ネット化が進み、日常生活の中でホームページやウェブサイトを使わない方は、ほとんどいないのではないでしょうか。
あなたはこの2つの言葉の意味を使い分けていましたか?日本では同じ意味で使われることが多くなっていますが、本来異なった意味を持つ二語です。
ここではその違いを解説していくとともに、運用には欠かせない分析・解析ツールについても紹介していきます。
ホームページとウェブサイトの違いは?

2つの言葉の違いがあると言われると、日常で「 〇〇のウェブサイトをチェック 」「 詳しくは〇〇ホームページから 」というものを見かけた時、混乱してしまいますよね。
大丈夫です。広告やCMで目にする時は、同じ意味と捉えて良いです。ここからは、ご自身がホームページを作成する時に知っておいた方が良い違いについて解説します。
全てのページを合わせたものがウェブサイトと言われる
例えば、コーポレートサイトだと大体「 企業情報 」「 会社概要 」「 問い合わせページ 」「 情報 」のページがありますよね。これらのページ全てを合わせたものがウェブサイトと呼ばれます。
ウェブは英語で「 蜘蛛の巣 」という意味があり、「 様々なコンテンツが蜘蛛の巣のように繋がっていることからウェブサイトと呼ばれる 」と覚えておくといいかもしれません。
ホームページの認識は様々?
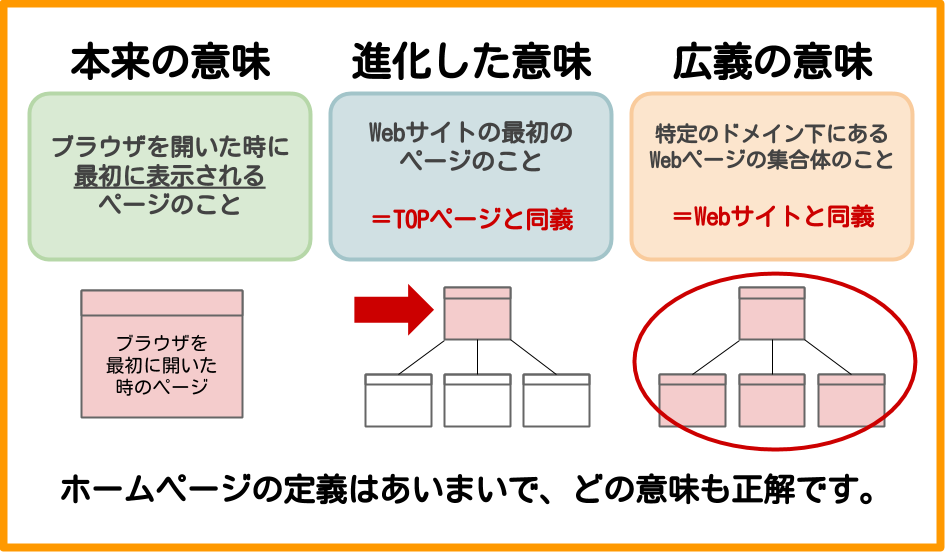
ホームページの本来の意味は、「ブラウザを起動して最初に表示されるページ」のことでしたが、使われていくうちに認識の幅が広がりました。

引用:図解で分かる!「ホームページとは何か」初心者でも分かるように解説
ちなみに「ブラウザを起動して最初に表示されるページ」というのは、Google Chrome例とすると下の図のようなページのことです。

上の「 図解で分かる!{ホームページとは何か}初心者でも分かるように解説 」の言葉を借りて、「 進化した意味 」を説明すると、こちらはサイトを開いた時に出てくる最初のページのことを指しています。
下の図はMADAISのトップページです。( 是非見に来てください! )

そして「 広義の意味 」は、今日本で最も浸透している認識で、前述したウェブサイトの意味と同じ意味です。
これらの意味を理解していると、混乱することもなさそうですね。
日本と海外でのホームページとトップページの呼び方とその意味
日本ではホームページ・トップページどちらの呼び方でも通じますが、実は、海外ではトップページという言葉は通じません。
トップページは和製英語に近いもので、海外の人はほとんど使っていないからです。
海外での呼び方は全体を指す時にウェブサイト、サイトの1番最初のページをホームページと言います。海外のホームページを見ていただくとわかりますが、「 トップ 」というボタンはほとんど存在しません。
海外で「 トップ 」はサイトの1番上に戻る意味になります。海外のサイトを観るときは、注意しましょう。
ウェブサイトとウェブページの違いは?

ウェブサイトという言葉に付随して言われるのが、ウェブページ。ホームページとウェブサイトには大きな違いがありませんでしたが、ウェブサイトとウェブページでは、意味が異なります。

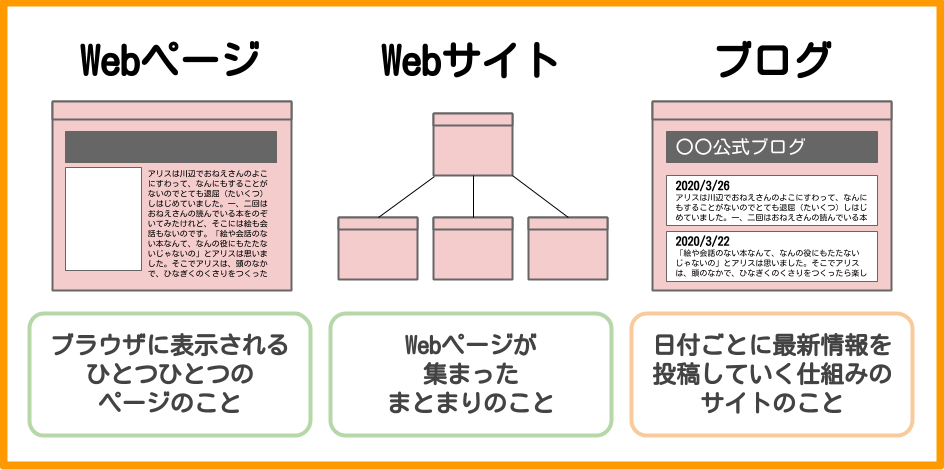
引用:図解で分かる!「ホームページとは何か」初心者でも分かるように解説
ウェブページはコンテンツの1つとなる
コンテンツとは「 会社概要 」や「 問い合わせフォーム 」といった各ページのことです。この1つ1つのコンテンツがウェブページと言われます。
ウェブサイトはウェブページを集めたもの
ウェブサイトは全てのウェブページを集結させたものです。ウェブページは、インターネット上の文書ファイルのようなイメージ。
ウェブページを作成する時は、ユーザーがどのページから訪れても違和感なく作り上げることが集客数や滞在時間を上げることにつながります。
ブログもウェブページの1つとなる
ブログとウェブページは全く似た言葉ではないですが、ブログもウェブページの1つになります。ブログの名称はウェブログと呼ばれ、ウェブ上に記録を残すという意味です。
「 日付ごとに新たな情報を投稿していくサイト 」のことなので、ブログで公開している1ページ、1ページがウェブページであり、それが全体となってウェブサイトになる仕組みです。
表現としてはウェブページと言うよりもブログといったほうが相手には伝わりやすいです。
ウェブサイト・ホームページの分析・解析ツール

それぞれの用語の違いがわかったところで、分析・解析について説明します。
ウェブサイトやホームページの運用に欠かせないのが、常にユーザーの動きを確認することです。制作したら終わりではなく、運用して改善していくことが重要になります。
ここでは運用を始めた時に、すぐに登録して欲しい分析・解析ツールを3つ解説します。
Google search console

引用: Google公式HP
Google search consoleでわかることは、「 キーワード検索の順位 」「 表示画面でユーザーに表示された回数 」「 どのようなキーワードで検索されたのか 」がわかります。
ご自身が行なったSEO対策の効果が数値としてわかります。
リライトを繰り返し行い、検索順位を上げることで、集客数が伸びます。ウェブページに訪れるまでの、ユーザーの一連の動きをチェックできるのが、Google search consoleです。
サイトURL: https://search.google.com/search-console/about?hl=ja
Google analytics

引用: Google公式HP
Google analyticsは、リアルタイムでユーザーの動きを追うことができます。具体的には「 1日のPV数( ページ閲覧数 ) 」「 ユーザーの滞在時間 」「 ユーザーの直帰率・離脱率のデータ 」を計測できます。
データを元にどのウェブページがよく読まれているのか、どのページが離脱されやすいのかがわかるので、ウェブサイトの改善に取り組めます。
PV数が多い記事がわかれば、ホームページにおすすめ記事として載せることもできます。
そこから関連性の高い記事のリンクを貼ることで、ホームページ全体のPV数が増やせます。訪れたユーザーの満足度を上げるヒントを得られるのがGoogle analyticsです。
サイトURL : Google analytics
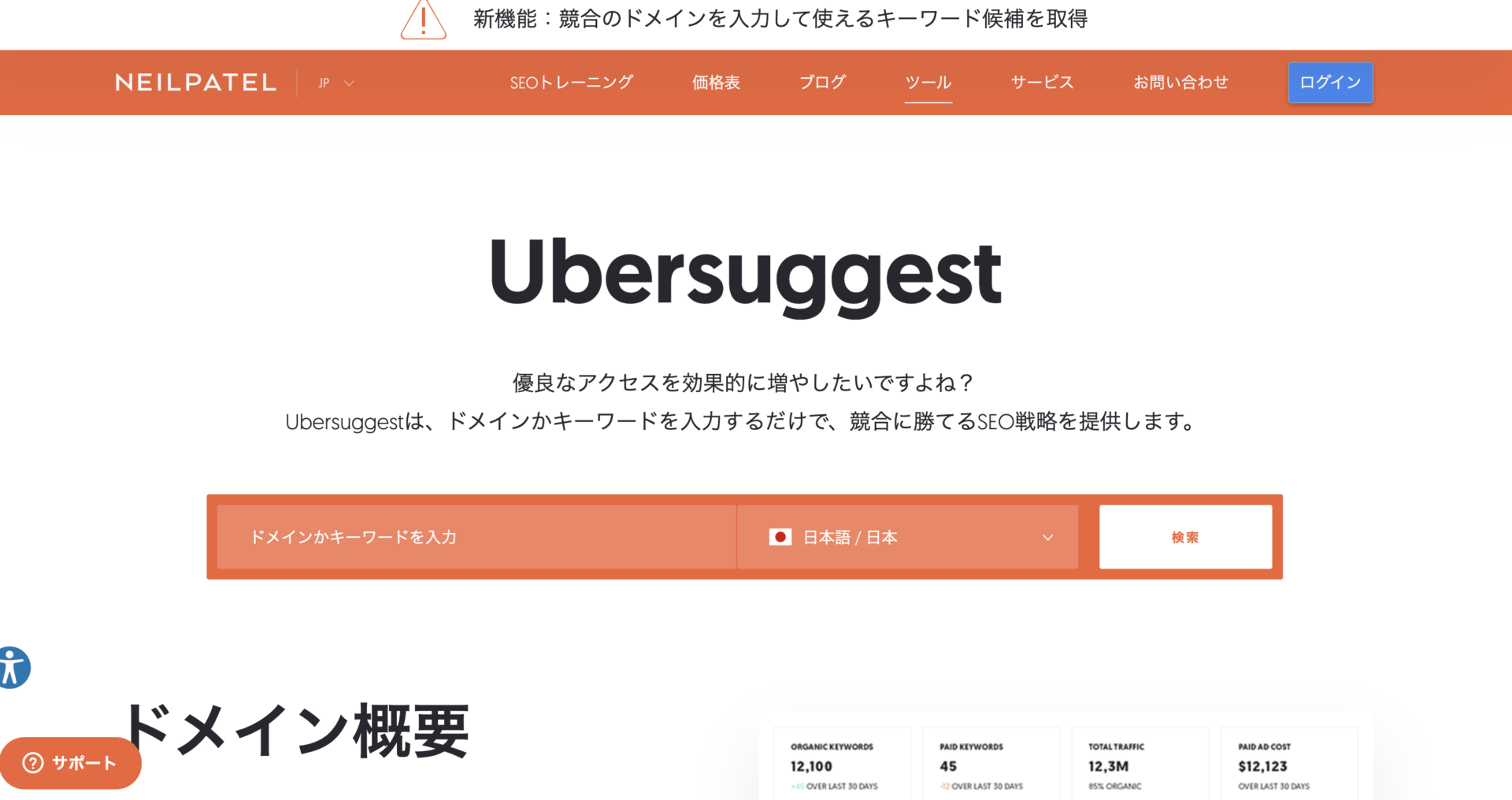
Ubersuggest

アメリカで開発された解析ツールで、Googleアカウントを持っていれば誰でも使用することができます。Ubersuggestは、キーワード選定や検索ボリュームを数値として観ることができます。
ユーザーの動きを探るよりかは、どのキーワードを狙えば上位検索されるかの解析に重点を置いています。
キーワードに対して、SEO難易度やクリック単価もチェックできます。これがわかるだけで、無駄なウェブページを作らず、統一されたウェブサイトを作り上げることができます。
他の解析ツールは検索ボリュームがわかるだけですが、Ubersuggestは、そこからウェブページの構成まで導き出せる解析ツールです。
サイトURL: Ubersuggest
ウェブサイト・ホームページもスマホ対応を忘れずに

サイトを作成するときはパソコンを使いますが、ユーザー側はパソコンよりも常に手元にあるスマートフォンで閲覧することが多いです。
パソコンとスマートフォンでのプレビューは大きく異なりますので、必ずスマートフォンにも対応できるサイトを作る必要があります。
自動変換ツールで対応する

引用:モビファイ公式HP
自動変換ツール「 モビファイ 」を導入すれば、パソコン用のページを自動的にスマートフォン対応にしてくれます。HTML・CSSといった専門知識も必要なく、今あるウェブサイトに加えるだけです。
スマホ表示で欠かせない表示速度も問題なく、デザイン面も多くの種類を取り揃えています。こちらは業者に頼むものなので、PV数によって値段変動があります。
1からスマホ対応のサイトを作成したり、別のページに作り変えるよりかはコストを安く抑えれます。欠点としては豊富なデザインを取り揃えていますが、レイアウトでのカスタム自由度は少し下がるところです。
サイトURL: モビファイ
ワードプレスのサイトならプラグインで対応する

今運用しているCMSがワードプレスなら、プラグインで対応するのがベストです。ワードプレスの公式で配布されている「 WPtouch 」を使用すれば、訪問者が使っている端末によって、切り替え表示をしてくれます。
公式からの配布で無料で使用することができます。ワードプレスのシェア率は世界でも70%を誇り、このプラグインを使用してるサイトは数多く存在します。
HTML・CSSの知識があれば、コード入力でデザインを変更できますが、知識がない場合は決まったテンプレートを使うしかないので、デザイン面で他のサイトと被る可能性が高いです。
他サイトとデザイン面での差別化を測りたいなら、HTML・CSSの知識を取り入れ、オリジナルのものを作った方が良いかもしれません。
サイトURL: WordPress
レスポンシブデザインで対応する
レスポンシブデザインとは、端末ごとにHTMLファイルを複数用意し、最適化を計る技術です。これを取り入れることで、表示される端末によって画像の大きさ、文字の大きさを変更できます。
ウェブページの中身は変わらず、見た目をその端末に合わせることが可能です。1つのファイルにまとまっているので、全体のデザインを統一すれば、1つ1つページを手作業で変更する手間も省けます。
欠点としては、ファイルを1つにまとめていますので、その分表示速度は遅くなるところです。その分対策が必要になってきますが、最近はレスポンスデザインで対応するのが主流になっています。
関連記事:【レスポンシブ対応】スマホからの閲覧を想定したホームページの作り方
まとめ

元々、ウェブサイトは様々なコンテンツが集まったもの。ホームページは1番最初に表示されるトップページを指していました。定義としての違いはありますが、会話で使う時は臨機応変に対応してください。
解析ツールは、 Google search consoleとGoogle analyticsはセットで登録することで、データの算出がしやすくなります。
そして、検索上位に表示される方が、ユーザーのクリック率も高くなるので、Ubersuggestでどのキーワードが狙い目かを洗い出します。
訪れたユーザーによって画面表示を変更すれば滞在率も自然と上がるので、予算に合わせて対応し、ネットをうまく活用していきましょう。
