ホームページの印象を大きく左右するのは、その見た目です。人は見た目が9割といわれますが、ホームページでもそれは同様。
人間の知覚に影響を与える五感の中でも視覚器官からの情報が最も多いとされているからです。
ホームページの見た目を作るのがWEBデザイナー。
作成のための技術力だけでなく、目まぐるしく変化する市場への対応や既成概念を打ち崩す創造性など多様な能力を求められる職業です。
今回は、Webデザイナーがホームページ作成において果たす役割や仕事内容についてご紹介します。
WEBデザイナーを目指す人に限らず、WEBデザイナーに作成の依頼を検討されている方にも、依頼内容や作成工程をわかっていただける内容となっています。
ホームページ企画立案

ホームページはビジネスツールですから企業目線での責務があります。
デザインが課題解決の助けとなるように、事前設計を綿密に行いましょう。
いきなり作業に入っても、この部分を誤るとどんなにデザインが良くともユーザーを惹きつけられるホームページになりません。
どんな課題がありどんな手法で解決するのかを決め、ホームページ作成に携わる全メンバーで共有しておきましょう。
事前設計として、あらかじめ決めておいて欲しいことを、詳しく説明していきます。
ホームページ作成のための情報をまとめる

WEBデザイナーはいずれかの企業に所属し専属のWEBデザインナーとして業務にあたる場合もあるでしょうし、クライアントがいて、作成を請け負う場合もあるでしょう。
どちらにしてもまずは情報収集、関連各所へのヒアリングです。以下の2つの視点でヒアリングを行ってください。
- 関連するステークホルダーの意見や行動を調査分析して企業が置かれている状況を理解する
- 現状把握を企業の将来像と比較し課題抽出する
これらはホームページの戦略立案のために必要です。それ以外でも戦略立案に役立つ情報であれば何でも収集するものだと考え、ヒアリングを行いましょう。
加えて忘れてはいけないことが以下2点。
- 概算予算
- ホームページ開設日までのスケジュール
それによって作成できることとできないことが決まってきます。
ホームページの目標を立てる

企業全体の目標と戦略があり、ホームページはその一部の施策であるべきですが、それでもホームページには独自の到達目標が必要です。
なぜならホームページに掲載する商品やサービス紹介やコラムといった内容はすべて施策。到達に必要なものを明確にし、施策は設計されます。
よって施策を考えるためには、そもそもホームページ自体の到達目標がなければなりません。
また、目標を決めないということは成功か失敗の判断ができないということ。それではゆくゆく、ホームページの運営に行き詰まることとなるでしょう。
ホームページの目標としては、例えばシンプルに売り上げ獲得でもOK。ただその場合には、売り上げ構造を分解し、重点をどこに置くのか決めましょう。
売り上げは、新規顧客開拓と既存顧客の継続もしくは拡大から、顧客の流出を差し引いた金額で構成されます。新規顧客開拓に重きをおくのか、流出解約の減少を主軸とするのかなどを検討し設定します。
ホームページ以外でも企業活動は行われていますから、ユーザーとの他の接点を考慮し割合を考えればよいと思います。
または、情緒的なイメージ目標でもOKです。
例えば、「 高級ランドセル業界でいち早く名を知らしめて先駆者のイメージを確立する 」という目標や、「 オーダーメードシャンプーで徹底的な顧客対話の姿勢を打ち出し、定期購入解約という企業の脅威を排除する 」という目標などです。
ユーザーの商品やサービスに対するイメージの変革を目標でもかまいません。ただどちらにしても数値的な目標で設定することをおすすめします。
ユーザーへのイメージ評価アンケートの「先駆者である」項目で60%を達成する、解約率-3%減などです。
目標到達の判断が誰の目から見えても明らかな状態にしておきましょう。
ホームページの戦略を立てる

戦略は目標到達に向けた中長期的なシナリオの一部です。
現状と目標の間に居座っているギャップが何であるのか、そしてギャップを埋めるために必要な活動はどうあるべきかを書き出します。
それらの活動がどんな順番にどんなボリュームで並んでいた場合、最も効率的にギャップが埋まり目標へと到達できるか。
そのシナリオを描きましょう。それがあなたのホームページの戦略となります。
ホームページ作成作業

ホームページで実現したいことがまとまりましたら、それをどうしたら具現化できるか考えていきます。
それぞれの作業は、クライアントないしは関連各所に相談し、合意をとりながら進めましょう。
制作の流れを、順を追って説明していきます。
ホームページのメインビジュアルを考える

トップページの大きな画像のことをメインビジュアル、もしくはキービジュアルと言います。
ディスプレイの高解像度化にともない、フル画面で大きなビジュアルを用いることも珍しくなく、ホームページの印象を左右するホームページの「 顔 」と言えます。
ホームページを訪問して、最初に目に入る部分だけあって、メインビジュアルにメッセージ性やインパクトがないと、続けてその先を見てもらえません。
事前設計した目標や戦略に基づき、ホームページを訪問したユーザーが、ここのホームページならば自分の探している答えが見つかりそうだと思わせるには、どのようなビジュアルが良いか考えてみてください。
メインビジュアルの表示方法には、1枚の画を表示させるだけではなく、商品やサービスをスライド形式で複数枚切り替わる巨大なバナー形式や動画を流す手法もあります。
動くものに目をひきつけられるのは人の習性を利用した興味喚起です。本格的な動画でなくても、イラストが左右に揺れるような小さな動きを付けるだけで見る人の目を引くことが出来ます。
参照:barzwines
ホームページのコンテンツを考える

商品紹介や企業紹介、顧客参加型のイベントなどの具体的なコンテンツを検討します。
競合企業やあなたが使いやすさを感じているホームページをチェックしてどんなコンテンツがあるのかを確認してみましょう。
独自で書き出すだけでは抜け漏れの可能性がありますし、不必要なページを見つけ出すことにもつながります。
もしクライアントがいて作成を委託されている場合には、ここまでの「 目標 」と「 戦略 」、「 コンテンツ 」はクライアント側にて設定済みであることが多いです。
その際には、最初のヒアリングの際に認識のズレが無くなる段階まで、これら要件をすり合わせしましょう。
ホームページの構造を考える

構造とは大まかなレイアウトです。コンテンツまで考えたことで、全体のボリュームやユーザーの遷移の流れが見えてきました。
この時点では、まだ曖昧さがあっても大丈夫。
必要なページ数やそれぞれのページの重要度とそのページへたどり着ける道順などがわかるようにページの配置を決めます。
それを書き出したものがサイトマップです。
コンテンツをグルーピングし、それを上下の重なりがわかる階層として書き出します。
大切なのはユーザーにとって見やすいホームページであること。そして伝えたいメッセージがユーザーへ伝わるホームページであること。この2点に尽きます。
ホームページのメインカラーを決める

ホームページの印象を決定づける主役の色がメインカラー。メインのカラーを決めておくことで、統一感が保たれやすくなります。
メインカラーにはブランドカラーをそのまま用いても構いませんが、ホームページのコンセプトや戦略に沿って別に設定することもあります。
カラーはそれぞれに与える印象を持ちますので、業種やターゲットによって合う色と合わない色があります。
また配色は、ユーザーの使い勝手を左右します。それを考慮して合った色を見つけていきましょう。
WEBサイトの配色にはベース、メイン、アクセントという3つの役割があります。
ベースは背景や余白に用いる地の色です。最も大きな面積で用いますがメインカラーとアクセントカラーを引き立てる脇役です。
アクセントカラーはその名の通り強く前に出るカラー。全体を引き締める効果があります。強く出る分、使用割合は一番抑えめとなります。
ホームページを美しい配色にするには、それぞれの比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると良いでしょう。
各色のイメージを調べるサイトもありますのでカラー検討の参考してください。
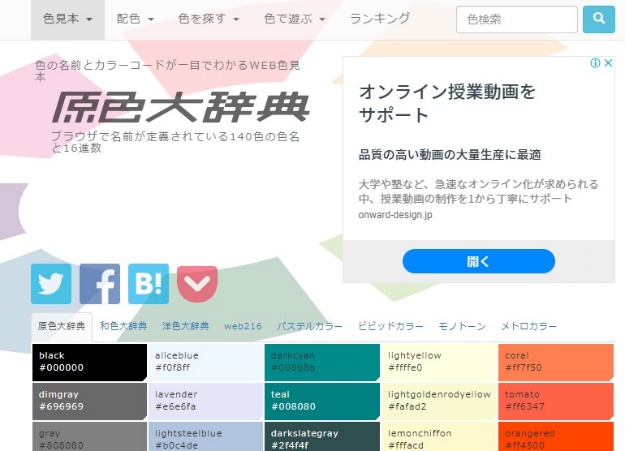
原色大辞典

参照:原色大辞典
出典元:「 原色大辞典 」
カラーコードが掲載されているので、委託先への色指定に便利。
「 色を探す 」タブより、イメージでの色検索が出来ます。
色カラーサイト

参照:色カラーサイト
出典元:「 色カラーサイト 」
春夏秋冬や味、感情ごとのカラーなど様々な角度からカラーが分類されています。
更に選んだ色と合う色の配色検索も行えるので、組み合わせに悩んだ際に重宝します。
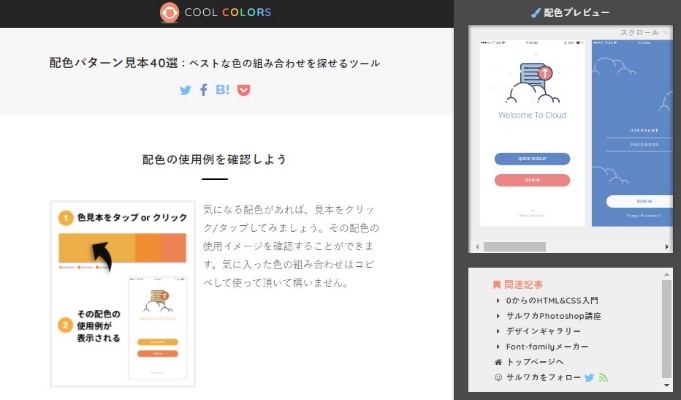
配色パターン見本40選:ベストな色の組み合わせを探せるツール

参照:配色パターン見本40選:ベストな色の組み合わせを探せるツール
カラーイメージ毎に3色組み合わせで見本が作られています。
更に素晴らしいのが、組み合わせを選ぶと同画面内の配色プレビューに反映され、ホームページに落とし込んだ時のイメージが分かりやすい点。
同じホームページの別記事に「マテリアルデザインカラー色の組み合わせ見本集MATERIAL COLORS」もありますので、あわせてご参考ください。
ホームページのCTA( Call To Action )を整える

CTAは行動喚起の意味。ホームページ内でのユーザーの行動を誘導する要素を指します。
ホームページ作成では、ページ内でユーザーの思い通りに行動し易いように整えることが大切です。
ユーザーがホームページから離脱しないように、またユーザーにとって心地よい体験をホームページでしてもらうためです。
そこで、ボタンやスクロール、リンクのクリックを設置の際には以下の2点に配慮してください。
- 人の視線の流れを踏まえて設置場所を決める
- 視覚的に強調する

一般的に人の視線の流れにはパターンがあるとされています。ページ左上から“Z”や“F”のように移動するというパターンです。
また、パターンだけでなく、常時目につく場所への設置も有効。
ページのヘッダーとフッターやサイドバー。そして コンテンツ( 記事 )の途中や直後などが、よく使われます。
更にボタンやリンクのクリックは色とサイズが重要です。
背景から切り離されて目立ち、明確で読みやすくなければなりません。
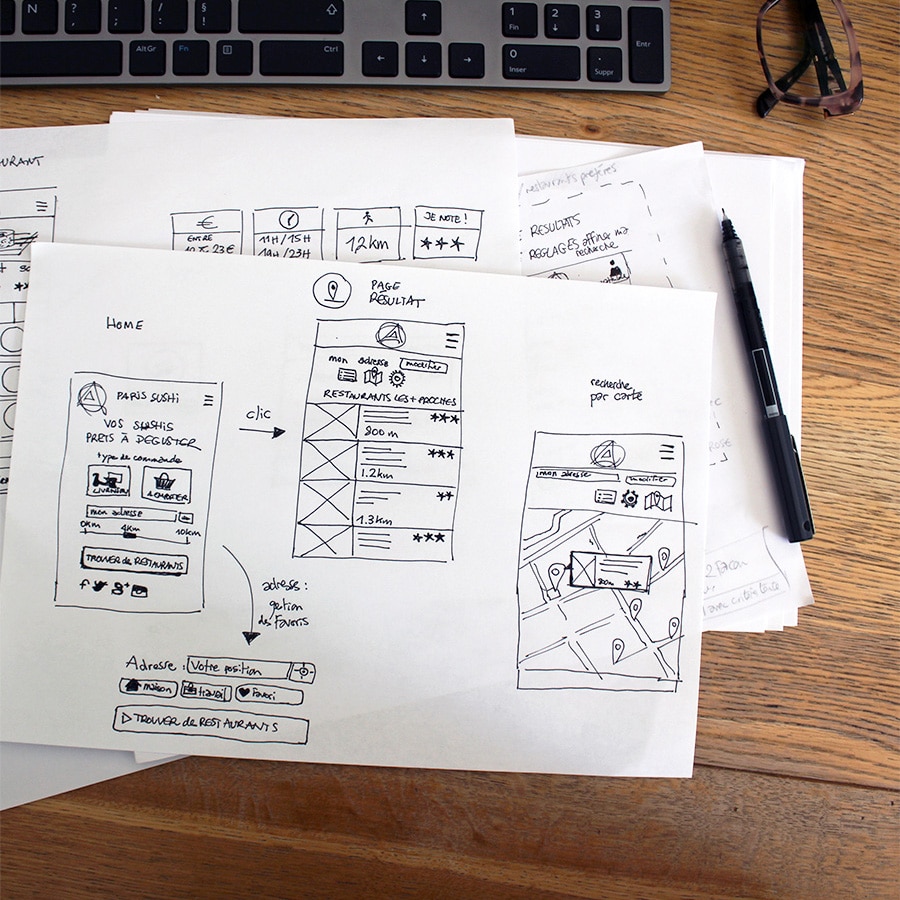
ホームページのページごとのワイヤーフレーム( 設計図 )を作成する

各ページの下書きがワイヤーフレーム( 設計図 )です。
全体の横幅と高さといった表示幅、その中でどこにどのくらいの大きさや形状で何のコンテンツが入るのか配置を決める作業です。
更に、文字の大きさとフォントの種類、行間のサイズといった細部まで検討します。
例えばプラモデルやDIYでも、設計図の良し悪しは完成度に影響しますよね。この段階で丁寧にワイヤーフレーム作っておくことで、その後の作業をスムーズに進めることができます。
とはいえ、ワイヤーフレームなど初めて作る方は参考にするものが欲しいと思います。
他のホームページのワイヤーフレームやテンプレートがコレクションされているページを以下に3点ご紹介します。
画像共有アプリPinterestで「 wireframe 」

検索: wireframe
画像共有アプリflickrで「 wireframe 」

検索:flickr
オンライン作図ツールcacooでワイヤーフレームのテンプレートを

確認:cacoo
ワイヤーフレームが出来たら一度、クライアントもしくは関連各部署との合意をとりましょう。
WEBデザイナーのホームページのコーディング作業

ここまでに固めてきたレイアウトやイメージをWEB上にそのまま表示させなければなりません。
ホームページはプログラム言語によって記述されたテキスト文書だけで構成されています。
コンピュータが理解できる言語や記号に翻訳するようなイメージ。その作業がコーディングです。
HTMLとCSSとJavaScript

コーディングは以下3種に区分されます。
- 文章や画像を表示するHTML
- 配置、フォント、文字サイズ、色などを指定するCSS
- 動きを表現するJavaScript
コーディングには専門的な知識が必要です。そのため、コーディングだけを外注するという選択もあります。
すべてを一度に理解する必要はありません。コーディングの考え方だけでも頭に入れておきましょう。
コーディングのルールを決める

一貫性のあるホームページとするため、作成に関わるメンバー全員によって、初めにコーディングルールを決めましょう。
検索エンジンのGoogleには推奨しているHTML、CSSのコーディングルールというものがあります。
つまり、コーディングの記述がルールによって整っていると、そのホームページは、検索エンジンであるGoogleからの判定がよくなります。
良い判定というのは、上位表示してもらえる可能性が増えること。それは集客効果へつながります。
またルールが守られていると、運営が始まってからのメンテナンスや拡張などが容易です。
様々なブラウザで制作したページをチェック

インターネットを開く際にはどのブラウザで開くか選べます。
ブラウザには一般的に使われているものでも数種類あります。
よってコーディングが終わったホームページをその様々なブラウザでレイアウトが崩れないかをチェックしましょう。これをクロスブラウザチェックと言います。
2020年6月における国内のブラウザシェアはGoogle Chromeが58.96%、Safariが10.03%、Internet Explorerが9.46%、
Edge Legacy8.88%、Firefox7.81%となっています。( データ出典元:StatCounter )
ブラウザシェアに基づきチェック作業を行いましょう。
あわせて、レスポンシブ対応にしていきます。
レスポンシブ対応はPCで制作したものをスマホやiPadで見たときに違和感がないように整えていく作業です。
関連記事:【レスポンシブ対応】スマホからの閲覧を想定したホームページの作り方
ホームページ作成でデザイナーに求められる能力

ホームページは進行チェックと情報収集の場面や、複数人で分担しての作業など関わる人が多い業務です。
また作業内容が多岐にわたるため、求められる能力は技術面だけに限りません。
提案はホームページの目標に向けた戦略的思考で行います。
見やすさ使いやすさを保ちながらも、ターゲットユーザーの興味をひきつけるようなビジュアルを作りだす創造性も必要でしょう。
併せてスケジュールや予算の範囲内で実装可能かというプロジェクトのマネジメント能力も求められます。
最終的な調整はミリ単位で行われるため、WEBデザイナーには集中力と根気が不可欠です。
WEBデザイナーになる方法

WEB上でのコミュニケーションがより高頻度となるであろうwithコロナの社会ではホームページ作成といったWEBデザイナーの仕事は将来性が見込まれます。
WEBデザイナーと名乗るのに特別な資格は実はありません。手にしたスキルを活かすだけ。
WEBデザイナーとして仕事を行うにはどのような過程があるのかご紹介をします。
Webデザインスクール( 専門学校 )で学ぶ

スクールにて知識と技術を学ぶ方法。通学制だけでなく、現在は通信制を設けているところも多く、ご自身の都合のよい受講スタイルで学ぶことが出来ます。
こういったスクールでは受講後に仕事紹介や就職セミナーを設けている点がメリットです。
独学で学ぶ

独学で技術を習得する人もいるのがWEBデザイナーという職種。
WEBデザイナーが用いるソフトウェアを購入し、そのソフトウェアについて取り扱い説明書や参考書で操作方法をマスターしたり、ホームページの作り方をまとめたWEBサイトや書籍を活用したり、独学で技術を習得します。
実務経験を積む

ソフトウェアの操作やコーディングについて理解しホームページを自力で立ち上げることが出来るようになったら、実務未経験者でも受け入れているアルバイトや派遣社員などの仕事を探してみましょう。
まずはそこで経験を積み、その後の正社員や個人事業主としての仕事受託を目指します。
ポートフォリオ( 作品集 )を作成する

就職活動のために、複数の作品をまとめたポートフォリオ( 作品集 )サイトを作りましょう。
架空の会社や商品ブランドのホームページや広告バーなど、自身の持つスキルを最大限活用した作品が望まれます。
実績が少なかったとしても、ポートフォリオ( 作品集 )によって実力を証明することが出来、WEBデザイナーとして採用される可能性が高まります。
WEBデザイナーの年収

平均的なWEBデザイナーの年収は300~400万程度と言われています。
もっとも、年収は所属する企業や個人の経歴によって変動します。
年収を上げるためには、自身のスキル向上は欠かせません。
例えば、UI デザインに関する知識やツール操作を習得します。
UI とは「 User Interface 」の略。ユーザーがホームページにアクセスした際の使い心地を指します。
そして、ユーザーがそのページを快適に利用できるようデザイン設計することをUIデザインといいます。UIデザインを理解していることで任せてもらえる仕事の幅が広がります。
また「 Google 」や「 Yahoo! 」などの検索エンジンでページを上位表示させるSEO( 検索エンジン最適化 )の知識を獲得しておくのもよいでしょう。
ホームページの作成と運営にはなくてはならない知識なので、WEBデザインと合わせて提案できるとクライアントに重宝されます。
より給与の高い企業に転職を目指す方法もありますが、知名度が高い大手のWEB制作会社へ所属したほうが年収は高い傾向にあります。
WEBデザイナーの労働環境

WEBデザイナーは企業に所属している方だけでなくフリーのデザイナーが多くいます。よって競合相手が多数。
また、作成を発注するクライアント側からすると作成にかかる費用は、売り上げ獲得の投資ではなくコストと捉えられています。
よって、WEBデザイナーは他社よりいかに早く安く作るかが勝負。 WEBデザインの業界はスピードと結果を追求するハードな業界なのです。
一方で、アクセス解析やオンラインショップでの売り上げなど、結果が数値として目に見えてわかります。
そのため、達成感を得やすいという側面があります。成果が出れば、クライアントから感謝されることも多いでしょう。
また経験によってノウハウが蓄積していくので、作業効率が着実に上げられます。よって経験年数と年収が比例しやすい職業でもあります。
今後、WEBデザイナーが期待されているのは働き方改革です。
コロナウィルスのパンデミックによって、リモートワークという働き方を目指す企業が出てきました。
リモートワークとは、オンラインネットワークを利用し、会社以外の場所で仕事を行う形態のことです。
WEBデザイナーは、このリモートワークに適した職業であると言えます。
リモートワークを選ぶことで、仕事以外の自身の生活スタイルを尊重しながら働くことができるでしょう。
ホームページ作成の参考サイト

ホームページのデザインを決める上で行っていただきたいのは、他のホームページをより多く見ること。たくさんのページを見ることで使い勝手の良いレイアウトをユーザー目線で掴むことが出来ますし、インスピレーションが得られる可能性もあります。
実践的で参考になるホームページをまとめたギャラリーサイト10点をご紹介します。
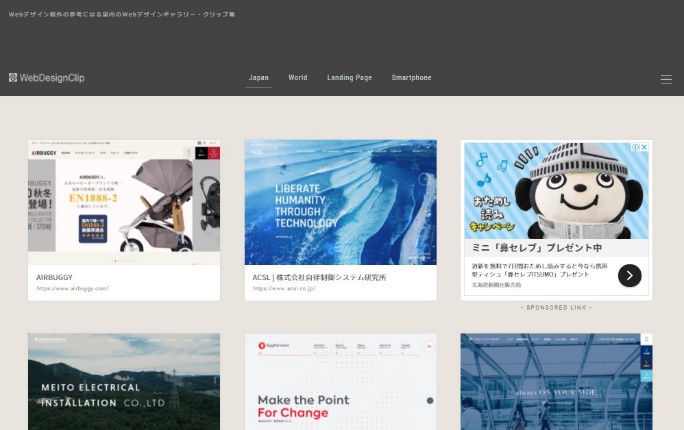
1.WebDesignClip Webデザイン制作の参考になる国内のWebデザインギャラリー・クリップ集

2600以上ものホームページが登録されたギャラリーサイト。
業種ごとに分類されており、メインカラーやレイアウトによる絞り込みも可能。
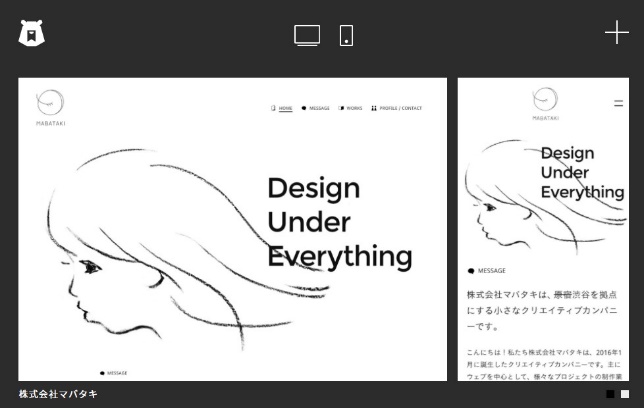
2.bookma! 感性を刺激するWebデザインギャラリーブックマ!

参照:bookma
PC版とスマホ版の両方が並んで掲載。
スマホからのホームページアクセスが増えている今、ホームページをレスポンシブ対応にすることは絶対ですので、PC版とスマホ版の両方を同時にチェックできるのはありがたいです。
そしてギャラリー内を好きなワードで検索が可能。「 ネイルサロン 」といった業種や「赤」といったメインカラーでの絞り込みでホームページの一覧を表示できます。
3.I/O 3000 Webデザインに関わる人のための Webデザインギャラリーサイト

参照:I/O 3000
ギャラリーが一度に多数を比較できる見やすいレイアウトです。
業種での分類と、各ホームページの特徴のタグがついており、「 イラスト 」や「 クール 」といったテイストで絞り込み出来ます。
4.81-web.comWebサイト制作に役立つ優れたデザインのサイトを集めたギャラリー&リンク集

参照:81-web.com
国内のホームページに特化したギャラリーです。業種とカラーから絞り込みが可能。
行政や林業のホームページまで揃っており幅広いラインアップです。Favoriteという機能があり、気になったものだけを保存しておけます。
5.WEBDESIGNER JAPAN

日本で活動しているフリーランスWebデザイナーのHPのリンク集です。
WEBデザイナーによるホームページが参考にならないはずがないですよね。
デザイナーが活動する都道府県別に検索できます。またページ閲覧数のランキングに並び替えも可能です。
6.MUUUUU.ORG( ムーオルグ )

参照:MUUUUU.ORG
WEBデザインポータルサイト。現役WEBデザイナーが厳選した縦に長くオーソドックスなレイアウトのホームページが集まります。
業種やデザインテイスト、カラーだけでなく、「 採用 」や「 EC 」、「 ブランディング 」などホームページの目的ごとに絞り込める点が特徴。
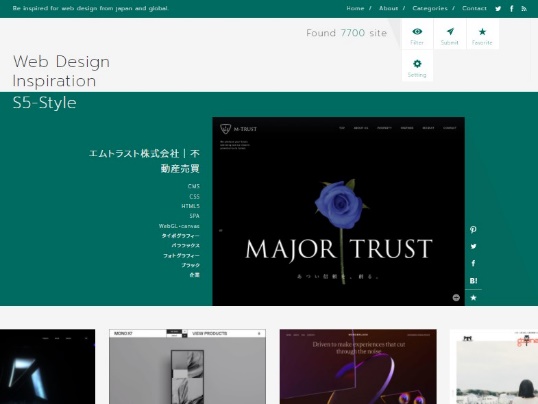
7.S5-Style.com

参照:S5-Style.com
AND検索とOR検索での素早い検索が可能です。また「 Flash 」や「 VR 」といったテクニックで絞り込みが出来ます。
ホームページで実行したい動きのあるコンテンツがある、といった方には参考にしやすいサイトです。お気に入りのホームページを一時的に保存できるFavorite機能があります。
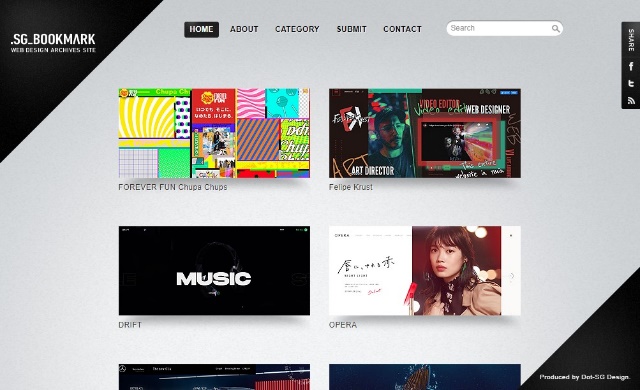
8..SG_BOOKMARK

参照:.SG_BOOKMARK
優れたデザインだけではなく、操作性などを踏まえて良くできているサイトを厳選されています。オンラインストアページが豊富です。
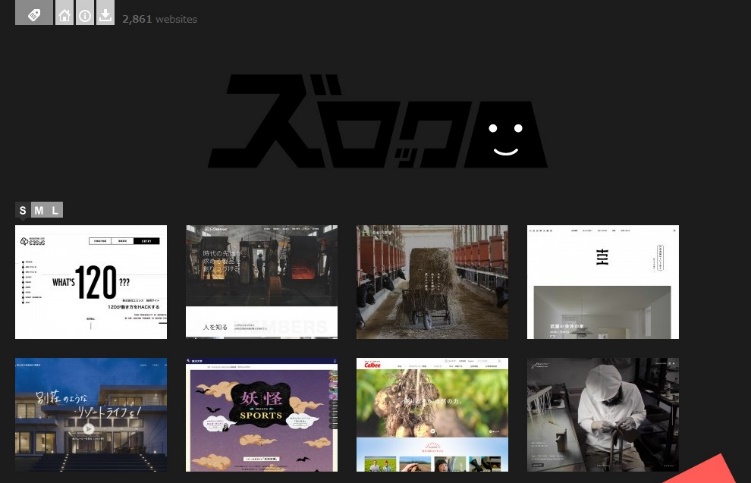
9.ズロック

参照:ズロック
2800以上のホームページが集まります。一画面でのホームページ掲載数が多く、見比べやすい仕様。
気になるページ画像にカーソルを合わせると概要が表示される点も使いやすいと思います。
スペシャルコンテンツやキャンペーンサイトまで揃います。
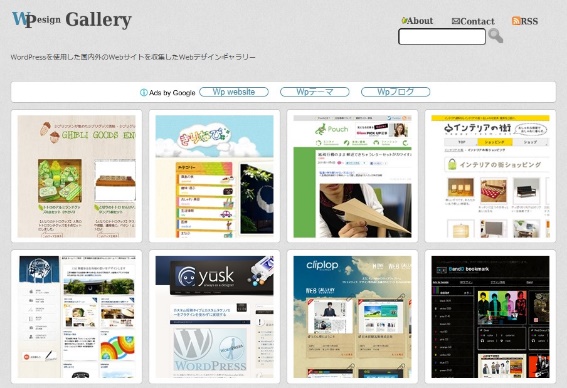
10.WPデザインギャラリー

参照:WPデザインギャラリー
WordPressを使用している国内外のホームページのギャラリー。
企業のホームページに限らず、個人の日記のようなホームページまで幅広いラインアップです。
まとめ

WEBデザイナーの業務内容に関してご理解いただけたでしょうか。
デザイナー側であってもデザイナーへ仕事を依頼する側であっても、ホームページ作成におけるWEBデザイナーの役割を把握しておくことはスムーズな信仰につながると思います。
ホームページのデザインと聞くと、プログラミングの技術的といった専門分野の印象があるかもしれません。
しかし目標や戦略といった事前設計がなければ、あなたの商品やサービスの商業活動的に有効なページにはなりません。
またレイアウトやカラーを担当者が感覚だけで決めていると、ユーザーにとっての使いやすさは損なわれ、伝えたいメッセージはユーザーへ届きません。
デザインとは図柄が美しい、色が綺麗というホームページの彩りではないのです。
あなたの商品やサービスにとって、ホームページが何を目標とし、そのためにどんな活動をホームページ上で行っていくのかをしっかりと決めましょう。
そのうえで、どんな見た目がその役割にふさわしいのか突き詰めて設定していく。それがホームページ作成においてWEBデザイナーが担う役割なのです。
