは?
 パソコンのモニターサイズも様々です。オフィスや仕事用として利用されているものの中には大きなものもあると思います。
パソコンのモニターサイズも様々です。オフィスや仕事用として利用されているものの中には大きなものもあると思います。
日本で使われているパソコンのサイズは「 1920×1080 」と「 1366×768 」が最もシェア率が高いと言われています。
ユーザービリティを考慮すると、横幅は950px~1000pxで作成するのが良いでしょう。
次は有名な他社サイトを参考にして、その理由を説明していきます。
パソコン向けサイズは有名サイトを参考にしてみよう!
先ほどお伝えしたように、日本の多くの企業はシェア率の高い「 1920×1080 」と「 1366×768 」のサイズで作られているわけではありません。
横幅950px~1000pxで設定している企業サイトが多く見受けられます。
これだけの大手企業がそうした策を取っているのですから、「 主流なパソコンサイズより小さめに設定する 」というのは多くの人に見てもらえるサイトになると信じていいでしょう。
最新の最適サイズを調べる方法!

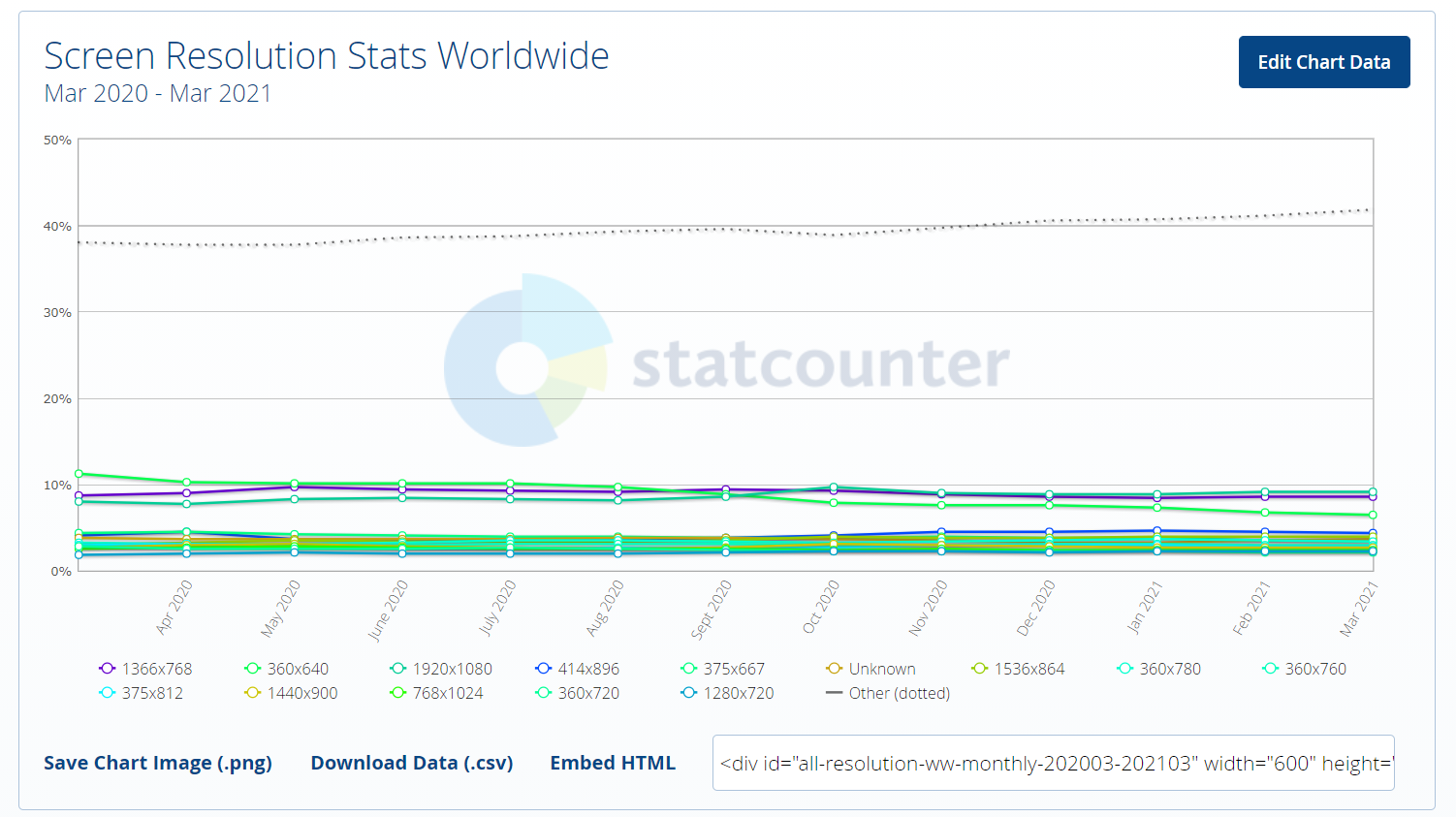
次に、時代に合った縦幅と横幅を知ることができる「 StatCounter 」を紹介します。

画像出典:「 StatCounter 」
これまでに紹介した事例はさておき、精密にファーストビューのサイズ、そして横幅を設定する場合は、このサイトを利用してユーザーがどれくらいのディスプレイ解像度で見ているかを調べるのもいいでしょう。
端末によって解像度は異なるため、「 どの解像度で見ているのか 」という観点で調べてサイズを決めると話は早そうですよね。
StatCounterでの最適サイズの調べ方
まず、「 StatCounter 」のページにアクセスしたら、「 Screen Resolution Stats 」を選択してください。
すると、自動で過去1年間に利用されているサイズ結果が表示されます

しかし、これは海外も含んだ結果担っているため、日本に限定した情報を知りたい場合はグラフ右上にある「 Edir Chart Data 」ボタンから下記条件を設定しましょう。
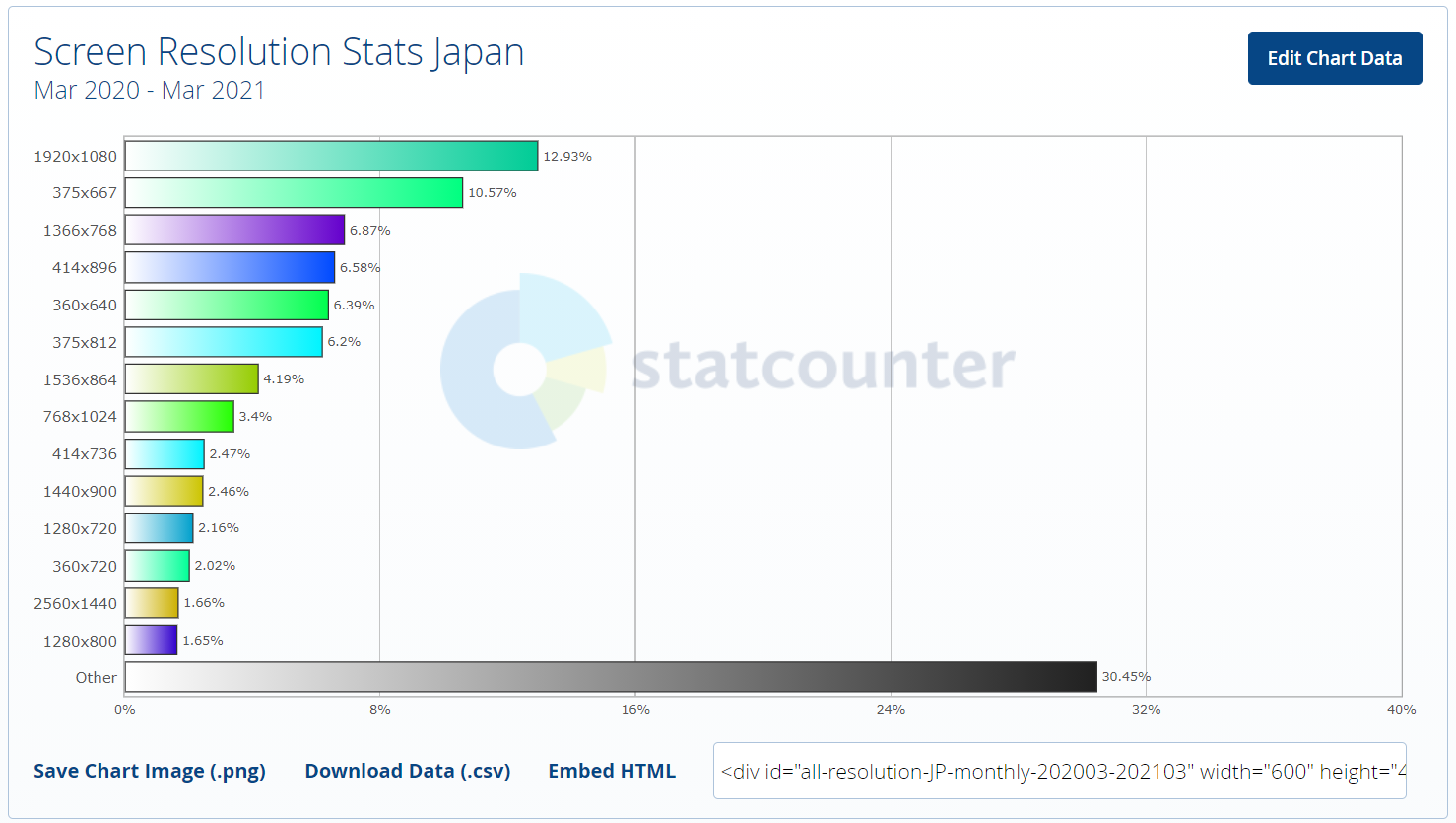
・「 Statistic 」 →「 Screen Resolution 」の4項目すべてを選択
・「 Region 」 →「 Japan 」を選択
・「 Chart Type 」 →「 Bar 」を選択
※チャートタイプは初期の折れ線グラフのままでも良いですが、バー表示の方がシンプルでわかりやすいのでおすすめです。
そして右下の青色ボタン「 View Chart 」をクリックすると、日本における解像度シェア率が表示されます。

期間も好きなように設定できますが、今回は2019年5月〜2020年5月までの結果を表示。
「 1920×1080 」が1位で13.5%、「 375×667 」が2位で11.66%という結果でした。
これまでは、上位をパソコンが占めていたのですが、スマートフォンが大きく普及し、2位と3位はスマートフォンが独占するなど、時代の変化が顕著に表れています。
こうした結果から、スマートフォンにも対応したページを作成するのは当たり前ですが、解像度シェア率は日々刻刻と変わっていきますので、常に情報はアップデートするようにしましょう。
「 レスポンシブWebデザイン 」を利用する前に知っておこう!

レスポンシブデザインでランディングページを作成する目的は、ユーザーがどの媒体からアクセスしても見やすく分かりやすいページを提供することです。
これまでにレスポンシブデザインのメリットとデメリットを簡単に紹介しましたが、ここでもう少し踏み込んで見ていきましょう。
1. 「 PCサイトのスマホ対応 」という方法もある
既にPC版ページを構築していて、大きな修正もなくスマホにも対応するページにしたい場合は、レスポンシブデザインを一から作成するよりも良い方法があります。
それは、「 PCサイトのスマホ対応 」です。Googleはレスポンシブデザインだけでなく、PCサイトをスマホ対応にする方法なども提案しています。当てはまる方はぜひ一度調べてみてください。
2. レスポンシブWebデザインはSEOに強いのは本当?
メリットに書いたSEOに強い理由として、
・検索エンジン対策の優先順位が高い
・Googleが推奨している
・見やすくユーザーの滞在時間も伸びる
などが挙げられますが、ランディングページはたった1ページで構成されています。
そのため、レスポンシブデザインでSEOに少し強くなったところで、他の企業やオンラインサイトのような、大型Webサイトを差し置いて上位表示されることなどは難しいと考える方が無難です。
理由は、Googleではサイトのページ数やテキスト数の充実度が評価基準になっているからです。とはいえ、全く効果がないこともありませんので、SEO対策にも興味がある方はこちらの記事もご覧ください。
関連記事:【SEO対策完全版】ランディングページを上位表示する方法から改善手順まで紹介!
「 レスポンシブWebデザイン 」で作成することを考えよう!

・パソコンは多くのユーザーに快適に見てもらうためには作成するページは少し小さめに設定する
・スマートフォンでは、解像度の関係でスクリーンサイズの2倍の大きさに横幅を設定する
など、最適なサイズについて少し理解は深まったものの、「 結局全部に対応するランディングページを作成するにはどのサイズがいいの? 」と困っている方もいるのではないでしょうか。
そこで大活躍するのが、「 レスポンシブ対応 」というページ機能です。
レスポンシブWebデザインとは、パソコン、スマートフォン、タブレットなど、異なる媒体から見たときのページレイアウト・デザインを柔軟に調整してくれることをいいます。
レスポンシブデザインのメリット
- スマホなどの小さな画面でも見やすい
- 1つで複数デバイスに対応できるため、メンテナンスが簡単
- URLが1つなので、ユーザーがリンク共有をしやすい
- Googleが推奨しているため、検索順位に有利
- スマホでもスクロールしやすく、SEOにも強くなる
レスポンシブデザインのデメリット
- 初期設定で、どの媒体にも適したサイトを構築するのに時間がかかる
- 改善する知識がないと、媒体によって崩れて表示されるリスクがある
- 外部に依頼して作成する場合は、初期費用が高額になりやすい
- PCサイトと同じ情報量を読み込む必要があるため、スマホでの表示に時間がかかる場合がある
【おまけ】ファーストビューには、99%の人が興味を持つ情報を載せよう

ファーストビューを魅力的に作り込む理由は、訪れたユーザーにページをスワイプしてもらい、成約に繋げる、または長い時間滞在してもらうためです。
そのため、ファーストビューに載せる情報は、設定したターゲットの多くに興味を持ってもらえる情報に絞りましょう。
訪れたユーザーの1割だけが反応するようなコアな情報を掲載していても結果に繋がりません。
9割以上が興味を示すような、ターゲットが求めている情報をインパクト大に伝えましょう。
ファーストビューで見せるものとしては、
・イメージ画像
・キャッチコピー
などが主です。ファーストビューのサイズは、縦幅500px~550pxほどに設定してページ下部にも興味を引き、スワイプしてもらえるような構成にするのがおすすめです。
また、ファーストビュー以外にも基本的にランディングページの構成に重要な項目は全部で13個あります。
【 ランディングページ構成要素 】
1. キャッチコピー
2. 共感
3. メイン画像
4. 権威付け
5. アクションボタン
6. 独自性
7. 結果
8. ベネフィット
9. 商品の情報
10. 証拠
11. 世間的な評価
12. 限定生
13. 保証
それぞれの役割や作成方法を詳しく知りたい方はこちらの記事もチェックしてください。
関連記事:【超重要】ランディングページ制作に必要な3つのストーリーと項目はこれだ!
「 良いスマホ向けページ 」を多くの人が作れない3つの理由

ランディングページを見ているユーザーは、スマホ利用者であることが多い、だからレスポンシブデザインにすれば全て解決!
と思いきや、そうでもないのです・・・。
レスポンシブデザインにすることでスマホ画面を考慮された表示にはなりますが、しっかりと論理的なイメージを持って作成を依頼しないと、見にくいランディングページになってしまうのに変わりはありません。
もちろん、自分たちで作成する場合も同じです。当たり前で多くの人たちが考えられていないその理由を説明します。
理由① スマートフォンを利用している人の行動を理解できていない
今日、いつどこで誰がスマートフォンを利用していても何も不思議ではない時代になりました。移動時間や何かの待ち時間、友人や恋人といる時間までもスマートフォンを触っている人もいると思います。
クリックをする機会が多いパソコンとは異なり、スマートフォンの基本操作はスワイプです。
よって、スマートフォンを利用するユーザーに情報を読み進んでもらうためには、「 スワイプしたくなるような画面構成 」をする必要があります。
理由② LP作成時にスマートフォンからの見え方を重要視していない
ランディングページを作成する!となった時に、PC向けページの見え方が印象的に残っているのか、PC向けページをただ縮小したかのようなかなり見にくいページになってしまっていることが多いです。
スマートフォンにも対応しているとはいえ、このようにページを制作するときにPCを中心に考えてしまう方がまだまだいます。その原因は、下記2つです。
・スマホ向けデザインのインプット不足
・実際にスマホを利用したランディングページの調査不足
良いランディングページを作成するには、様々なページを見て学びましょう。
下記に、参考になるランディングページデザインを集めたサイトを紹介している記事を貼っておきますので、自分がインプット不足だと感じる方はぜひチェックしてください。
また、実際にスマホというデバイスを利用して自分自身で体験することも大切ですよ。
関連記事:おしゃれなランディングページが作れる!参考になるLPデザインサイトおすすめ10選
理由③ スマホ向けページ作成に活かせる知識がない
ランディングページは、成約に繋げてこそ意味があります。ここまで読んでくださった皆さんはもうお判りかと思いますが、パソコンとスマートフォンはまったく異なるデバイスだと考えましょう。
ユーザーを行動に導くコンバージョン率を上げるには、パソコンにはパソコン、スマートフォンにはスマートフォンならではのノウハウが別に存在することになります。
では、次のトピックからはスマートフォン向けにランディングページを作成する際の、具体的なノウハウを解説いたします。
「 良いスマホ向けページ 」を作るための4つのポイント

「 じゃあ、スマートフォン向けのランディングページは、PC向けのページみたいにあまり長くしすぎると良くないの・・・? 」と思われている方、決してそうではありません!
縦長になって大丈夫です。縦長に上手く情報を組み込んでこそ、効果があります。
ここからは、スマートフォン向けのランディングページを上手く作成するポイントを、4つ紹介します。
①ユーザーの負担にならないようなライティングやデザインを心がける
人々がスマートフォンでWebページを見るときは、スワイプで流し読みをする人が多いです。そこで、私たちの伝えたい情報を目に止めてもらう工夫をしましょう。具体的には、
・見出しなどはフォントサイズを大きくする
・印象的でユーザーの興味を惹く画像を使う
などです。
② アコーディオン機能を使い、ある程度まとめる
アコーディオン機能とは、ボタンのようなものをタップすることで、その内容情報の表示と非表示を切り替えることができるものです。
最初は概要だけを表示しておき、タップすると詳細情報を表示させることが可能になるため、「 少し長くなりすぎるかな・・・ 」と心配になった方は利用してみましょう。
長々としたページもスッキリ見やすくすることができますよ!
③必ずスマートフォン実機で確認しながら作成を進める
スマートフォンも年々スペックが高くなり、今では画面の大きいものも多くなりました。
それでもパソコンと比べると画面は小さいため、パソコン向けのようなカラム構成( 段組 )は難しいですよね。
これまでにスマートフォン向けの重要性を説明したように、ランディングページがスマートフォンでどのように見えるかを、随時スマートフォンで実際に確認しましょう。
④スマートフォンの通信速度と負担を考える
また、画面の大きさだけでなく通信速度も随分早くなりましたが、まだまだスマートフォンにとって読み込みに負担のあるページは多いです。
そこで、Googleが提供する「 Test My Siteツール 」を利用すると、ランディングページの通信速度が分かるようになっています。
また、あなたのランディングページにある課題も表示されますので、チェックして損はないです!ぜひ活用しましょう!
ランディングページは進化させ続ける必要がある

2020年現在で言えることをまとめさせていただきましたが、この記事を読んでいる今も時代は刻々と移り変わっており、「 ランディングページに最適なサイズ 」も必ず変化していきます。
ランディングページは作って終わりではありません。
目標達成を目指すのであれば、文章を少し修正したり、構成を入れ替えてみたりと、常に良いページを保つためには改善を続ける必要があります。
そこで、そうした修正を簡単に行えるようにするためにも、ランディングページの管理は自分たちで行えるようにすることをおすすめします。
初心者の方は外部へ依頼するのも良いですが、WordPressや作成ツールを利用すると、無料または低コストで作成から運用まで可能になりますので、気になる方はぜひこちらの記事もご覧ください。
関連記事:WordPressでランディングページを作成する方法とおすすめのテーマ&プラグイン9選
まとめ

ここまで読んでくださった方には、単にパソコンやスマホ画面のサイズを考慮してページサイズを設定すれば良い訳ではないということが分かっていただけたかと思います。
「 スマホファーストな時代 」は、すでに訪れています。
また、コロナウイルスの影響で、人々にとって自宅からスマートフォンを利用して何かを購入したり、申し込んだりすることも増えた1年であったと思います。
ぜひ、ランディングページを作成する際には、これまで以上にスマートフォンの利用者を意識してみてください!
