ホームページを作るにあたって、どのようなレイアウトにするべきかと悩み、先に進めなくなることがあります。
ホームページのレイアウトは、漠然と決めるのではなく、ご自身の作るサイトの目的に合わせて最適なものを選ぶ必要があります。
今回は、初心者でも分かるホームページレイアウトの決め方についてご紹介します。
初めてホームページ作成をする方も、既にあるホームページのレイアウトを変更したい方も、意味のあるホームページレイアウトを考えていきましょう!
ホームページのレイアウトとは?

ホームページのレイアウトとは、Webサイト上の構成を指します。
ホームページ内には、テキストだけでなく写真やイメージ画像、最近では動画など、さまざまな情報を掲載します。
それらの情報は、ただ羅列すればいいというわけではありません。情報がユーザーに伝わりやすいように設計して掲載する必要があります。
Webサイトが使いづらいと判断されてしまえば、ホームページを訪れるユーザーは、ホームページから離脱したり、他の競合サイトに流れてしまったりします。
見やすくて情報が得やすいレイアウトを設計することで、ホームページを有効に活用できるようになります。
ホームページを作成する際には、「 なんとなくかっこいいから 」などといった漠然とした理由でレイアウトを決めず、「 目的を果たすための必要なレイアウト設計 」を意識しておこないましょう。
ホームページを構成する4つのパーツ

ホームページレイアウトを考える際に、まずはホームページがどのような要素で構成されているのかを把握することが必要です。
ここでは、ホームページを構成する4つのパーツをご紹介します。ホームページはこれらのパーツを組み合わせて作成されています。
1.ヘッダー
ホームページにおける「 ヘッダー 」とは、サイトのタイトル部分やロゴ、あるいはタイトルに相当する画像などが置かれている箇所を指します。
ホームページ全体を大きく印象づける箇所であり、ヘッダーが与えるイメージによって、その企業・サービス・個人に対するブランドイメージも左右されます。
多くの場合、ホームページ内の上部に設定されています。
2.ナビゲーション
ホームページにおける「 ナビゲーション 」とは、コンテンツごとのリンクをまとめている箇所のことを指します。
ナビゲーションにはいくつかの種類があり、「 グローバルナビゲーション 」と「 サブナビゲーション 」と呼ばれる2つに大きく分けることができます。
「 グローバルナビゲーション 」とは、ホームページ内で別のページへと案内するリンクをまとめたナビゲーションのこと。
どのページからも同じように見られるよう設定される場合が多く、Webサイト内の案内板となってサイト内移動をおこないやすくします。
「 サブナビゲーション 」とは、グローバルナビゲーションで補いきれなかった情報を掲載するサブ的な立ち位置のナビゲーションエリアです。
ホームページごとに掲載される情報は異なり、広告バナーやSNSのリンク、期間限定の注目ページなどの情報をまとめます。
3.コンテンツ
「 コンテンツ 」とは、言葉の通りホームページの核となる情報を掲載する箇所です。
ホームページを何を目的として運営しているのか、何を中心に掲載したいのか、各Webサイトごとに内容は異なります。レイアウトとしては、ホームページの中心に置かれる情報です。
テキスト、画像、写真など複数の情報を組み合わせて作られます。
4.フッター
「 フッター 」とは、メインコンテンツエリアの下にあたるホームページの下部に配置されるエリアを指します。ヘッダーと対応した言葉として用いられています。
掲載される内容はホームページごとに異なりますが、定型的な情報を載せる場合が多いです。
必要なリンクを載せたり、定型文を載せたりします。Webサイトを開いた際に、一番下までスクロールをすると出てくる情報がフッターエリアになります。
よく使われるホームページのレイアウト4種類

ホームページレイアウトはWebサイトごとに異なりますが、定型的によく使われるものが決まっています。
「 どのようにレイアウトを決めたらいいのか分からない 」と悩んでいる方は、ご自身のホームページがどのような目的のために運営されているのかを再確認し、目的にあったレイアウトを選択しましょう。
ここでは、ホームページレイアウトでよく使用される4つのレイアウトパターンをご紹介します。
1.シングルカラム

参照:https://www.design-memo.com/webdesign/layout-type
まず最初にご紹介する「 シングルカラム 」は、もっともシンプルなレイアウトです。要素を1列のみで構成し、別名「 1カラム 」とも呼ばれています。
シンプルに上から「 ヘッダー 」、「 メインコンテンツ 」、「 フッター 」が順に構成され、縦積みされたレイアウトはスマートフォンから閲覧しても同じように見ることができます。
情報が1列にまとまっているため、他の情報に目がいくことはなく、ユーザーに見せたい情報1つに集中させることが可能です。
また、スマートフォンの画面からも同様に見られるという点は、最近のスマートフォンユーザーの増加において強みとなります。
デザインに統一感を持たせられるだけでなく、レスポンシブデザインを別で用意することがないという点においても大きなメリットがあります。
一方で、ナビゲーションを設定しないことによって広告バナーを追加するエリアが設定しづらかったり、ホームページ内の他のコンテンツを探しづらくなったりするデメリットがあります。
2.マルチカラム

参照:https://www.design-memo.com/webdesign/layout-type
「 マルチカラム 」とは、複数の列でページが構成されているレイアウトのことを指します。
メインコンテンツと横並びにナビゲーションエリアが設定されたり、広告を掲載するバナーエリアが設けられたりするのが一般的です。2カラム、3カラムが多く用いられます。
近年、Webブラウザ閲覧におけるスマートフォンの利用が増えていることから、スマートフォンからも同様に閲覧できるシングルカラムが人気となっています。
しかし、マルチカラムはサイト内で見てほしいメインコンテンツ以外の情報にも案内することができ、ユーザーの回遊率アップが見込めることから、今もなお人気があります。
マルチカラムのデメリットは「 情報が多くなってしまう点 」にあるため、情報量に気をつけつつ、見せたい情報を組み込んでいくことが必要です。
3.フルスクリーン型

参照:https://www.design-memo.com/webdesign/layout-type
「 フルスクリーン型 」とは、画面全体に大きくメインコンテンツを配置するレイアウトです。
シングルカラムと同じように思えるかもしれませんが、フルスクリーン型の特徴は「 画面いっぱいに余白を作らず、コンテンツを埋めつくす点 」です。
メインコンテンツを大きく配置することを重視しており、その分ヘッダー、ナビゲーション、フッターが小さくなります。
フルスクリーン型のレイアウトでは、デザイン性のあるホームページが作成しやすく、ブランドイメージをより強く印象づけることができます。
インパクトのある情報を視覚的に与えたい際におすすめのレイアウトです。
一方で、ナビゲーションがないことや、ヘッダー・フッターが小さく配置されることで、ホームページ内の別のページにアクセスしづらくなります。
そのためユーザーの回遊率が下がりやすい点がデメリットとして挙げられます。
デザインを重視しすぎると、使い心地が悪くユーザーの離脱にも繋がるため、注意が必要です。
4.カード型( グリッド型 )

参照:https://www.design-memo.com/webdesign/layout-type
「 カード型 」とは、カードを並べたようにコンテンツが配置されるレイアウトのことです。
別名「 グリッド型 」とも呼ばれます。
画像がメインのホームページに適しており、画像をカードのように配置していく形が一般的です。画像メインのWebサイトではなくても、トップページにカード型の配置を使用することもあります。
カード型レイアウトでは、画像によって多くの情報を視覚的かつ一覧で見ることができます。
デザイン性のあるサイトとして、近年注目されているレイアウトです。一方、コンテンツを等しくカードで並べていくため、コンテンツごとの優劣をつけるのが難しくなります。
見せたい情報が絞られている際には、他の情報と混ざって埋もれさせてしまう原因に繋がります。
ホームページのレイアウトは目的ごとに選ぶ!

よく使われるホームページレイアウトの種類を把握したら、次はご自身のホームページで使用するレイアウトを選ぶ段階に進みます。
人気だからといってシングルカラムを選んでも、ご自身の目的に沿っていなければホームページを最大限に活かすことができません。
ホームページのレイアウトは、「 Webサイトごとの目的に合わせて 」選択することが重要です。
ここでは、目的ごとにおすすめのレイアウトをご紹介します。
シングルカラムは、コーポレートサイト・店舗サイト向き
要素を1列で構成する「 シングルカラム 」は、コーポレートサイトや店舗サイトに適しています。
コーポレートサイト・店舗サイトの目的は、「 企業( 店舗 )の情報をユーザーに伝えること 」です。
シングルカラムでは、メインコンテンツでユーザーにブランドイメージを与えつつ、ナビゲーションエリアで情報を掲載することで、与えたい企業イメージとユーザーが求める必要な情報を両立して掲載できます。
「 どのような会社( お店 )なのかな? 」と思いホームページを訪れるユーザーに対して良いブランドイメージを与えつつ、その後のアクションに繋がるように必要な情報も掲載することが可能です。
ブランドイメージを与えることばかりに集中し、必要な情報が載っていないといった状況も避けられます。
マルチカラムは、ブログやニュースサイト向き
要素を2列以上で構成するマルチカラムは、ブログやニュースサイトに適しています。
1列に情報をまとめなければならないシングルカラムと比較して、マルチカラムでは情報を多く掲載することができます。
テキストのボリュームが大きいブログや、サイト全体の情報量が多いニュースサイトでは、多くの情報をまとめやすいマルチカラムがおすすめです。
ただし、情報を羅列しすぎてユーザビリティを下げてしまうことがないよう注意が必要です。シンプルなデザインを意識するなどの工夫も合わせて検討しましょう。
フルスクリーン型レイアウトは、ブランドサイト向き
画面全体をいっぱいに使ってメインコンテンツを掲載するフルスクリーン型は、ブランドサイトに適しています。
商品やサービスを紹介するためのブランドサイトでは、商品に対するブランドイメージをユーザーに与え、コンセプトを伝えることが目的です。
デザイン性が高く、第一印象のインパクトが強くなるフルスクリーン型レイアウトは、商品のイメージを植えつけるのに最適です。
コーポレートサイトでも、情報掲載を目的としたページではなく、ブランディングページを作成する際はフルスクリーン型が向いています。
カード型( グリッド型 )レイアウトは、ECサイトやSNS向き
カード型レイアウトは、ECサイトやSNSなど画像が重要なWebサイトに適しています。
カード型レイアウトはスマートフォンでの閲覧に向いており、レスポンシブデザインで採用されることも多いです。
そのため、一つ一つの商品を画像で表示するECサイトや、個々人の投稿を数多く羅列する必要があるSNSにおいて使いやすいレイアウトとなります。
デザイン性を持ちながら、より多くの情報を掲載することができるため、ユーザーの誘導がおこないやすくなります。
ただし、Webサイト全体のブランドイメージが画像の持つイメージに影響を受けやすいため、特にSNSなどユーザーの投稿がメインコンテンツとなる場合にはデザイン性における注意が必要です。
各レイアウトごとのメリット・デメリットまとめ

ここまで、シングルカラム・マルチカラム・フルスクリーン型・カード ( グリッド型 )の4つのレイアウトをご紹介しました
それぞれのレイアウトが持つメリット・デメリットを確認し、ご自身の作成するホームページに合ったレイアウトを見極めましょう。
シングルカラム
- シンプルな印象を与えることができる
- スマートフォンとPCで同じように見えるため、レスポンシブ対応の手間が不要
- ユーザーを与えたい情報だけに集中させることができる
- ナビゲーションエリアを設置しないため、別ページへの誘導がしづらい→回遊率を下げる原因となる
マルチカラム
- メインコンテンツ以外の情報に案内しやすくなるため、ユーザーの回遊率アップが見込める
- ナビゲーションエリアの設置により情報量が多くなりやすく、ユーザーに与えたい情報が届きにくくなる
- スマートフォンのように小さなデバイスからの閲覧に適していない
フルスクリーン型
- デザイン性のあるホームページが作成しやすい
- ブランドイメージを強く印象づけることが可能
- ナビゲーションエリアがないことや、ヘッダー・フッターが小さく配置されることで、別ページへのアクセスがしづらい→ユーザーの回遊率を下げる原因となる
カード型( グリッド型 )
- スマートフォンでの閲覧に向いている
- デザイン性のあるホームページが作りやすい
- 多くの情報量をシンプルに見せることが可能
- Webサイト全体のブランドイメージが、画像の持つイメージに影響を受けやすい
参考にしたいホームページのレイアウトが見つかる3つのサイト

ホームページのレイアウトをどの種類にするか決定したら、実際のデザイン作業に移行します。
しかし、型となるレイアウトが分かっても、実際に作成する段階となるとどのように進めていけばいいのか悩んでしまいます。
そのような際には、ホームページレイアウトの参考となるデザインをまとめているWebサイトをチェックするのがおすすめです。
ここでご紹介する3つのWebサイトを活用し、あなたの理想に近いホームページを見つけましょう!
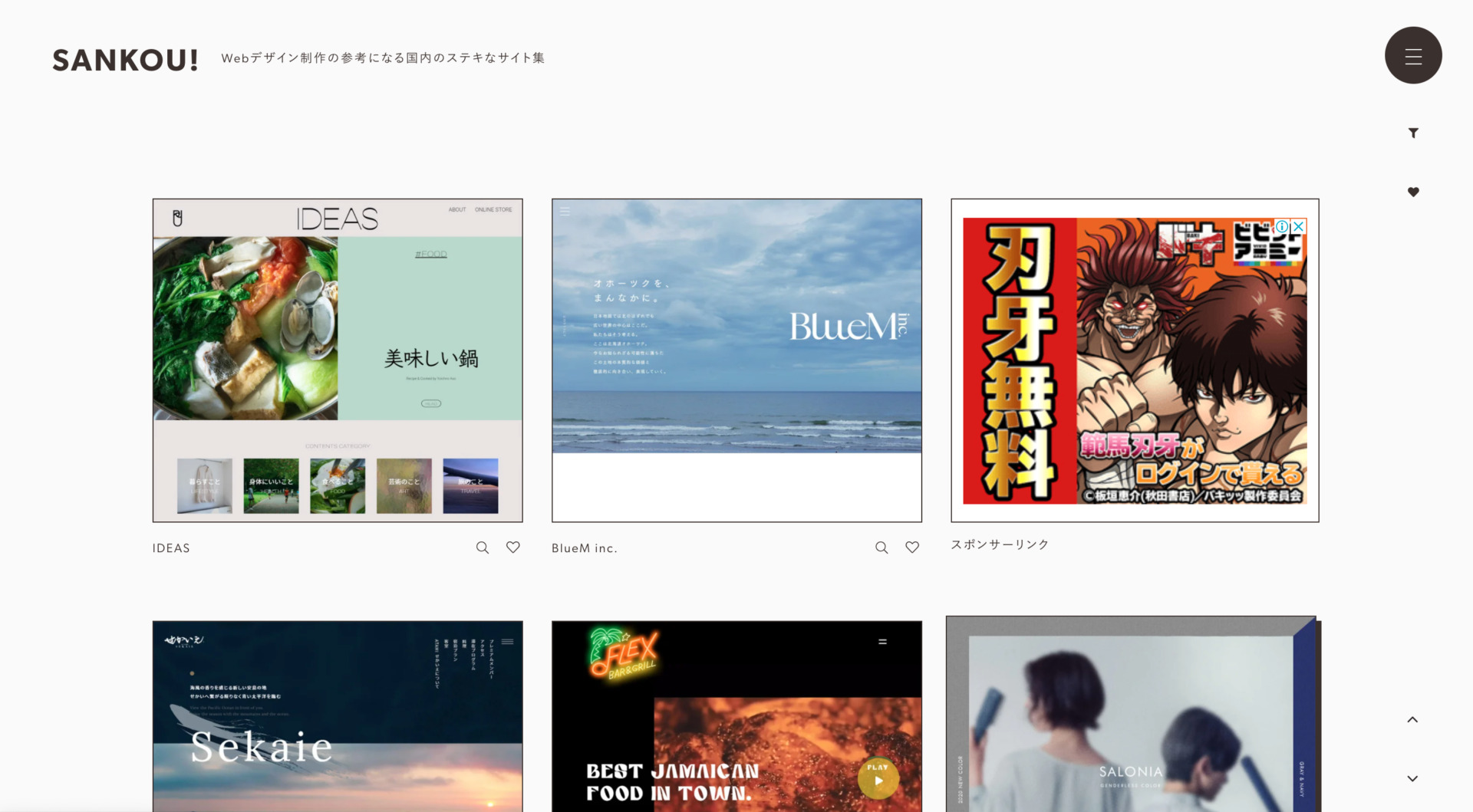
1.SANKOU!

「 SANKOU! 」では、Webデザイン制作の参考になる国内のサイトを集めて紹介しており、2,000以上ものWebサイトがまとめられています。
ECサイト・オンラインショップ、ブランドサイト・サービスサイトなどさまざまなカテゴリからWebサイトを検索できるため、ご自身の理想に合ったWebサイトが見つけやすくなります。
当サイトのお気に入り機能を活用すると、自分が気に入ったサイトをストックしておくことも可能です。
参照:SANKOU
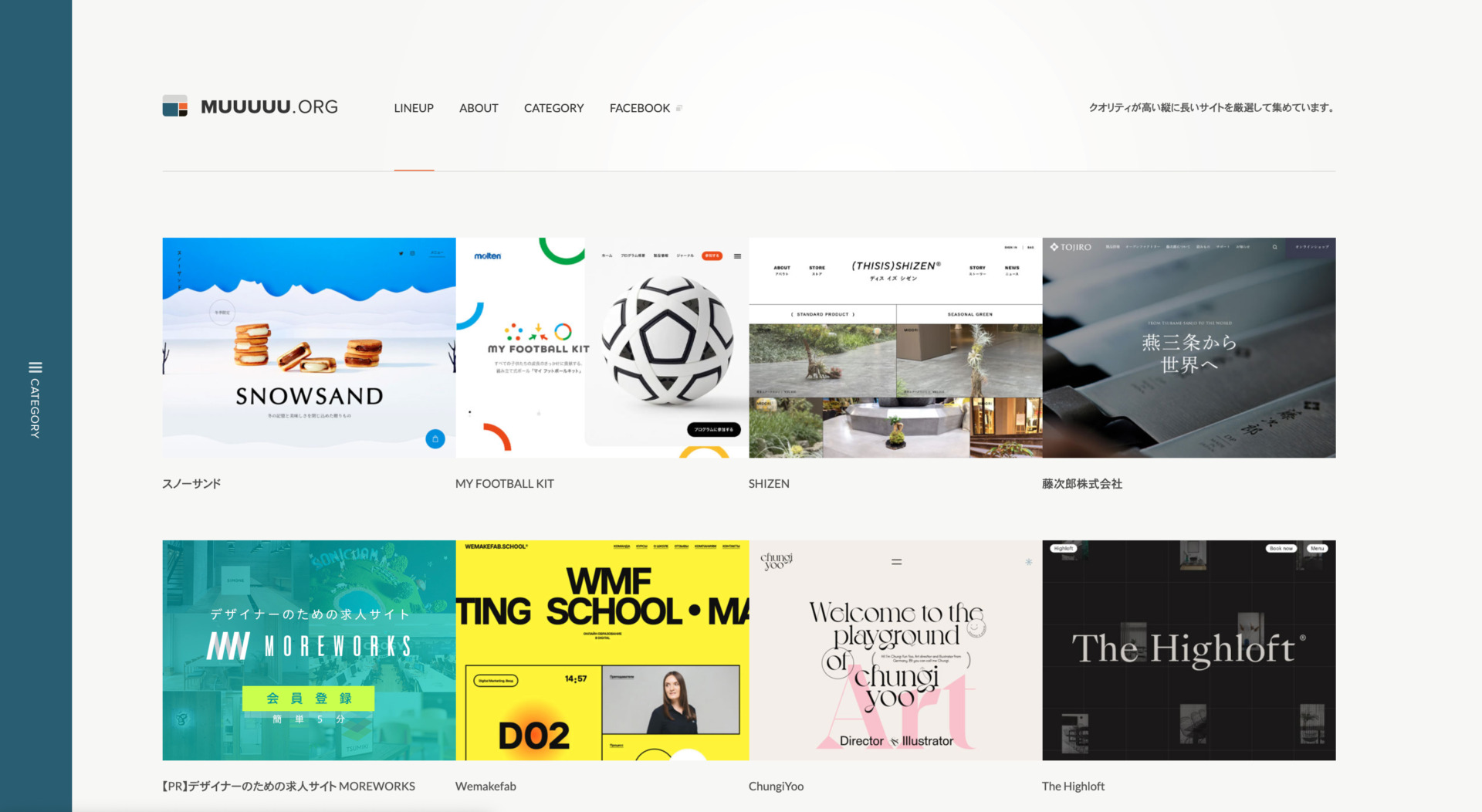
2.MUUUUU.ORG

「 MUUUUU.ORG 」では、オーソドックスなレイアウトかつ優れたデザインを採用しているWebサイトをストックし紹介しています。
「 INDUSTRY 」「 DESIGN 」「 TYPE 」「 COLOR 」の4つのカテゴリからWebサイトを検索することができます。
レイアウトに関して参考にする際は、特に「 TYPE 」カテゴリからの検索が役に立ちます。
ホームページ作成にあたって、レイアウトだけでなくデザイン面全般において参考になるサイトです。
参照:MUUUUU.ORG
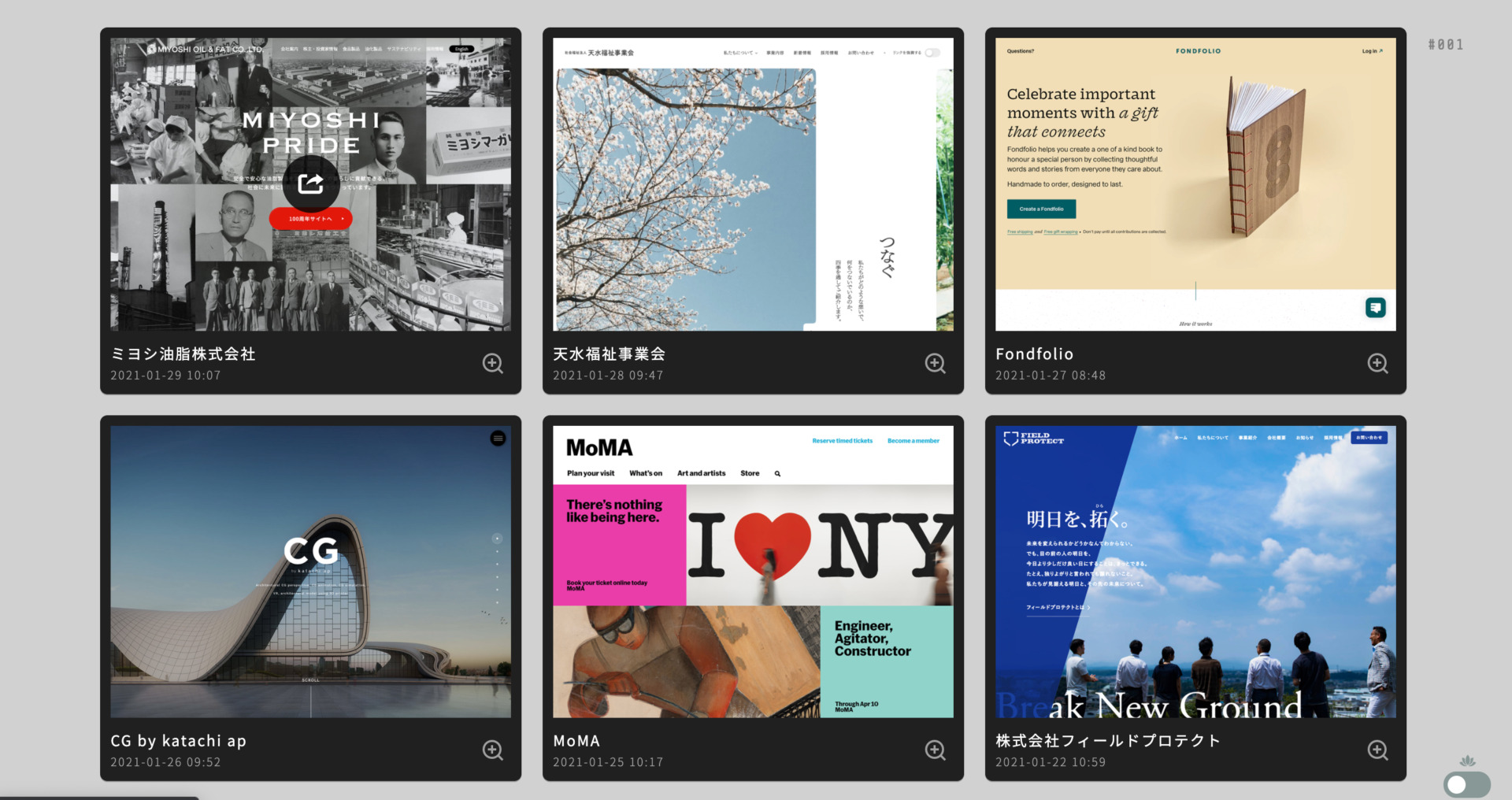
3. I/O 3000

「 I/O 3000 」は、Webデザインに関わる人のための Webデザインギャラリーサイトとして運営されています。
国内外を問わず、Web制作の参考となるサイトをストックしまとめて紹介しています。
通常のカテゴリ検索に加えて、年ごとにもまとめられており、時代の流れに合わせたサイトの流行を把握することが可能です。
検索機能の中には「 シャッフル 」というものがあり、サイト内でストックされている中からランダムに選ばれたサイトを閲覧することができます。
「 どのような検索をかけたらいいのか分からない 」「 色々と検索していくうちに煮詰まった 」などデザインのイメージを見失った時に役立つ機能です。
参照:I/O 3000
ホームページレイアウトを選ぶ際の3つのポイント

ホームページレイアウトを決定する際、気をつけたいポイントが3つあります。
1.目的に応じたレイアウトを選びとる
ホームページレイアウトを決定するにあたって、何よりも大切なのは「 自分のWebサイトに合ったレイアウトを選ぶこと 」です。
どんなに使いやすく人気のレイアウトを真似しても、ご自身のホームページに適していなければ、ホームページを最大限に活かすことができません。
また、Webサイトの使いやすさや流行は常に変化しており、その流れを見極めることも重要です。
作成時には良いと思って選んだレイアウトも、時間が経つにつれてユーザーにとって使いづらいWebサイトとなる可能性も十分にあります。
常に自分のホームページに適したレイアウトを考えながら、柔軟に対応しホームページ運営を続けていくことが大切です。
2.ユーザービリティを大切にする
ホームページレイアウトにこだわってWebサイトを作成するそもそもの目的は、「 ユーザーに使いやすいWebサイトを提供するため 」です。
何よりもユーザビリティを大切にし、その意識をホームページの完成まで持ちつづけることを忘れてはいけません。
具体的には、以下のようなポイントをチェックしましょう。
- ページごとの移動がしやすいか
- 初めてWebサイトを見た人でも使いやすいか
- ページの読み込みに時間がかからないか
- ユーザーが欲しい情報に辿り着きやすく設計されているか
3.公開前のテストを徹底的におこなう
実際のサイト作成作業が進み、公開が近づいてきた際に忘れてはならないのが「 公開前のテストを怠らないこと 」です。
サイトの公開までにスケジュールが遅れることはよくあるため、公開前のチェックに時間を取れないことにも陥りやすいものです。
しかし、サイトレイアウトが適切かどうかを最終確認するためには、「 公開前にホームページ作成と無関係な人にチェックしてもらう 」段階が非常に大切になります。
サイトを作成しはじめる前は目的がはっきりしていても、作成段階を経るうちに、ユーザーからの視点を失ってしまうことがあります。
そのような場合に、サイト作成に携わっていない人からの感想をもらうことで、本当に使いやすいホームページ作りがおこなえます。
タイトなスケジュールの中だからこそ、スケジュールの設計段階から公開前テストの時間を十分に確保しておくことが重要です。
関連記事:URLとアドレスとの違いやオリジナルURLを作る方法とは
まとめ:最適なレイアウトを選んでホームページを活用しよう!

ホームページのレイアウトは、ただ構成を決めるだけのことです。
しかし、その構成一つで大きくホームページの印象やユーザービリティは変化します。
今回ご紹介した4つのホームページレイアウトと、それぞれのメリット・デメリットを参考に、ご自身のホームページの目的に合ったレイアウトを活用しましょう。
また、既存のデザインをまとめているWebサイトも参考にしながら、理想のデザイン・レイアウトを決定していくのもおすすめです。
最適なレイアウトを選び、最大限に意味のあるホームページ運営をおこないましょう!
