ビジネスシーンでも日常生活においても、よくホームページという言葉を耳にしますが、実際に意味を確認したことはありますか?わからない場合、IT化が進む世の中で今さら周りに聞くのも恥ずかしいですよね。
今回はホームページの定義から、ホームページの種類、初心者が作成しやすいサービスについて解説します。
この記事を読み終えたら、ホームページの意味を理解し、ホームページ作成の初期段階まで進むことができます。
ホームページとは?

日本ではホームページとWebサイトは同じような意味で使われています。
表現はどちらでも良いのですが、SEO対策の観点ならホームページと表現した方が、認知度も高く検索されやすいです。ホームページと表現するときは、2つの定義があるので解説します。
トップページがホームページのこと

企業のサイトは複数のページから成り立っており、一番初めに表示されるページがホームページとなります。会社のURLを入力した時に現れるページが、会社のホームページという認識で良いです。
企業情報やWebサービスのページを覗いても、左上に表示されている「 HOME 」や「 TOP 」をクリックし、移動した先がホームページになります。
自社サイトの起点・出発点となるイメージです。
ブラウザの最初に表示されるページ

SafariやGoogle Chromeを使用する時にWebサイトを最初に表示できる設定があります。
ここで表示されるサイトもホームページと呼ばれます。
ホームページとWebサイトの使いわけは?

先ほども出てきたWebサイト。ホームページとWebサイトの定義自体は似ていますが会話の時に2つの言葉を使い分けていると、相手に「 この人はウェブの基礎知識は持っているな 」と印象を持たれやすいです。
ではどういったシーンで使い分ける必要があるかを解説します。
ウェブ関連の業者にはWebサイトを使う
ホームページの製作者やデザイナー・エンジニアとの会話では「 Webサイト 」という言葉にします。ウェブ関連の知識を持っている人たちはあまりホームページという表現をしないからです。
こういった人たちは日常からWebサイトという言葉を使っているので、ホームページと言われると、認識の違いが生まれることもあります。
またホームページという表現を避けている人も一定数いるので、ウェブ関連の人と会話をするときはWebサイトを使う方が、スムーズなコミュニケーションが図れます。
一般の人と話すときはホームページ
Webサイトは専門家が使う認識であり、一般の人との会話はホームページで伝わります。またWebサイトと言われると一般の人は身構えてしまう可能性もあるので、あまり使わない方が得策です。
わかりやすさで言えば、ホームページの方がWebサイトよりも世間では馴染みがあります。相手がどれくらいの知識を持っているのかわからない場合はまずホームページの表現で会話を進めるのが無難です。
1番大切なのは、相手が使っている表現に合わせて柔軟に使うことです。
関連記事:ホームページとウェブサイトの定義の違い
ブログとホームページの違いは?

「 ブログ 」を日常的に観ない方でも、一度はこの言葉を耳にしたことがあるのではないでしょうか。ブログとはホームページの中にあるコンテンツの1つのこと。
ホームページという土台があって、そこからブログの枝が生えているイメージです。ホームページとブログの違いを2つに分けて解説します。
知識がなくても修正・更新ができる?
ホームページの更新や修正をしたいときは、HTML・CSSの知識が必要になります。多少の知識があれば修正や更新を行えます。
しかし、専門的な知識がないと自分のイメージ通りにならないことがあります。その点ブログは、数多くのテンプレートがありますので、HTML・CSSの知識がなくても修正や更新も簡単に行えます。
デザインを変えたい場合はテンプレートから変える必要がありますので、カスタムの自由度はホームページよりも少し落ちてしまいます。
ブログは初心者でも運用しやすいもので、ホームページはそれなりの知識が必要、というのが大きな違いです。
ブログは集客メイン
ユーザーが検索する時にピンポイントで会社名を調べる人はほとんどいません。そこで必要になるのがブログです。
ホームページで売り出しているサービスや商品の良さを、ブログを通してユーザーに伝えることができます。トップページでは伝わらないことを補助する意味でもブログは有効的です。
メイン集客のためにSEO対策をすることが基本的となりますが、それができるのがブログです。もちろんホームページでSEO対策をすることもできますが、それでは自社の顔であるホームページの内容が訪問者に伝わりにくいです。
そこで、ブログを活用します。「 ブログの内容でユーザーの興味を引いて、ホームページに誘導する 」という一連の流れを作ることができます。
業界では当たり前のことも、ユーザーにとってはわからないことがありますが、ブログを通してわかりやすく伝えることもできますし、そこから新しいお客さんを獲得できるのもブログの良さです。
日本と海外でホームページとトップページの呼び方とその意味

日本ではホームページ・トップページどちらの呼び方でも通じますが、海外ではトップページという言葉は通じません。トップページは和製英語に近いもので、海外の人はほとんど使っていないからです。
海外での呼び方は全体を指す時にウェブサイト、企業の1番始めのページをホームページという認識です。
海外のホームページを見ていただいたらわかりますが、トップというボタンはほとんど存在しません。海外でトップボタンはサイトの1番上に戻る意味になります。
ホームページにも種類がある

一般的なホームページの認識が掴めてきたら、次は種類について紐解いていきます。ホームページといっても企業によって運用する目的が違います。
ホームページの種類を知ることで、ご自身の運用に活かせる内容となっています。
PR型ホームページ
こちらは、企業のPRを目的としたホームページです。訪れたユーザーに自社の商品やサービスに興味を持ってもらう、パンフレットのようなイメージです。
PR型ホームページを持つことで、自社の強みをアピールし、ユーザーの興味を引くことができます。
営業型ホームページ
自社のサービスや商品を営業マンが売りに行くのではなく、それを全てホームページのみで運用します。ホームーページで営業することで、人件費がほとんどかからず、低コストで業績を拡大できます。
具体的にはホームページを訪れたユーザーが、自社の情報をより詳しく知りたい時にメルマガや電子メールのアドレス登録してもらい、定期的に情報を流す仕組みです。
そうすることで、購入率がグンと上がります。
このホームページで運用する作業は、メルマガや電子メールの更新設定を行うだけです。お客様から問い合わせがあった時に、自社の営業マンを訪問させることで新たな売り上げにつながることもあります。
多くのお客様を取り込む事前準備が行えるのが、営業型ホームページの強みです。新規のお客様を獲得しながら、既存のお客さんも飽きさせないホームページを作れば、運用も安定します。
店舗型ホームページ
店舗型ホームページは、俗に言う「 通販( EC )サイト 」と呼ばれるものです。
営業型のホームページと似ていますが、決定的に違うのが、ユーザーが商品の購入やサービスを受ける前提でホームページを訪れます。
商品やサービスの決済も全てホームページで行われるので、無駄な人件費がかかりません。店舗型ホームページも常に稼働していますので、いつでも収益に繋げることができます。
採用型ホームページ
転職活動も、最近ではホームページを通じて行われています。
このホームページの強みは、希望の職種や金額・勤務時間をネットに入力し、条件に合う会社を簡単に見つけることができる点です。
求職者側も気軽に使えますし、企業側もホームページを通じて欲しい人材を探したり、学生のインターン募集にも役立ちます。
ホームページを簡単に作成できるCMS

CMS( コンテンツ・マネジメント・システム )とは、ホームページを作成するにあたって必要なHTMLやCSSの知識がなくても、ホームページを作成できる仕組みです。
今から解説するCMSは世界中で多くのユーザーが利用しており、自社でホームページを作成するならこの3社がおすすめです。
テンプレート数も豊富なので、デザイン面の心配もなく無料で始められます。
ワードプレスで作成

( 参照:ワードプレス公式HP )
ワードプレスは、全世界で40%弱のホームページで使われています。
企業のホームページから個人で運用するページまで幅広く利用されており、テンプレートを選択するだけでなく、多くのプライングやテーマあるのでカスタムの自由度も高いです。
これは、ITエンジニアと協力して追加機能を常に開発しているからです。ワードプレスは元々ホームページのプロ制作業者に向けて作られたものです。
業者に制作依頼を頼む時もワードプレスは使われています。ご自身で作成する場合は多少で良いのでHTML・CSSの知識を持っていれば、作成・運用もスムーズに行えます。
サイトURL: https://wordpress.com/ja/
Wixで作成

( 参照:Wix公式HP )
Wixは世界190カ国で使われており、HTML・CSSを必要とせず、初心者の方も簡単にホームページを作成できます。
テンプレートの種類も500種類と、目的に応じたホームページを作り上げることができます。世界中で使われているので、今後のサービス停止の可能性も低く、長い期間に渡って運用できます。
もちろん無料版も存在しており、初めて使うには充分です。
Wixではフリー画像が使えるサービスもあるので、画像選定に時間を割くこともないです。
検索ユーザーのほとんどはiPhoneやAndroidといったモバイルですが、自動対応機能が付いているので細かな設定をいじることもないです。
初心者がホームページを作成するならWixがわかりやすく、綺麗なものが作れます。
サイトURL: https://ja.wix.com
Jimdoで作成

( 参照:Jimdo公式HP )
2007年にドイツで開発されたオンラインホームページ作成サービスです。日本ではワードプレスやWixほどの知名度はありませんが、KDDIが協賛パートナーです。
JimdoもWix同様、HTML・CSSの知識がなくてもホームページ作成が可能です。申し込みの手間も少なくメールアドレスを登録するだけで、簡単に作成作業が行えます。
iOS用とAndroid用のアプリケーションも存在するので、パソコンがなくてもスマホで編集ができます。
アプリ機能にはアクセス解析の機能も付いており、リアルタイムでユーザーの動きがわかります。ホームページとSNSの連携にも優れており、最大18種類まで連携が可能となっています。
TwitterやLINE・Facebookとメジャーなものも対応しており、ホームページの拡散力に優れています。ただ、バックアップ機能が付いていないので、常に万が一の事態に備えなければなりません。
サイトURL: https://www.jimdo.com/jp/
ホームページのデザインに関して

ホームページを見やすくするには、デザインにこだわる必要があります。ここからは、初心者の方でも作成できるデザイン方法を解説します。またこの解説ではHTML・CSSといったプログラミング知識は含みません。
作成業者が作ったホームページギャラリーを参考にする
デザインのアイデアを出すためにまずは、ホームページの作成業者がこれまで作ったサイトのギャラリーを一通り見ます。
「 この部分を真似したい 」、 「 このデザインは自社でも使えそう 」と考えながら見ていきましょう。
これを繰り返すうちに、自社のホームページのデザインのイメージが固まってきます。
関連記事:ホームページにおけるデザイナーの役割とは
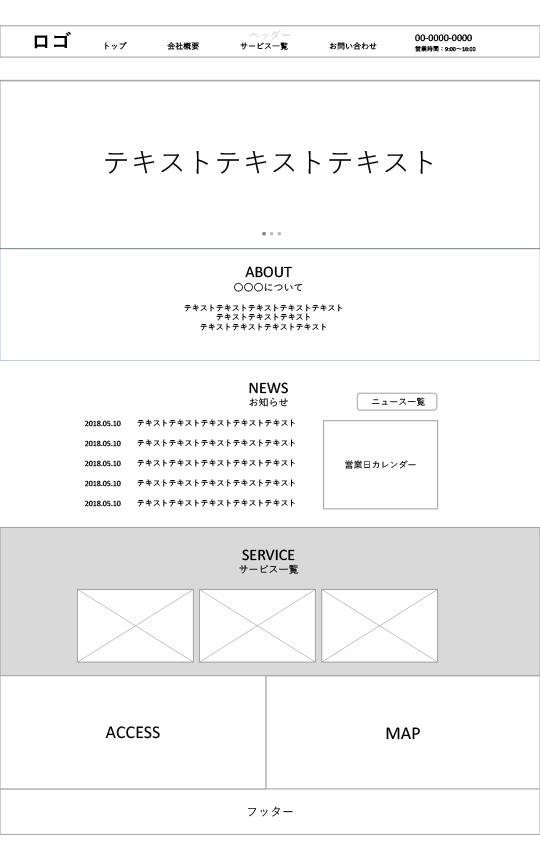
ワイヤーフレームを作成する

ワイヤーフレームとは、上の図のようにホームページをデザインする時の設計図のことです。
先ほどイメージしたアイデアをこの設計図に書いていきます。
この時にヘッダー( ページの上部 )・コンテンツ( ページの中心部 )・フッター( ページの下部 )・サイドバー( ページの右側部 )の4つに分けて書くことで情報が整理しやすくなります。
ワイヤーフレームが決まれば後は文章や動画・画像を組み込む作業になります。
画像をソフトで編集する
デザインのメインとなる画像編集です。画像はご自身で用意しても、無料・有料画像サイトからダウンロードをしても、どちらでも構いません。
素材となる画像が用意できたら、画像編集のソフトをインストール・ダウンロードします。
初心者の方でも画像編集が行えるソフトは
- Photoshop
- Illustrator
- Adobe XD
- Sketch
この4つがおすすめです。
どのソフトも初心者からプロの方まで幅広く使われています。もし使い方がわからない場合も、サイトやYouTubeでいろんな人が解説しているので、問題ないです。
完成した画像をワイヤーフレームに組み込んでいけば、ホームページのデザインが出来上がります。
ホームページのアクセスを増やす方法

ホームページのデザインやコンテンツが素晴らしくてもアクセス数が増えなければ、思うような成果が上げられません。アクセス数が増えてようやくホームページが機能し始めます。
では具体的にホームページのアクセス数を上げる方法を解説します。
SEO対策をする
アクセスを増やす方法として、SEO対策は欠かせません。SEO対策とは、ユーザーがネットでキーワード検索をかけた時に上位に表示されるホームページを作ることを指します。
すぐに効果が現れませんが、ホームページを長期間運用する時に必ず役に立ちます。
対策すべきことは具体的に
- 訪れたユーザーを満足させる
- コンテンツにキーワードを含める
- コンテンツの数を増やす
- 被リンクを獲得できる工夫をする
このようなことが上げられます。
SNSが普及した現代でもホームページに対するアクセスは約7割がネットからですので、何度も修正・改善の繰り返しになりますが、コツコツ続けることで後から大きな成果に繋がります。
関連記事:【SEO対策】企業HPのブランディングで得られる成果とは⁉
SNSを活用する
自社のSNSアカウントを持つことで、検索ユーザー以外の流入を促します。多くの人がSNSを利用しているので、発信することで宣伝効果になります。
フォロワーの数も増えればその分反応も増え、多くのユーザーをホームページに誘導できます。
またSNSにはチャット機能が付いているので、仕事の依頼が来た時も素早く返事を返すことができます。
広告を利用する
広告を出している会社に広告費を払うことで、自社のホームページを宣伝することができます。広告にもいくつか種類があり
- リスティング広告
- アフィリエイト広告
- SNS広告
- バナー広告
と様々です。「 どんな目的でどんなユーザーに見て欲しいか 」を考え、広告を出すようにしましょう。
広告の支払いは月額制が多いので、アクセスが増えて安定してきたら、いつでも止めることが可能です。広告費を払った瞬間から表示されるので、1番早く成果が現れます。
まとめ

この記事でホームページの定義を知り、ビジネスシーンでの会話のお役に立てたら幸いです。
また今後はさらにIT化が進みますので、自社でホームページを持つことが会社のさらなる発展に繋がるでしょう。
