検索エンジンとして多くの方が使用しているGoogle。そのGoogleにホームページ作成ツールがあるのはご存知でしょうか。
そのツールとは 「 Googleサイト 」 と 「 Google ウェブサイト ビルダー 」 です。どちらも無料で利用可能なので、うまく活用していきたいツール。
今回はGoogleによるホームページ作成の方法を説明いたします。この記事を見ながら作業できるように手順を追って紹介していますので、ぜひ参考にしてください。
併せてホームページ運営に活かせるGoogle無料ツールもご紹介します。
ホームページの容量

サイト作成時に気になるのが容量。容量とは、ホームページのテキストや画像、動画といったデータ類を保管しておく規模のことです。
スマホでも容量オーバー時には動きが悪くなりますよね。新しいアプリをダウンロードできないなどの制約が生まれます。ホームページが正しく表示される様に、ホームページ規模に合わせたサーバー容量の確認は大切です。
Googleサイトには、もともと容量100MBの制限がありました。しかし、2016年のリニューアルにて変更されています。
Googleサイトの容量は以下の通り。
- 1 ページあたりの文字数は半角 20 万文字まで。
- 1 サイトあたりの画像数は 1 万枚まで。
- ページ数は 1,000 ページまで ( 合計で半角 1,000 万文字まで )。
( 引用元:Google ドライブに保管可能なファイル - Google ドライブ ヘルプ )
Googleウェブサイトビルダーでは、テンプレートに則って1枚ページ型のホームページを作成します。カスタマイズ性が低く機能追加はできません。つまり、容量はテンプレートの範囲内ということになります。
ちなみに、検索エンジンのGoogleが推奨している容量は、 「 1ページ当たり1.6MB以内 」 。
なぜ検索エンジンが容量を推奨しているのかというと、1ページの容量が大きければ大きいほど、ユーザーのアクセスに対して画面表示までの速度が遅い、重たいページになるからです。
表示までにかかる長い時間をユーザーは好みません。待てずに戻るボタンを押されるか、ホームページを閉じられるのが関の山。結果、検索エンジンからの評価は下がります。
上記のように設定されていますが、この容量は解像度が高く、サイズの大きな画像を何十枚も貼る、長時間の動画を載せるといった利用方法ではすぐに到達してしまう容量です。
そのため、1ページ内を2MB以下に設計するように気を配りましょう。
画像は公式Instagramアカウントに、動画は公式YouTubeアカウントに公開し、ホームページにはリンクを設定し、使用容量を抑える方法があります。
そういった対策を講じれば、Googleが設定している容量を超えることはないでしょう。
容量を多く使うコンテンツといえば、ネットショップ機能ですが、GoogleサイトとGoogle ウェブサイト ビルダーにはもともとネットショップ機能がありません。
別のネットショップサービスを使用し、ホームページにはリンク貼付。お互いに行き交えるようにしておけばOKです。
Googleサイトの始め方

では早速、作成を始めてみましょう。まずはGoogleサイトから、手順を追ってご説明いたします。
Googleサイトでホームページを作る準備
必要なものは以下の3点。
- パソコン
- Googleアカウント
- ChromeまたはFirefoxブラウザ
現在、Googleサイトによる作成と編集はタブレットやスマホからは行えません。よって、作成するにはパソコンが必要です。
スマホで作成したい方はGoogleウェブサイトビルダーをご利用ください。
Googleアカウントは無料で取得可能なので登録しておきましょう。Google サイトの作成ページを開くブラウザは、ChromeまたはFirefoxに限られています。
使用するパソコンに入っていない方は、インストール( 無料 )してください。
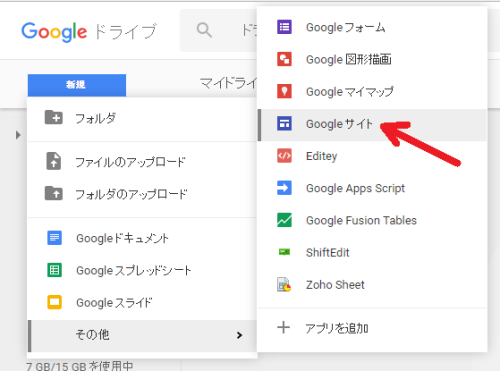
Googleサイトへログイン

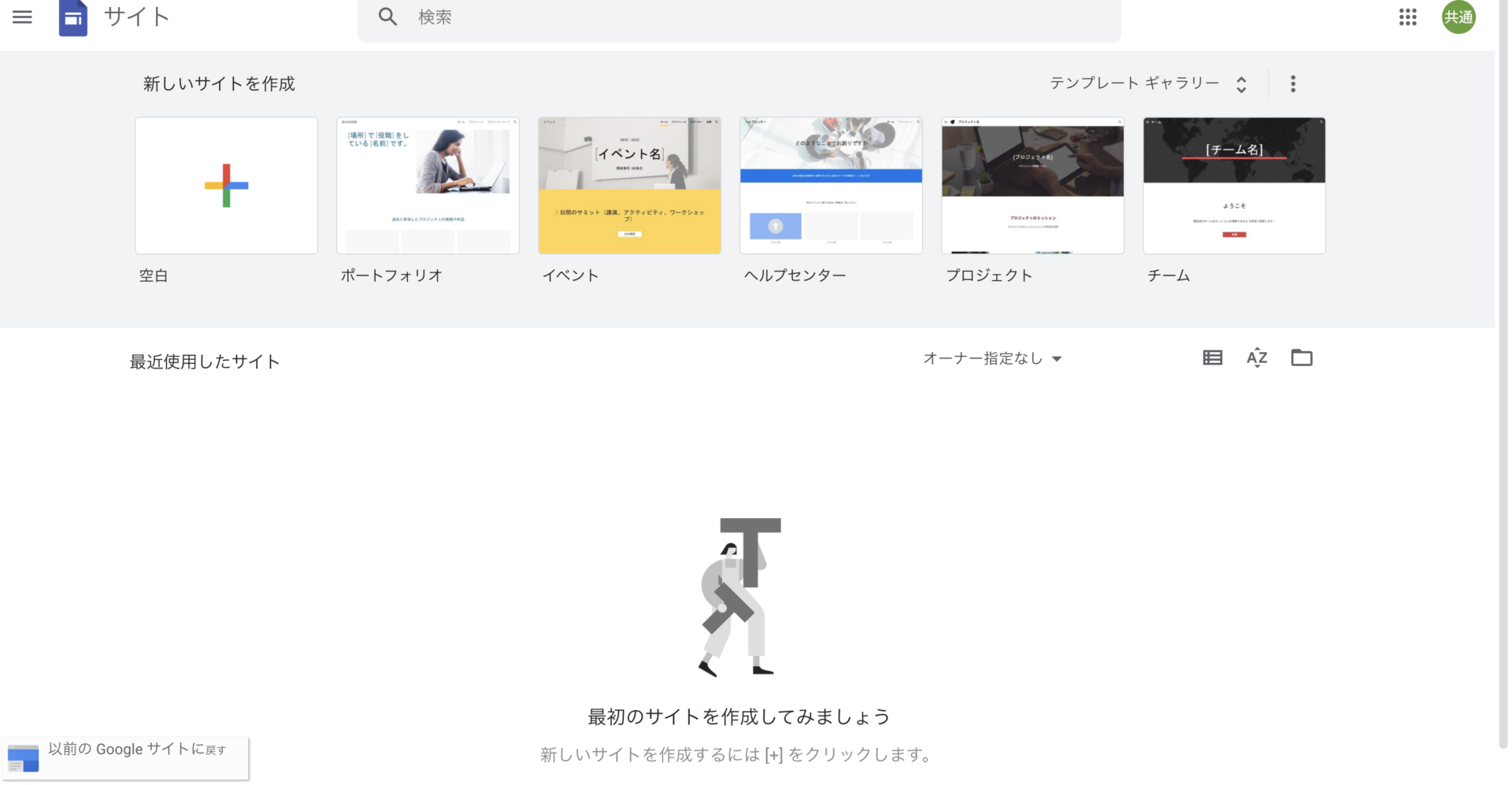
画像出典元:Googleサイト
Googleサイトへログインし、 「 新しいサイトを作成 」 にあるテンプレートを選ぶと作成がスタートします。テンプレートは多くありません。
迷ったらまずは空白サイトで良いでしょう。これで準備完了です。
Googleサイトでトップページを作る

はじめに制作して欲しいのはアクセスしたユーザーが最初に閲覧するトップページです。
最近は1枚型のホームページが増えているので、トップページのみでホームページを完成させることも可能です。
参考文献:ランディングページの構成、欠かせない13個の重要コンテンツとは?
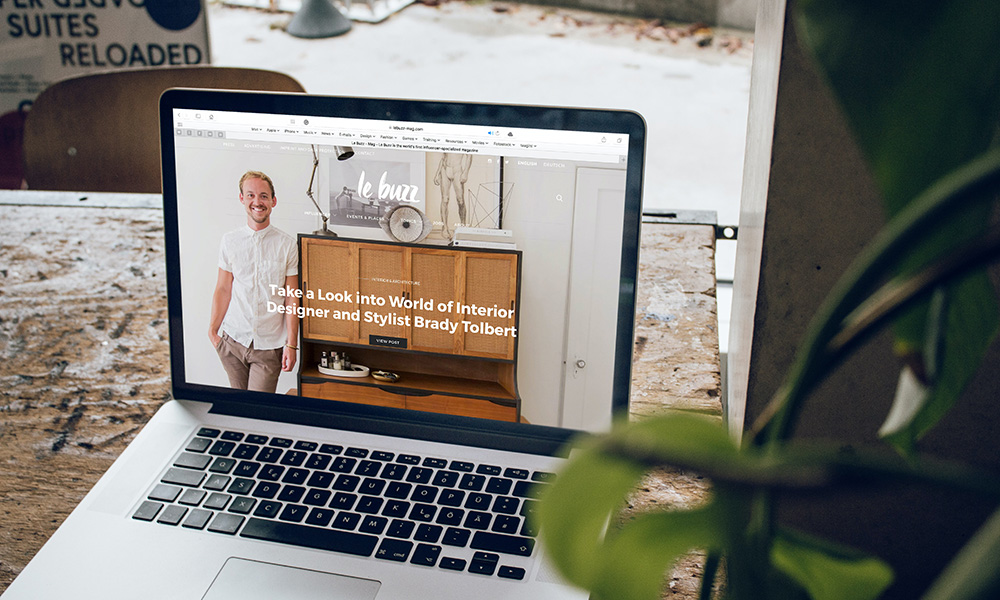
メインビジュアルを設定する
上部に入るページタイトルとタイトルの背景がメインビジュアルです。タイトルとして入る文章はキャッチコピーの役割を担います。
ユーザーの心に刺さるような、興味を喚起する短い文章を入れてみてください。
背景の画像は変更ができます。会社を象徴する画像をアップロードしてください。
左上にある 「 サイト名 」は、会社のロゴを入れましょう。
画像出典元:Googleサイト
キャッチコピーと背景画像はその時に売りたい商品でもいいですね。ユーザーへのアピールになりますし、定期的に変えることでユーザーへ意欲的なホームページであることを感じさせることができるでしょう。
このようにメインビジュアルの内容は、ユーザーのリアクションを観察しながら変更してみてください。
メインビジュアルのレイアウトは、カーソルを合わせると表示される 「 見出しのタイプ 」 をクリックすると選択、変更ができます。
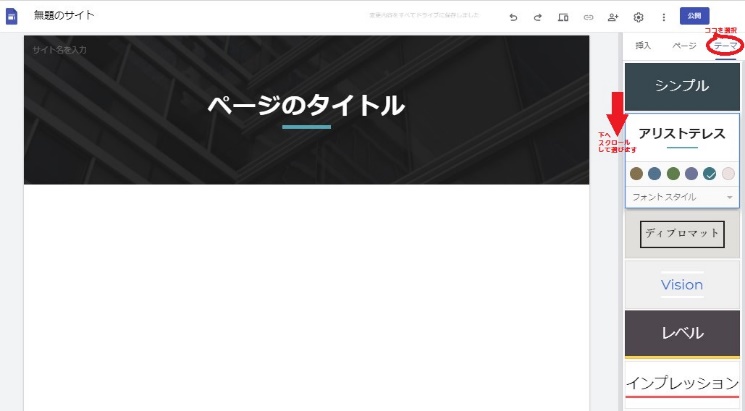
フォントとデザイントーンは右の編集タブの中にある 「 テーマ 」 をクリックし下にスクロールすると選択肢が観られます。
この 「 テーマ 」 は会社のCI ( コーポレートアイデンティティ ) に合わせて選んでみてください。

画像出典元:Googleサイト
CIを利用することで、ホームページ以外の企業活動との印象に差が生まれません。これはブランディング上、好ましい状態です。
レイアウトを決める

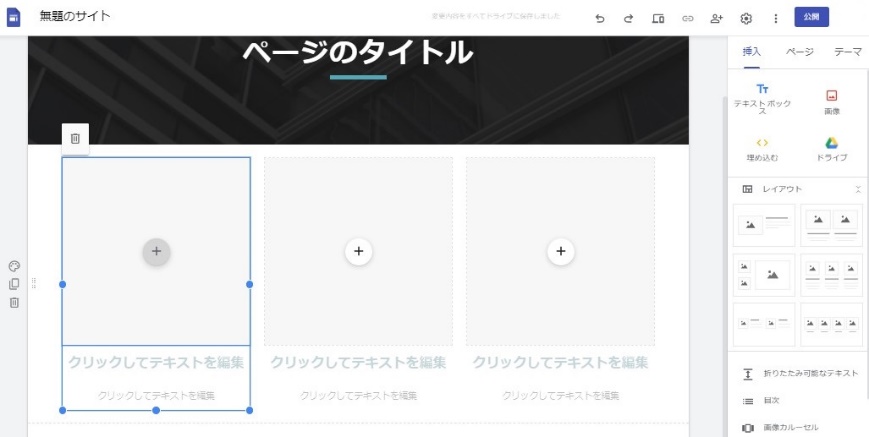
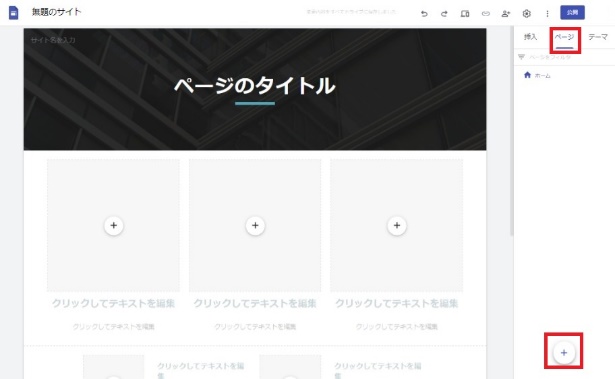
作業ツールの 「 挿入 」 からレイアウトを決めます。追って、レイアウト編集は出来ますので、想定のレイアウトに一番近いものをレイアウトテンプレートから選んでみてください。
テンプレートにある文字や写真のセクション ( 枠 ) のなかで、不要なセクションは削除が可能。
セクションを選択しゴミ箱マークの削除アイコンをクリックすれば消えます。

画像出典元:Googleサイト
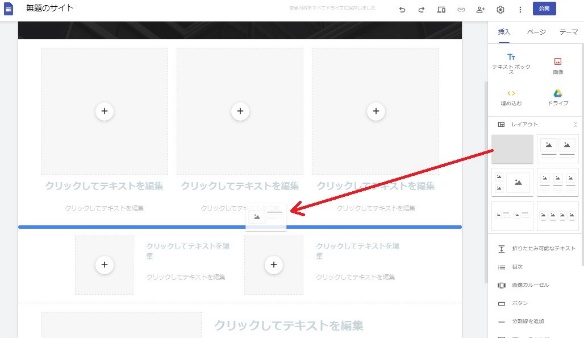
逆に追加したい場合も簡単です。挿入したい部分に挿入枠にあるテキストや画像をドラッグしてみてください。レイアウトテンプレートも同様に、ドラックで追加ができます。

画像出典元:Googleサイト
コンテンツを追加する
挿入枠にはテキストなのか画像なのか、ページに取り込みたいコンテンツを選択できるようになっています。
編集したい部分にカーソルを合わせると、文字の編集バーや画像アップロードのボタンが表示されます。これらガイドに従いコンテンツをアップしていきましょう。

画像出典元:Googleサイト
挿入する画像は、著作権フリーのものに絞って検索する機能がついているので便利です。また、これらの作業は挿入が反映された画面を見ながら行えます。
レイアウトやコンテンツを試してみて判断できるので、分かりやすく作業しやすいです。初心者にはありがたいですよね。
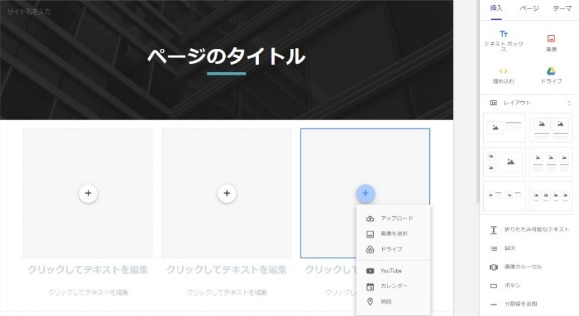
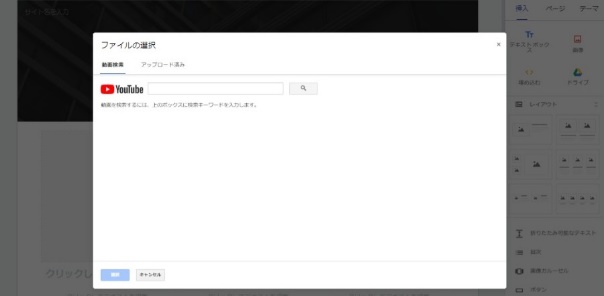
ここで前記したYouTubeの掲載方法をご案内しておきましょう。 「 + 」 と書かれた追加アイコンをクリックしたら選択肢として 「 YouTube 」が表示されます。
選択するとURLの記入枠が表示されるので、掲載したいYouTubeページのURLを入れて検索ボタンをクリックしてみてください。

画像出典元:Googleサイト
該当動画のサムネイルが表示されたら選択ボタンをクリックすれば完成です。YouTubeだけでなくURLを埋め込んだものは、そのページを動的に更新しながら表示してくれます。
ページを追加する

右の作業バーの最上部にあるページを選択し、 「 + 」 と書かれた追加アイコンをクリックしたら新しいページの吹き出しが登場します。
ページタイトルの書き込みが完了すると、新しいページの編集開始。

画像出典元:Googleサイト
編集方法はトップページの方法と同じです。レイアウトを決めてコンテンツを追加していきましょう。
逆に削除したい際は、作業バーの中に表示されているページ名の上にカーソルを合わせると右端に表示されるごみ箱マークの削除ボタンから行えます。
ホームページを公開する

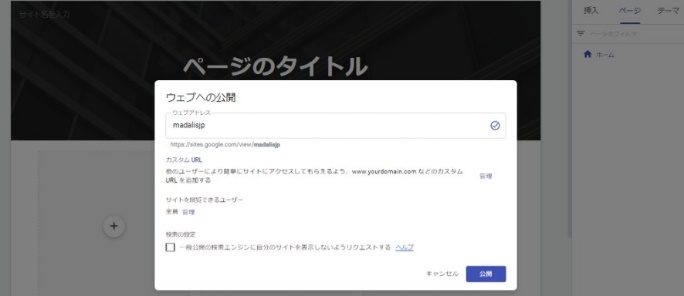
公開するときは右上の 「 公開 」 ボタンから作業を行います。公開ボタンを押すと、設定したいウェブアドレスの入力バーが出てきます。
初期設定は 「 https://sites.google.com/view 」 という出だしが固定されたサブドメイン ( Googleサイト自体のドメインに付随したもの )。
続く後半に任意の文字列を追加しドメインを決定します。

画像出典元:Googleサイト
既に使用されている文字列を入力するとエラーになります。他と被らないものを探しましょう。出来るのであれば、ホームページの内容やあなたのビジネスに関係した単語で設定できると、ユーザーに分かりやすいでしょう。
公開範囲はGoogleグループで制限することもできます。これを活用し、部署やチームごとに利用する社内ポータルサイトとして運用してもいいですね。
また、一般公開の検索エンジンに自分のサイトを表示しないようリクエストするボタンがあるので必要に応じて使いましょう。
設定が終わったら「 公開 」をクリックします。

画像出典元:Googleサイト
Google サイトでの作業前にあらかじめ決めておくこと

作成作業前に設定しておくと便利なことが2点あります。
- お問い合わせ先フォーム
- ページ種類や数などの全体構成であるサイトマップ
各々について説明していきます。
お問い合わせフォーム
アクセスしたユーザーが不明に感じたことや、商品やサービスの購入前に確認したいことがあった際に、コンタクトが取れるよう、ホームページにお問い合わせフォームを作ることは大切です。
せっかく興味を持ってくれたユーザーを獲り逃さないようにしましょう。
「 Googleフォーム 」 を利用すれば、お問い合わせフォームを作成することは簡単です。Googleフォームへアクセスし、新しいフォーム 「 空白 」 を選択。
ユーザーに入力してもらいたい項目を指定したら完成です。
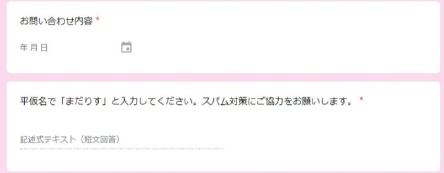
お問い合わせフォームを作る上で最も心配なのはスパム。スパムを避ける方法としては、指定した文字列を入力させる項目を置くことです。
例えば、『 ひらがなで「 まだりす 」と入力してください。スパム対策にご協力をお願いします。 』といった項目を加えてみましょう。スパムを避けることが出来ます。

画像出典元:Googleフォーム
サイトマップを作る
ホームページに何を掲載するのか、作成するページ同士の関連性などを考えて書き出したものがサイトマップです。
つまり、ホームページの構造図のことですね。何回もクリックしてページを移動していく手順はユーザーにとっては不便なので、階層が深くならないようにページの配置を決めましょう。
具体的にホームページのイメージが湧かない方は同業種のホームページを観察し、どういった内容のページが整えられているかを把握してみましょう。
サイトマップを作ることで必要なページと不要なページの選別も行えます。
また、全部で何ページ必要なのかがわかることは、「 Googleサイト 」の容量が作成したいホームページに見合っているかどうかを知ることに繋がります。
作成においてサイトマップは絶対に必要なものではありません。ただ、ざっくりでいいので事前に考えておくと、実際に作業をする際にとてもスムーズです。
作成しておくべきページ

企業のホームページでアクセス量が多いページをご存知でしょうか。それは、企業概要とポートフォリオ( 実積 )です。
web上の検索では企業のオフィシャルページと個人のブログとは区別なく検索結果に上がります。
掲載されている情報の正当性を確認するためには発信者の身元を確かめたいですよね。その際に閲覧されるのが企業概要やポートフォリオ。
商品やサービスの購入を考えているのであればなおさら、慎重に確認したいと考えるでしょう。ユーザーへ安心を提供するために、企業概要とポートフォリオ( 実積 )の作成をおすすめします。
Googleサイトのメリットとデメリット

メリットは次の4点です。
メリット1:更新が容易
修正したいページの鉛筆マークをクリック。直ぐに修正や更新が行えます。またアカウントを共有すれば複数人で管理ができるのも魅力ですね。
更に 「 Googleサイト 」 はGoogleドライブ連動なので、編集内容は随時保存されるため安心です。

メリット2:レスポンシブデザイン
Googleサイトはスマホ対応済みの作成ツールです。スマホからアクセスしたユーザーにもストレスなくホームページを閲覧いただけます。
メリット3:初心者に分かりやすい編集ツール
サイト構築の知識が不要なのはもちろんですが、編集作業を行うページは記号と文字で分かりやすく表示されています。
完成画面を見ながら編集出来るのでいろいろと試して、自分が求めているビジュアルに近いコンテンツやレイアウトを選択できるのはありがたいですよね。
メリット4:他のGoogleのサービスと連携できる
後述しますが、Google には他にもたくさんの便利で無料のツールがあります。それらとの連携がしやすいというメリットがあります。
一方、デメリットは以下3点です。
デメリット1:ネットショップや予約ページを構築できるような機能がない
別の無料ツールを活用して対応しましょう。
デメリット2:フッターには必ずGoogleサイトの情報が表示される
ページの下部であるフッターに 「 新しい Google サイトで作成 - 魅力的なサイトを簡単に作成できます。 」と掲載されています。
ユーザーにとっては、広告が邪魔になる可能性もあるので難点です。
デメリット3:レイアウトやデザインの自由度があまり高くない
HTMLやCSS、JavaScriptなどのプログラミング無しにホームページを作成できることがGoogle サイトの利点ですが、それによって実装できるレイアウトやデザインには制約が生まれています。
Google ウェブサイト ビルダー始め方

GoogleアカウントだけでなくGoogleマイビジネスのアカウントが必要です。
GoogleウェブサイトビルダーはGoogleに掲載する企業情報を登録できる 「 Googleマイビジネス 」 の機能の1つ。Googleマイビジネスに登録されたビジネス情報として活用されます。
Googleウェブサイトビルダーでホームページを作る準備

Googleマイビジネスの登録作業の前に、Googleマイビジネスに地点登録がされているか確認しましょう。
Googleマイビジネスには、すでにあなたの会社の所在地や店舗情報が登録されていることがあります。
なぜならこうした情報は、Googleが自動登録したり、第三者が登録できるからです。
もし、事前に登録された情報に気付かずにGoogleマイビジネスの登録を行なった場合、ビジネス情報が重複。結果、Google検索とGoogleマップでの表示がうまくいかなくなるでしょう。
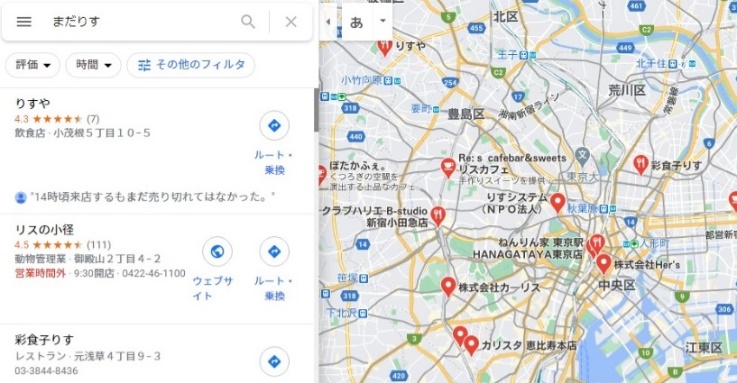
Googleマップにてあなたのビジネス名や住所を検索することで、すでに登録があるかの確認が行えます。
検索をしてみてGoogleマップに登録情報を示す「 赤いピン 」が出なければ登録されていません。

画像出典元:Google マップ
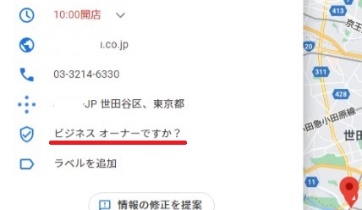
もし登録されていた場合は、クリックするとGoogleマップ画面左に情報一覧が表示されます。その中の「 このビジネスのオーナーですか? 」からオーナー権限を取得しましょう。

画像出典元:Google マップ
電話もしくは郵送にて入力データの確認が済んだらビジネスのオーナー確認は終了。
一方、先にオーナー登録者がいる場合は「 リクエストを送って承認 」という手順を取ります。
「 承認されなかったら 」 と心配することはありません。リクエスト送信から3日経つと返事の有無にかかわらず新規でオーナー登録ができるようになります。
関連記事:企業HPのブランディングで得られる成果とは⁉参考になる企業5選!
Google ウェブサイト ビルダーでページを作る

Googleマイビジネスにログインし、ビジネス管理画面に入ります。画面左側にメニューがあり、その中から 「 ウェブサイト 」 をクリックします。
まずはテーマを設定するようにガイドが出ます。
Googleウェブサイトビルダーでいうテーマとは、フォントや色の組み合わせ、色味をユーザーが受ける印象別に設計された、サイトのトーンのテンプレートです。
あなたのビジネスが訴えたい印象をテンプレートの中から選び、チェックマークをつけると確定できます。
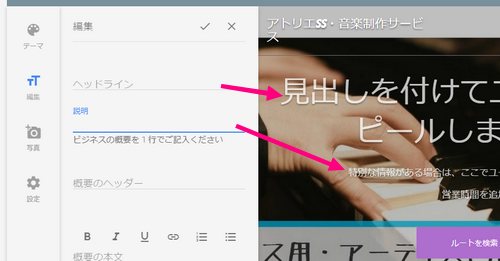
続いてページの一番上に入るテキストの編集です。トップ画面のテキストは4種類。ヘッドライン、説明、概要のヘッダー、本文です。
これらテキストはヘッドラインがキャッチコピー、説明はサブコピー、概要はこのページについての解説を、そして本文は補足説明といった役割で記載してみてください。
左側メニューの「 編集 」を選択すると編集できます。

引用元: https://sounds-stella.jp/music-creation/wp-content/uploads/201706283.jpg
テキストの背景画像も併せて変更し商品やサービスの魅力をアピールしましょう。画像はドラッグ&ドロップでアップロードできます。
コンテンツを追加する

Googleウェブサイトビルダーにコンテンツとして加えられるのは画像。画面左のメニューバーから 「 写真 」 をクリックして追加します。
メニューやスタッフ紹介を掲載したい場合は、画像データとして作成、保存すれば掲載できますよ。
ホームページを公開する
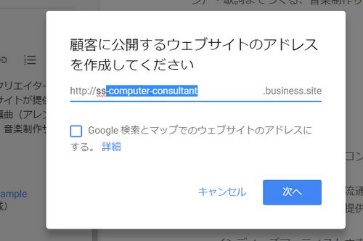
メニューバーの 「 設定 」 から 「 いますぐ公開 」 を選択で公開作業が始まります。公開に向けてドメインを設定しましょう。
Googleウェブサイトビルダーで作成したページのURLは、 「 http://(★★★).business.site/ 」と表記されます。
()内の★部分には好きな綴りを入れられるので、あなたのビジネスに関した単語で設定しましょう。

引用元:https://sounds-stella.jp/music-creation/wp-content/uploads/201706285.jpg
Googleウェブサイトビルダーのメリットとデメリット

作成過程を追いながら説明してきましたが、その中で触れたメリットとデメリットに関してまとめます。Googleウェブサイトビルダーを使うかどうかの決定の参考にしてください。
メリット1:Googleマイビジネスに入力した情報が自動で反映される
先述の通り、GoogleウェブサイトビルダーはGoogleマイビジネスのサービスの一部であり、情報は連動。
例えばGoogleウェブサイトビルダーでビジネス情報を更新すれば、Googleマップに表示するビジネス情報や検索結果に表示されるビジネス情報は合わせて更新されます。
そしてGoogleマップにホームページ案内が入るなどホームページへの導線がしっかりしています。
メリット2:モバイル対応
Googleウェブサイトビルダーで作成したホームページはスマホやタブレットでも閲覧しやすいモバイルフレンドリー。
更に作成、更新といった作業がスマホからも可能です。忙しいビジネスパーソンにはありがたい機能ですね。
ここからはデメリットです。
デメリット1:SEO最適化に不向き
Googleウェブサイトビルダーでは、検索エンジンでの検索結果で上位を狙う施策である、SEO最適化が難しいとされています。
ホームページのタイトルや検索結果画面に出るホームページの説明文を設定できないので注意してください。アクセス解析用のタグも挿入できず、Googleアナリティクスは活用できません。
デメリット2:デザインの自由度が低い
Googleウェブサイトビルダーはかなり絞り込まれた編集機能となっています。追加機能もありません。あくまでも用意されているテンプレートのみ。1ページ完結のホームページです。
必要最低限だからこそ便利だと考える方に向いているコンテンツです。
ホームページに活用したい他のGoogle 無料ツール

Google にはGoogleサイト以外にもホームページの運用に活かせる便利なツールがたくさんあります。ひとつずつ紹介していきます。
Googleアナリティクス
ユーザー動向を把握するために活用したい分析ツールがGoogleアナリティクス。無料でも取得できるデータは幅広くあります。また期間を区切った集計や複数のデータを組み合わせた分析が行えます。
アクセス獲得数の指標となるのが、閲覧数とセッション数、ユーザー数、新規セッション率です。
- 閲覧数 ( PV ):見られたページの数・セッション数:ホームページに何回訪問があったか
- ユーザー数:ホームページにアクセスしたユーザー数:新規セッション率:初めてホームページにアクセスしたユーザーの割合
ユーザーのニーズにこたえているページと改善すべきページがわかるのは、行動レポートです。
- 直帰率:1ページだけ見て帰ったユーザーの割合
- 滞在時間:1回のアクセスにつき何分間の滞在をしているか
- 行動フロー:どのページからどのページへ遷移しているか
ユーザーがどのような経路でホームページを訪れたのか、流入元を知るデータは集客レポートです。
- デバイス別の訪問数:パソコンかスマホかなど、ユーザーのデバイスごとのアクセス数
- Organic Search: どんなキーワード検索を経てホームページにたどり着いたのか
- Social:ソーシャルメディア別の流入数
Organic SearchとSocialからの流入は対策しやすい項目です。ぜひ使いこなして下さい。
Googleアナリティクスは、分析だけを外注として請け負う企業があるほど、奥が深く活用範囲の広いツール。ホームページでの売り上げ獲得やロイヤルティ向上を狙う上でとても重要です。
ホームページのコンテンツ内容やレイアウト、構造の修整に役立てることで効率の良いホームページ運営を行いましょう。
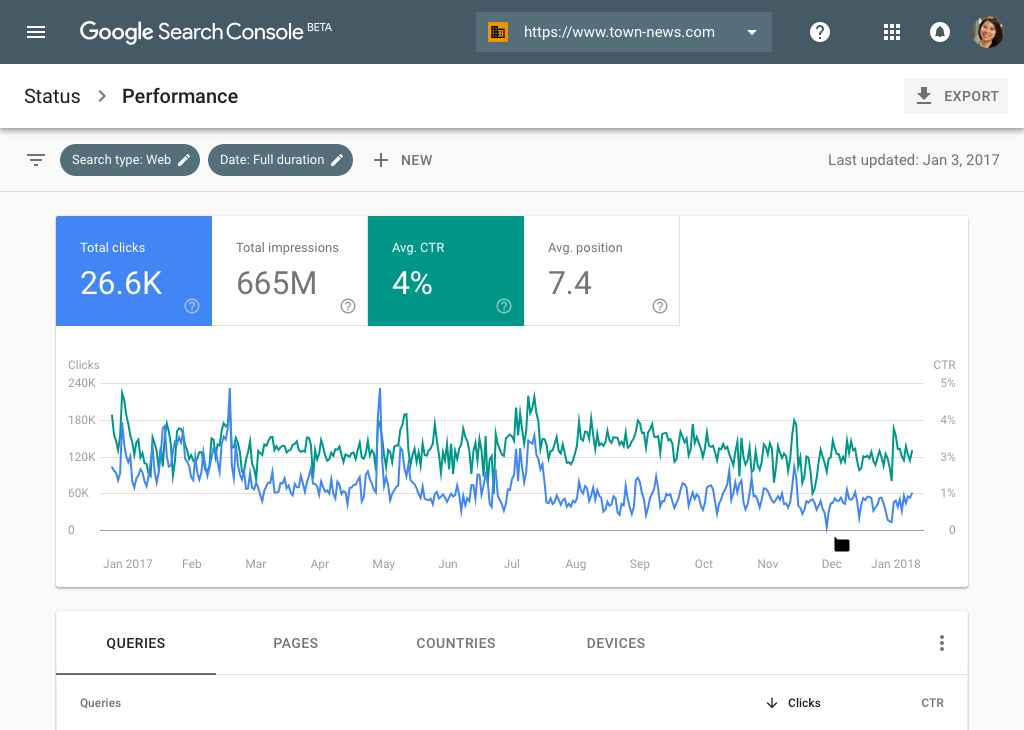
Google Search Console( サーチコンソール )

サーチコンソールはホームページ管理者向けのツール。検索エンジンからの流入状況を調べることができます。
ホームページへのアクセスのなかで、検索エンジン経由の流入をないがしろにはできません。GoogleやYahoo!といった検索エンジンからの流入を増やすことでホームページへの集客は安定化します。
Googleアナリティクスの項でOrganic Searchによる検索キーワードの確認が出来ることは述べました。
しかし、最近ではセキュリティ化が進み 「 not provided 」 と表示されることが多くなっています。
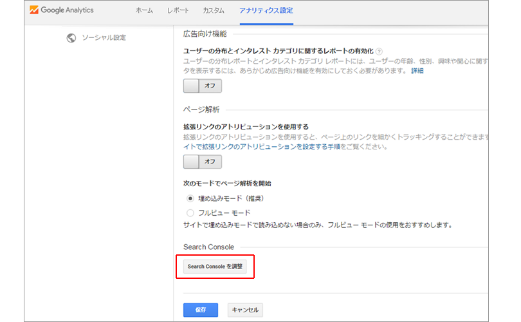
それを補うのがサーチコンソールです。サーチコンソールをGoogleアナリティクスと連携することで把握可能になります。
サーチコンソールの利用にはGoogleサーチコンソールのアカウントを取得してください。
ログインするとホームページを登録する画面が表示されますのでURLを入力してください。
次にGoogleアナリティクスにログインし、プロパティ設定から 「 Search Consoleを調整 」 を選択します。
サーチコンソールのサイトの 「 追加 」 をクリックして連携は終了です。

引用元:https://lab.peko.co.jp/wp-content/uploads/2015/10/anaritexikusdu001-006.png
サーチコンソールでは以下のデータがわかります。
- 検索キーワード別のページ表示回数
- 検索キーワード別のページクリック数
- 検索キーワード別の平均掲載順位
これらのデータを得ることで、WEB上で強みとなっている検索キーワードや、逆に強化していくべき検索キーワードなどを洗い出すことができます。
Googleキーワードプランナー

検索キーワードに関して話を進めてきましたが、ではそもそもどのキーワードを狙ってコンテンツ制作をすればよいのか悩まれてしまうのではないでしょうか。
そんなときに使えるツールがGoogle には用意されています。それがキーワードプランナー。
本来はGoogle広告を使用している人に向けたサービスですが、一部の機能はキーワードプランナーに登録するだけで誰でも無料で利用できます。
キーワードプランナーでは、設定しようと考えているキーワードについて、検索される回数や関連するワードをリサーチすることができます。
新たにコンテンツを制作する際に活用できますし、ホームページ運営時にはキーワードの見直しや改善の指標となります。
たとえば、 「 コーチング 」 というワードや 「 コーチング ビジネス 」 などの複合ワードをリサーチするとします。
キーワードプランナーで検索ボリュームがどれくらいあるのか、該当ワードでどのようなページが上位に表示されているのかを知ることができます。つまり競合の把握が可能。

引用元:https://hideharublog.com/wp-content/uploads/2020/07/gkw04-e1594326414745.jpg
競合を乗り越えて上位表示を狙えそうか、もっと別に、このデータによって上位表示しやすい検索ワードがないか対策を練ってください。
更にGoogle広告に出稿することでより詳しい情報を取得することが可能です。
関連記事:HP作成の基本とは⁉流行りのランディングページって何?
まとめ
Googleによって用意されているホームページ作成ツール2種は、初心者が簡単にホームページ作成できる非常に便利なツールです。
編集機能はシンプルかつ直感的に分かりやすく作られています。テンプレートが用意されているため悩まずに作業が進められるでしょう。
現段階の作成者の技術やビジネスの活動の方向性、運営方法によってホームページに関わるツールを使い分けることが大切です。
GoogleサイトとGoogleウェブサイトビルダーは費用が掛かりませんし、かつ効率的な編集機能で最良のツールとなるでしょう。
用途や目的に応じてGoogleの無料ツールを、是非使いこなしてください。
