今回の記事では、ホームページ作成の仕方、費用、気を付けるべきところなどを解説していきたいと思います。
基礎的なことを解説していきますので、しっかり基礎を固めてホームページを作っていきましょう。
ホームページとは?Webサイトとの違い

ホームページ
ホームページとは元々はブラウザを開いたときに表示される最初のページのこと。
どういうこと?と思うかもしれませんが、まずブラウザとはGoogle ChromeやSafariなどネットで検索するときに使われるものです。

調べる時にGoogle ChromeやSafariをクリックまたはタップして開きますよね?その時に出てきた検索画面のことをホームページと呼んでいたのです。
そして今では、検索して出てきたサイトのトップページのことをホームページと言います。
Webサイト
Webサイトとは複数のWebページがまとまったものです。
検索したらトップページがあって、そのページに会社案内や商品案内などまた違うページ行けますよね。
図のように、トップページと違うページを含めてまとめたものをWebサイトと呼ぶのです。
現在は、このWebサイトをホームページと呼ぶことが多くなっています。しかし、厳密に言うとホームページはトップページだけのことを言うのです。
それでは、今後ホームページとWebサイトを言い分けなければダメなのかというと、そんなことはありません。
一般認識はホームページ=Webサイトとなっていて気にする人はいないからです。
日本語も「 確信犯 」「 役不足 」「 敷居が高い 」など誤用の方が一般的になっている言葉もあります。
誤用だとしても伝わることが1番大切なので、サイト全体のことを「 ホームページ 」と言っても何も問題ありません。
ただ、知識としてホームページとWebページの違いを覚えておくといいですね。
関連記事:ホームページとウェブサイトの定義の違い
ホームページ作成の基礎知識

ホームページ作成にはいくつか覚えておく必要のある知識があります。
どういったものがあるのか知って基礎を固めていきましょう。
SEO
SEO ( Search Engine Optimization ) とは「 検索エンジン最適化 」の略語で、
検索エンジンに対してWebページの評価をあげて上位に表示されるように最適化させることを言います。
上位に表示させるようにすることをSEO対策と言って、上位に表示させることによりアクセス数を伸ばし
多くの人に見てもらえるようにするのです。
では上位に表示するよう誰が判断しているのかというと、Googleが判断して表示しています。
調べたいことがあったらキーワードで検索しますよね。そのとき、そのキーワードに対して検索した人が
求めている情報が掲載されているサイトを優先して表示させているのです。
つまり「 ユーザーにとって価値のあるサイト 」を優先して表示しています。
価値のある情報の質の高いサイトを作り上位に表示させるのを「 ホワイトハットSEO 」と言い、サイトの中に
キーワードを多数入れてとにかく上位に表示させることを「 ブラックハットSEO 」と言います。
SEO対策をすることでメリットは
- 集客が高くなる
- 費用をかけなくてもできる
- 信頼されるサイトになる
デメリットは
- 自分で対策すると時間がかかる
- すぐに結果が出ない
多くの人は、検索して上位に出てきたサイトを見ます。自社のサービスや商品に関連するキーワードで検索したとき競合他社よりも上位に表示されることにより見てもらう人が多くなり集客が高くなります。
このSEO対策は、自分で調べて価値のある情報の質の高いサイトを目指して作れば
費用をかけず無料で対策することができます。
または費用をかけてSEO対策をする場合もあります。費用の種類は成功報酬型と月額固定型があり、成功報酬型は1キーワードに対して価格設定がされます。
キーワードにもよりますが1キーワード1万円~かかる場合があります。
成功の基準としては契約期間中、検索したとき表示させたい順位にランクインしたら報酬を払う形になるため上位に表示させたいキーワードが多く入れば費用は高くなります。
また複数キーワードによる成功報酬型もあります。
例えば、5キーワード頼んで1キーワード3万の報酬を払うとします。
普通の成功報酬型でこの5キーワードがすべて表示させたい順位にランクインしたら5×3で15万払うことになります。
しかし、複数キーワードによる成功報酬型だと5キーワードがすべて表示させたい順位にランクインしても3万払うだけでいいのです。
その代わり1キーワードでも順位に入ったら報酬が発生するので、確実に順位を上げてほしいキーワードを選ぶことができないデメリットがあります。
月額固定型は成功報酬型より安く、月額5,000円~頼むことができます。
ただ成功報酬型と違い、順位を確実にあげる必要はありません。
業者によって最低限の対策しかしない場合があります。
| メリット | デメリット | |
| 成功報酬型 | 順位に入らなければ費用が発生せず上位にしたいキーワードを頼める。 | 複数のキーワードが順位に 入った場合、費用が高くなる。 |
| 成功報酬型 (複数キーワード) |
複数キーワードが順位に入って 費用は変わらない。 |
確実に順位を上げてほしい キーワードを選べない。 |
| 月額固定型 | 成功報酬型と比べて費用が 格段に安い。 |
最低限の対策しか しない場合がある。 |
上位に表示されるサイトは信頼されているサイトでもありますのでSEO対策をして損をすることはありません。
もし自分でSEO対策をする場合は、時間がかかることを覚えておくといいです。
何度もサイトを改善して専門性の高いサイトを目指すのが必要です。
後は、すぐに結果が出るわけではないので、長期的な目で見なければいけません。
早くて数週間で出た人もいれば、数か月して効果を実感した人もいます。
最初は、時間もかかり挫折するかもしれませんが、自分で対策して上位に表示されるようになったときの
達成感はひときわ嬉しく感じられます。
地道にコツコツやっていけば誰でもできますので、チャレンジしてみるのもいいかもしれません。
関連記事:【SEO対策】企業HPのブランディングで得られる成果とは⁉
独自ドメイン
サイトを検索したときURLに「 https://www.****.com 」と見たことあると思います。
この「 ***.com 」部分をドメインと言い「 *** 」の部分を自由な文字列で作ることができるのです。
これを独自ドメインと呼びます。
「 .com 」のような「 . 」の最も右にあるのをトップレベルドメインと言って、「 .ne.jp 」のようなトップレベルドメインの隣にある文字列をセカンドレベルドメインと言います。
このドメインにはいくつか種類があります。
分野別トップレベルドメイン( gTLD )
利用者の居住国に関係なく誰でも取得できるドメインです。
| ドメインの種類 | 特徴 |
| com | 企業や商用サービスを表します。 |
| net | 主にネットワークサービスの提供者を表します。 |
| biz | 主にビジネスを表します。 |
| info | 主に情報の提供者を表します。 |
| org | 主に非営利団体を表します。 |
属性型JPドメイン名
ネットワークサービスを示す「 ne.jp 」を除き1組織1つしか取得できない決まりとなっていて
個人が属性型JPドメイン名を取得することはできません。
| ドメインの種類 | 特徴 |
| ne.jp | ネットワークサービスごとに登録可能。 |
| co.jp | 国内で登記を行っている会社・企業が登録可能。 |
| or.jp | 特定の法人組織が登録可能。 |
| go.jp | 日本国の政府機関や特殊法人が登録可能。 |
| ac.jp | 学校教育法などの規定による学校が登録可能。 |
このように種類があります。この独自ドメインの取得はネットですぐに取得できて、無料ドメイン( 無料で取得すること )も可能です。
独自ドメインを取得する場合
まず代表的なサイトをいくつか紹介しましょう。
「 お名前.com 」

「 エックスドメイン 」

「 ムームードメイン 」

「 スタードメイン 」

以上のようなサイトがあります。独自ドメインは年間契約の年払いになります。
取得したいドメインによって値段は変わってきますが、よく使われる「 .com 」の場合
1年目は700円~1,000円。2年目から1,200円~1,400円と1年目は安いですが2年目から少し高くなります。
1つ1つのドメインの値段は安いですが、複数指定して取得すると費用が掛かるので注意しましょう。
ドメイン取得の流れとしては
サイト上で、かぶっているドメイン( URL )が無いか検索
↓
取得したいドメインを選択( .comや.jpなど )
↓
何年契約にするか選びクレジット払いや銀行振り込みをする( 初めての人は会員登録が必要になります )
このようにとても簡単に取得できます。ドメインは複数選択して取得も可能です。
独自ドメインを取得することによってSEO効果が期待できたり、信頼性のあるサイトとして認識して
もらえるので取得することをオススメします。
無料ドメインを取得する場合
無料ドメインを取得するサイトをいくつか紹介します。

「 Freenom 」

「 Dot TK 」

取得の流れは先ほど独自ドメインのやりかたと一緒で、違うところは料金が発生しない所です。
この無料ドメインは自分の趣味でサイトを作ったり、
テスト運用や短期間で使う場合に取得することが多いです。
無料ドメインですと信頼性のあるサイトと認識されにくいのと、ログインを何か月もしてないと
消されてしまうか可能性があります。
しっかりした信頼性のあるサイトを作る場合は独自ドメイン。
自分の趣味やテスト運用したい場合は無料ドメインを取得するといいでしょう。
レンタルサーバー
レンタルサーバーとは文字の通り貸し出されるサーバー、レンタルできるサーバーという意味です。
ホスティングサーバー、ホスティングサービスともいいます。
ドメインだけ取得してもこのサーバーがないと、ホームページに公開することができないのです。
自分でサーバーを持つこともできますが、非常に手間と費用がかかるのでレンタルサーバーを使って
公開している場合が多いです。
レンタルサーバーのサイトはいくつかありますので代表的なものを紹介します。
「 さくらのレンタルサーバー 」

「 ロリポップ! 」

「 エックスサーバー 」

「 ColorfulBox 」

| サイト名 | *月額費用 | 容量 | 概要 |
| さくらのレンタルサーバー | 131円~13,200円 | 10GB~700GB | シンプルなHPやブログを運用するのにオススメです。 |
| ロリポップ! | 100円~2,000円 | 10GB~1TB | 簡単に作れて安定しているレンタルサーバーです。 |
| エックスサーバー | 1,000円~4,000円(12ヶ月契約の場合) | 200GB~400GB | 早さ・安定・繋がりやすさに定評があります。 |
| ColorfulBox | 580円~16,780円(12ヶ月契約の場合) | 100GB~800GB | 低価格で初心者の人にも安心して運用できます。 |
*別途オプションサービスを除いた費用。
サイトによって月額費用や性能に多少差は出てきますが大きな違いはほとんどありません。
携帯会社でいうと「 au 」「 docomo 」「 ソフトバンク 」のどれがいいのかな?と比べるような感じです。
ドメインだけじゃなく、サーバーもないとホームページを公開できないことを覚えておきましょう。
関連記事:ホームページのサーバーを作成・レンタルできる会社 17選
おすすめのサーバー
国内シェアNO.1でかつ、サーバー処理速度No.1を謳う180万件のホームページが利用しているサーバー。
データを1日1回自動でコピーして保持する自動バックアップ機能があり仮にデータ消去などのアクシデントがあってもデータ復旧可能です。
X10プラン : 月額1,200円/容量200GB/転送量課金なし/独自SSL付き/1年独自ドメイン無料
X20プラン : 月額2,000円/容量300GB/転送量課金なし/独自SSL付き/1年独自ドメイン無料
月額990円(税込)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
プログラミング言語
ホームページ作成にはプログラミング言語を使って作成します。
ホームページで使う代表的な言語は「 HTML 」「 CSS 」「 PHP 」「 JavaScript 」があります。
① HTML
Hyper Text Markup Language( ハイパーテキスト・マークアップ・ランゲージ )の略でホームページ作成のときに使われる一般的なプログラミング言語。
スマホやパソコンで見ているページは基本的にHTML言語を使って作られています。
メモ帳を使って作ることができます。
② CSS
Cascading Style Sheets( カスケーディング・スタイル・シート )の略でテキストや背景の色を変えたり装飾するために使われる言語です。
HTML言語と合わせて使うもので、よりよいデザインにするためにHTMLでできたテキストや画像の周囲を装飾したりします。
この2つはセットで使用されることが一般であるため、ホームページのプログラミングを行う上では
必須の言語です。
③ PHP
正式名称はHypertext Preprocessor( ハイパーテキスト )で、動的なコンテンツの作成に向いているプログラミング言語です。
「 動的な 」とは見る人によって異なる情報が表示されるページの事で、初心者でも比較的簡単に習得することができるプログラミング言語です。
④ JavaScript
JavaScript( ジャバ・スクリプト )は複雑な機能をできるようにするプログラミング言語です。
アプリなどにも使われていて、何枚かの画像をスライドさせて表示させる等など「 動き 」を加えることができます。
ホームページを作成するにはこのようなプログラミング言語が必要と理解してくれたと思います。
もし本格的に学んでいきたいけれども、どれから手を付ければ迷うのであれば基礎的なHTMLかPHPから
勉強していくといいでしょう。
ホームページの作り方

ホームページを作るには「 フリーランスに頼む 」「 ホームページ作成会社に頼む 」「 自分で作成 」があります。
それぞれどのような内容なのか見ていきましょう。
フリーランスに頼む
まずフリーランスとは、会社や団体などの組織に入っていない、
自分で自由に仕事を契約する人の事を言います。
フリーランスにホームページ作成を頼むには「 クラウドワークス 」を使って頼むことが多いです。
ホームページ制作を得意とする人が多数います。

流れとしては
① スキルや実績などを見て、自分が求めているホームページと相性のいい人を探します。
または、「 ○○のようなホームページを作ってくれる人を募集 」と応募して、フリーランスの人からの
返事を待つこともできます。
↓
② 自分の求めているフリーランスの人が見つかったら料金や仕事の内容、納期などを相談して合意が得られれば契約成立となります。
↓
③ 納品してきたものを修正が必要ないか確認して、問題がなければ報酬を払う。
以上のような流れになります。
相場としては、5ページで5万~10万ほどかかります。ページ数が多く本格的なホームページだと
10万~30万ほどになります。
フリーランスに頼むメリットは
- 業者に頼むより費用が安い
- 小さい案件でも依頼ができる
- 納期が比較的早い
などが挙げられます。
業者に頼むと、複数の人でホームページを作るので人件費がかかり費用も高くなります。
フリーランスであれば1人だけの人件費なので費用がかかりません。
料金など相談して合意を得られれば、すぐに着手してくれるので、納期も早く費用も抑えることができます。
デメリットは
- 納期が遅延する可能性
- 連絡できる時間が不確定
- 質が低い可能性がある
などが挙げられます。
フリーランスの人が病気や事故などしてしまった場合、納期が遅れてしまう可能性があります。
また、納期に間に合えばいいので仕事をいつするかはフリーランスの自由。
そのため、事前にいつ連絡不可能かを聞いておく必要があります。
人によっては仕事が欲しいために自分の技量に見合わない仕事を引き受けて質の悪いものを納品する
可能性もあります。
費用が安くていい人フリーランスがいればいいですが、デメリットもありますのでフリーランスに
依頼するときはよく吟味しましょう。
ホームページ作成会社に頼む
ホームページ作成会社は大きく分けて2種類。
「 テンプレートを使う会社 」か「 オーダーメイドタイプの会社 」があります。
テンプレートを使う会社だと、費用が安く済む。完成のイメージがしやすいなどのメリットがあります。
その代わり、テンプレートを使うので自由度が低く差別化が難しい面もあります。
オーダーメイドタイプの会社は、希望に沿った理想的なホームページを作ることができます。
ただ、何度も打ち合わせをしたり難しい機能やデザインを頼むことになると費用や時間が非常にかかります。
テンプレートで作る場合は5万~10万。オリジナルのホームページを作る場合は30万~100万ほどになります。
ホームページ作成会社はおよそ1万社あると言われていて、正直どの会社がいいのか迷うと思います。
料金やサービスを見て、比較しながら探すことはすごく時間がかかります。
そんな手間をかけなくても、一括で見積もり比較をしてくれる「 比較biz 」と言うのがあります。

自分が求めているホームページの内容を記入して送信するだけで見積もりや相談をしてくれます。
「 ホームページ作成から運用までお願いしたい。 」「 SEO対策に不安がある 」「 この予算でこの客層に向けたホームページを作ってほしい 」など気軽に聞くことができます。( 会員登録が必要です。 )
① どのような案件なのか、いつまでに返事が欲しいのかなどを記入します。

② 狙っている客層や欲しい機能など、自分が求めているホームページの内容を記入します。
記入したあと送信すれば問い合わせ完了です。問い合わせが来るまで待ちましょう。


とても簡単に問い合わせができて、見積もりを比較することができます。
多くのホームページ作成会社があるため、比較bizを活用して、自分に合ったベストな会社を探しましょう。
関連記事:HP作成を代行業者9選!
自分で作成
自分でホームページを作成しようと思ったとき、「 WordPress 」という
フリーのプログラムを使うことが多いです。

このWordPressは世界中でも使われていて無料で使うことができます。
有料プランもあり、以下のようなプランがあります。
| 無料プラン | 無料 | 個人向け |
| パーソナルプラン | 月額500円 | 個人向け |
| プレミアムプラン | 月額900円 | フリーランス向け |
| ビジネスプラン | 月額2,900円 | 中小企業向け |
| eコマース | 月額5,220円 | オンラインストア向け |
プランによってオプションサービスが違うので、簡単なサイトを作るのであれば
無料プランかパーソナルプランを使うことをオススメします。
WordPressはプログラミング言語のHTML、CSS、PHPを理解していなくても誰でも使えます。
もちろんプログラミング言語の知識があった方が作成しやすいですが、独学で学びながら作成することも
できます。
では、どのような流れで使うのか簡潔に説明します。
① 会員登録が必要です。まずは登録しましょう。

② 会員登録したら希望するドメインを入力しましょう。

③ トップレベルドメインを選択します。最初は無料プランで使うのをオススメしますので赤線で囲っているのを選択します。

④ プランの選択画面になりますので「 無料サイトでスタート 」を選びます。

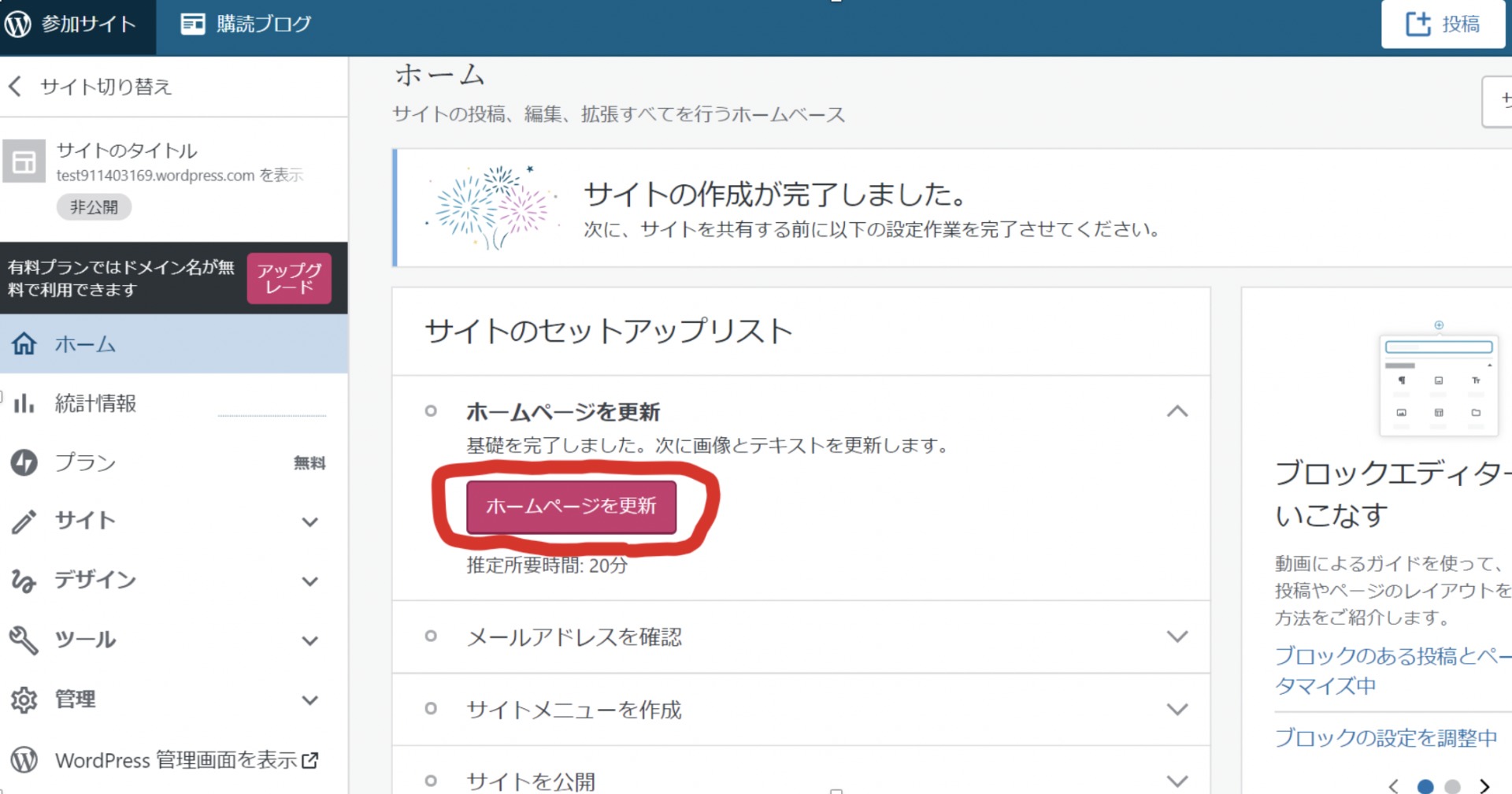
⑤ プラン選択したら画像のようになりますので「 ホームページを更新 」を選びます。

⑥ ここで作成することができます。赤で囲っているところを選択すればレイアウトを変更できますので自分の好みのレイアウトを選びましょう。

以上のような流れでホームページ作成に進めます。
無料で簡単に使えるとても優良なサイトですので、自分でホームページを作りたいと思っている人は是非WordPressを使ってみてください。
広告に選ばれるランディングページ( LP )とは?

ランディングページ(landing page)=着地ページという意味があり、
「 ユーザーが最初に訪問するWebページ 」の事を指します。
しかし、一般的なランディングページは少し違うことを指します。
ネット検索してブログやサイトを見ていたとき、画面の横に辺りにクリックできる広告( 画像 )が
あるのを見たことあるかと思います。
その広告をクリックすると違うWebサイトに飛んだり、縦に長いページが表示されることがあったりします。
この縦に長いページをランディングページと呼び、商品やサービスの内容が書かれていて
購入を促すようになっているのです。
では、なぜこのランディングページがいいのか、どういった効果が期待できるのか
解説していきたいと思います。
関連記事:ホームページとランディングページの違いと目的別の使い分け方
ランディングページを使う理由
ランディングページを使うとどういうメリットがあるか。
ズバリ、顧客獲得数や購入数が格段に上がることです。
1つのページにサービスや商品の情報をまとめることができて、そのページから問い合わせなどもできます。
もちろん、ホームページでも問い合わせや情報を見ることはできますが、ホームページだと情報が多すぎて
購入意欲を高めることが難しい部分があります。
また、ランディングページはデザインを派手にすることもでき、印象に残り購入意欲を高めることが
できるため、問い合わせが格段に増えるのです。
デメリットとしては作成費用がかかる事と直帰が高いことです。
自分で作れるのであればいいですが、技術や知識がない場合は業者に頼みます。
特にこだわらず作ろうとすると10万円程ですが、デザインなどこだわると30万~50万程かかる場合があります。
また直帰とは、キャッチコピーなど最初の印象でユーザーが「 違うな 」と感じて
ページから離れてしまうことです。
自分と関係ない内容だな。と思って離れることがあるのを念頭に置いておきましょう。
| メリット | ・1枚にまとめられる。・問い合わせまでスムーズ。・格段に問い合わせが増える。・印象を残せられる。 |
| デメリット | ・費用が10万~50万かかる。・自分と無関係な内容だと離れていく。 |
費用や直帰などありますが、ランディングページの効果はとても期待できます。
投資だと思ってランディングページを作り、問い合わせや顧客獲得を増やしていきましょう。
ランディングページのポイント
ランディングページを使うことにより、購入数や顧客獲得数が格段に上がります。
しかし、ただランディングページを作ればいい訳ではなく、以下のようなことに気を付けなければいけません。
「 ターゲット層を明確にする 」
「 具体的な数字を載せる 」
「 構成・デザインをしっかり考える 」「 最終目的を明確にする 」
まず「 ターゲット層を明確にする 」についてですが、層を明確にすることによって
訴求の仕方を具体的にすることができます。
その代わり、ターゲット層に合わない人達が直帰してしまうことが起きますが、すべての人に合う内容にすると当たり障りのない薄い印象になってしまいます。
薄い印象になってしまうのはランディングページの良さを潰してしまうのでターゲット層はしっかり明確にしましょう。
例えば健康飲料を売りたいと思ったとき
以下のような誰にでも当てはまるような内容にすると、見ている人に響かない印象になります。
NG例文:「 老若男女どんな人でも飲める、いつでも飲めます、簡単に健康を手に入れられる。 」
これを30代・40代、男女の社会人をターゲットにすると
具体的な訴求をすることにより、購入欲を強くしたり自分に合った商品だと思ってもらいやすくなります。
OK例文:「 時間のない朝でも簡単に飲める、朝から元気に動けられる、疲れを解消してくれます。 」
また「 具体的な数字を載せる 」ことにより安心感を与えることができます。
NG例文:「 多くの人が効果を実感!!多数の口コミをいただいております!! 」
抽象的な文で訴えても見ている人に響きません。
OK例文:「 90%以上の方が効果を実感!!1万件以上の口コミをいただいております!! 」
具体的な数字により説得力があり、安心していい商品だと認識してもらえます。
その他のやり方としては、グラフや図で具体的な数字を表示して見てすぐわかるようにすると
顧客獲得数が上がりやすくなります。
最後に「 構成・デザインをしっかり考える 」「 最終目的を明確にする 」こちらの2つも非常に大切です。
いきなり商品の説明をしても押し売りになってしまいますので、「 ○○のような悩みがありませんか? 」など
相手の気持ちを汲んであげる導入部分が必要です。
後は「 サービス内容 」「 導入実績 」「 問い合わせ欄 」などを構成の中に入れて、
見やすいデザインを心がけましょう。
また最終目標によって構成や伝えることも変わってきます。
購入をして欲しいのか、資料請求をして欲しいのか、体験に来てほしいのかなどの最終目的があったとします。
購入をして欲しいのであれば効果を実感した人達の口コミを伝える。
資料請求であれば資料請求をした際の特典やお得になる部分を伝える。
体験に来て欲しい場合は、気軽に誰でも安心して体験できることを伝える。
など最終目的に合った伝える内容を考え構成していく必要があります。
ターゲット層と最終目的を明確にして、自分本位ではなく、ユーザー視点の事を考えた魅力的な
ランディングページを作りましょう。
・ランディングページを作るには
ランディングページを作るに先ほど紹介した「 比較biz 」や「 クラウドワークス 」を使って、業者を探すことができます。
もちろん自分でも作ることができます。そういう人には「 ペライチ 」というサイトがオススメです。

画像出典:「ペライチ」公式HP
無料プランから始めることができて、自分にあった料金プランを選ぶことができます。

画像出典:「ペライチ」公式HP
テンプレートが種類豊富で、使い方に関しての動画もあってサービスが分かりやすいと評判が良いです。
「 WordPress 」はホームページ作成にオススメで、「 ペライチ 」はランディングページがオススメです。
どちらともホームページ・ランディングページを作れるため、最初は無料プランで使ってみてどっちが自分に使いやすいのか比べてみるといいかもしれません。
関連記事:簡単!ランディングページを作成できるWordPressテーマ9選
まとめ

いかがだったでしょうか。
ホームページ作成に必要な知識やランディングページのことについて理解してもらえたと思います。
最近はランディングページが流行っていて、1つのページに情報をまとめられる所が大きな理由となっています。
また、ランディングページには商品やサービスの案内だけでなく、自分の魅力を伝えられる「 マイ名刺 」というものがあります。
自分の魅力を伝えることにより「 この人なら安心できる。 」「 この人から商品を買いたい! 」などユーザーに安心感を与え、成約率アップが可能となっています。
個人事業主の人にもオススメとなっていますので、是非マイ名刺を活用して成約率アップを目指してみてはいかがでしょうか。
